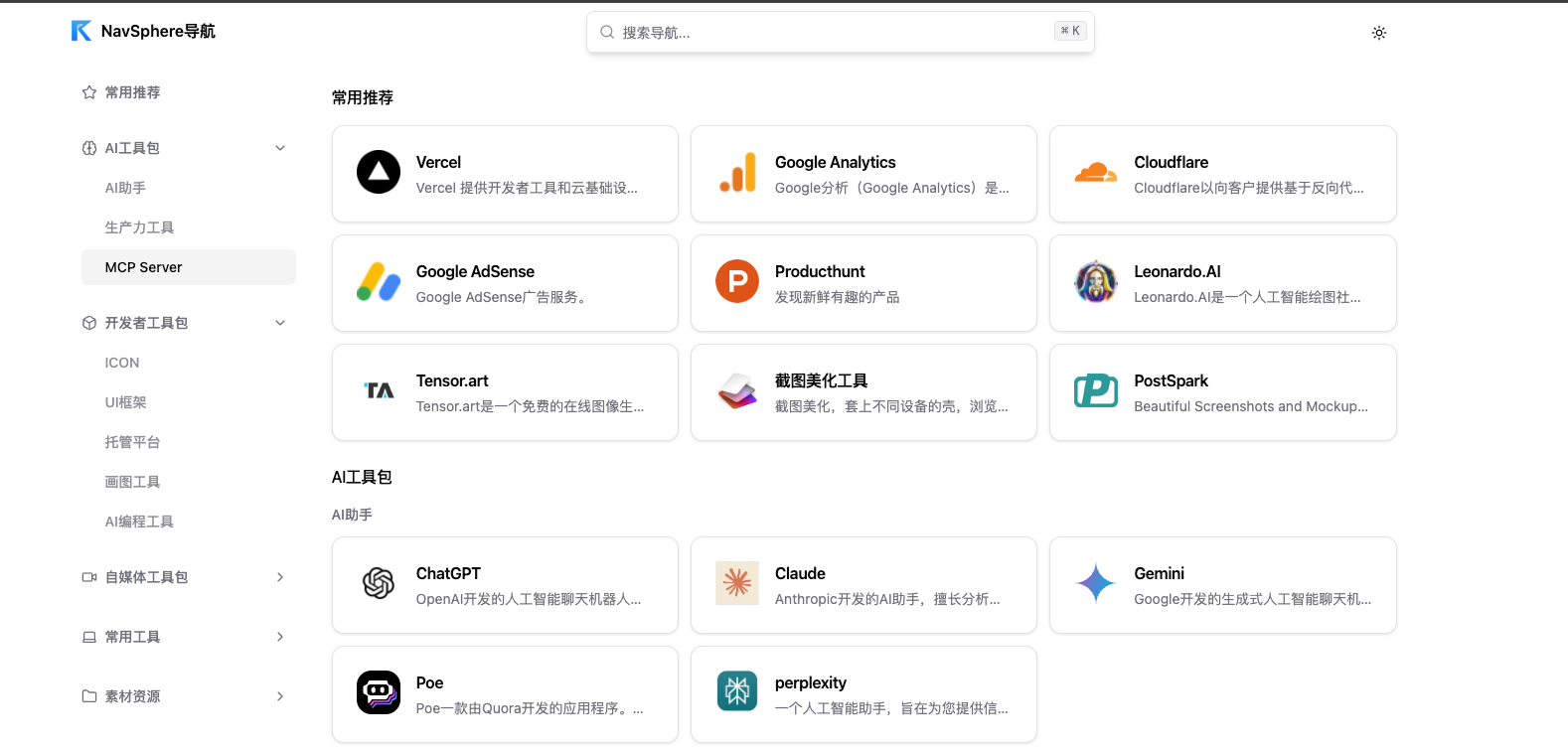
NavSphere 是一个现代化的导航网址管理平台,它使用目前流行的 Next.js 14 技术框架开发。这个项目最大的特点是,它不依赖传统的数据库,而是巧妙地将用户的导航数据、网站配置等信息,以文件形式直接储存在指定的 GitHub 仓库中。这种设计不仅保障了数据的安全,还让每一次修改都有历史记录可查。用户通过 GitHub 账号授权登录后,就可以在网页上用拖拽的方式轻松管理自己的导航链接和分类。项目的设计对手机和电脑等不同设备都做了适配,并且支持浅色和深色两种界面主题。对于开发者或希望快速上手的用户,NavSphere 提供了详细的部署指南,可以一键部署在 Cloudflare Pages 或 Vercel 等平台,快速搭建起一个属于自己的、在全球任何地方都能快速访问的个性化导航门户。
功能列表
- 现代技术栈: 项目基于 Next.js 14、React 18 和 TypeScript 构建,确保了性能和开发效率。
- GitHub 数据存储: 无需独立数据库,所有导航数据、网站配置都保存在用户自己的 GitHub 仓库中,版本可控,数据安全。
- 安全登录: 支持通过 GitHub OAuth 进行身份验证,保障账户安全。
- 拖拽式管理: 用户可以直观地通过拖拽来排序和管理导航链接及分类。
- 响应式设计: 界面采用移动优先的设计理念,在电脑、平板和手机上都有良好的浏览体验。
- 主题切换: 内置浅色和深色两种主题,用户可以根据个人喜好自由切换。
- 智能搜索: 提供快速搜索功能,帮助用户在大量链接中迅速找到目标网站。
- 渐进式Web应用 (PWA): 支持添加到主屏幕,提供类似原生应用的离线体验。
- 一键部署: 提供详细的部署文档,可以轻松地将服务部署到 Cloudflare Pages 或 Vercel 等平台。
使用帮助
NavSphere 是一个开源项目,用户需要自行部署后才能使用。整个过程主要分为准备环境、配置 GitHub 和部署三个步骤,以下是详细的操作流程。
第一步:准备本地开发环境
在开始之前,请确保你的电脑上已经安装了以下软件:
Node.js: 版本要求18.0或更高。pnpm: 推荐使用的包管理工具,也可以使用npm或yarn。Git: 用于从 GitHub 克隆项目代码。
操作流程:
- 克隆代码: 打开终端(或命令提示符),进入你想要存放项目的文件夹,然后运行以下命令,将项目的源代码克隆到本地。
git clone https://github.com/tianyaxiang/NavSphere.git - 进入项目目录:
cd NavSphere ```3. **安装依赖**: 在项目根目录下,运行命令安装项目所需的所有依赖库。 ```bash pnpm install - 配置环境变量: 项目根目录下有一个名为
.env.example的文件,需要复制一份并重命名为.env.local。这个文件用来存放你的个人配置信息。cp .env.example .env.local接下来,你需要打开
.env.local文件,填入后续步骤中获得的配置信息。
第二步:配置 GitHub
NavSphere 使用 GitHub 作为数据存储和用户认证的后端,因此需要进行两项关键配置。
1. 创建 GitHub OAuth App 用于用户登录
- 访问你的 GitHub 开发者设置页面,点击“New OAuth App”按钮。
- Application name: 任意填写,例如
MyNavSphere。 - Homepage URL: 如果在本地测试,填写
http://localhost:3000。如果已经部署,则填写你的网站域名。 - Authorization callback URL: 本地测试填写
http://localhost:3000/api/auth/callback/github,部署后相应地修改域名部分。 - 创建成功后,你会得到一个
Client ID,然后点击 “Generate a new client secret” 生成一个Client Secret。将这两个值分别填入.env.local文件中的GITHUB_ID和GITHUB_SECRET字段。
2. 创建一个用于存储数据的 GitHub 仓库
- 访问 GitHub 创建新仓库页面。
- Repository name: 仓库名称可以任意填写,例如
navsphere-data。 - Public / Private: 仓库可以选择公开或私有,私有仓库可以更好地保护你的导航数据隐私。
- 创建完成后,将你的 GitHub 用户名和这个仓库的名称,分别填入
.env.local文件中的GITHUB_OWNER和GITHUB_REPO字段。仓库分支一般默认为main,填入GITHUB_BRANCH字段即可。
完成以上配置后,你的 .env.local 文件看起来应该像这样:
# GitHub OAuth App 配置
GITHUB_ID=your-github-client-id
GITHUB_SECRET=your-github-client-secret
# GitHub 仓库配置
GITHUB_OWNER=your-github-username
GITHUB_REPO=navsphere-data
GITHUB_BRANCH=main
# NextAuth 配置
NEXTAUTH_URL=http://localhost:3000
NEXTAUTH_SECRET=a_random_strong_secret_string
NEXTAUTH_SECRET 可以自己设置一个足够复杂的随机字符串。
第三步:部署上线
推荐使用 Cloudflare Pages 或 Vercel 进行部署,它们都提供了免费且方便的部署方案。
以 Cloudflare Pages 为例:
- 登录 Cloudflare 控制台,进入 Pages,选择“创建项目”并连接到你的 GitHub 账户。
- 选择你 Fork 或克隆的
NavSphere项目仓库(不是存储数据的仓库)。 - 构建设置:
- 构建命令:
pnpm install && pnpm build - 构建输出目录:
.next
- 构建命令:
- 环境变量: 在“环境变量”设置中,添加你在
.env.local文件里配置的所有键值对(GITHUB_ID,GITHUB_SECRET,GITHUB_OWNER,GITHUB_REPO,GITHUB_BRANCH,NEXTAUTH_SECRET)。注意:NEXTAUTH_URL需要设置为 Cloudflare Pages 为你生成的域名,例如https://your-project.pages.dev。 - 点击“保存并部署”,等待几分钟后,你的个人导航网站就上线了。
部署成功后,访问你的网站,点击登录,通过 GitHub 授权后即可开始添加和管理你的导航链接。系统会自动在你指定的 navsphere-data 仓库中创建 navigation.json (导航数据) 和 site.json (站点配置) 等文件。
应用场景
- 个人开发者书签管理
对于程序员和开发者来说,日常需要访问大量的工具网站、文档和博客。NavSphere 可以帮助他们将这些常用链接进行分类整理,并通过 GitHub 进行云端同步和版本管理,打造一个高效、个性化的工作导航台。 - 团队内部资源门户
一个团队(如设计、开发或运营团队)可以共同维护一个 NavSphere 导航站,将团队常用的内部系统、设计资源、技术文档、项目管理工具等链接集中展示。新成员加入时,可以快速通过这个门户了解和访问所有相关资源。 - 个人知识库入口
如果你有自己的博客、知识库、项目作品集等分布在不同平台的个人内容,可以使用 NavSphere 制作一个统一的个人主页或导航入口,方便他人快速了解你的全部作品和技能。 - 极客的浏览器主页
对于喜欢折腾和定制化的用户,可以将自己部署的 NavSphere 网站设置为浏览器主页。这样每次打开浏览器,都能看到自己精心组织的导航链接,并且可以随时通过拖拽、编辑来调整布局,完全掌控自己的上网入口。
QA
- 登录时提示认证失败怎么办?
这通常是 GitHub OAuth App 配置错误导致的。请检查.env.local文件(或部署平台的环境变量)中的GITHUB_ID和GITHUB_SECRET是否正确。同时,务必确认在 GitHub OAuth App 设置中填写的“Authorization callback URL”与你的网站实际地址(包括http或https://以及末尾的/api/auth/callback/github路径)完全一致。 - 登录后看不到导航数据,或者数据加载失败?
首先,请检查环境变量中GITHUB_OWNER(GitHub 用户名)和GITHUB_REPO(数据仓库名)是否填写正确。其次,确认你的 GitHub 账户对该数据仓库拥有写入权限。如果是首次登录,系统会自动创建数据文件,如果失败,可以尝试在数据仓库中手动创建一个空的navigation.json文件,内容为[],然后再试一次。 - 项目部署时构建失败了,是什么原因?
构建失败最常见的原因是 Node.js 版本不符合要求,请确保部署环境的 Node.js 版本大于等于18.0。如果是在 Vercel 或 Cloudflare Pages 平台,可以在项目设置中指定 Node.js 版本。另外,依赖问题也可能导致失败,可以尝试在本地删除node_modules文件夹和pnpm-lock.yaml文件后,重新执行pnpm install看看是否能成功。 - 我可以把导航数据仓库设置为私有吗?
可以。将存储数据的 GitHub 仓库设置为私有可以更好地保护你的个人链接隐私。NavSphere 通过授权的 token 访问仓库,所以无论是公开还是私有仓库都可以正常读写。