Gemini-CLI-UI 是一个开源的网页界面工具,基于 Google 的 Gemini CLI 开发。它让开发者通过浏览器使用 Gemini CLI 的 AI 功能,简化编码工作。用户可以在任何设备上访问,包括手机、平板和电脑。工具提供直观的聊天界面、文件管理、代码编辑和 Git 操作功能。它支持实时交互、会话管理和多种编程语言,适合开发者快速处理代码和项目管理。项目采用 GNU General Public License v3.0 许可,代码公开,用户可以自由使用和修改。

功能列表
- 响应式设计,支持桌面、平板和手机跨设备使用。
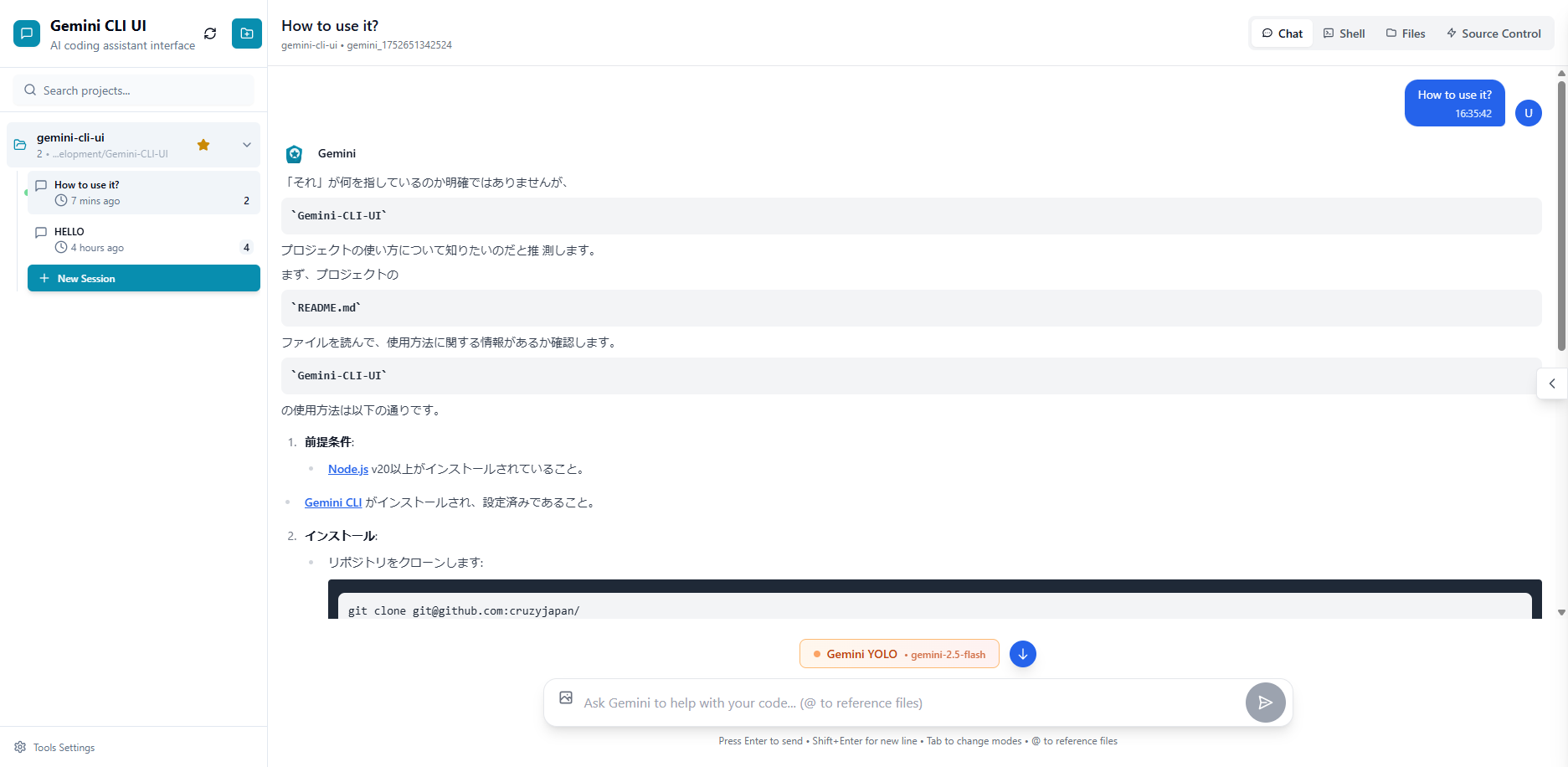
- 内置聊天界面,与 Gemini CLI 实时交互,获取 AI 编码建议。
- 集成终端,直接在网页运行 Gemini CLI 命令。
- 文件浏览器,支持查看项目结构、编辑文件和语法高亮。
- Git 集成,查看更改、切换分支、提交代码。
- 会话管理,保存和恢复对话,跟踪历史记录。
- 支持多种 Gemini 模型,包括 Gemini 2.5 Pro。
- 图片上传功能,可在聊天中上传图片并提问。
- YOLO 模式,跳过确认提示,加速操作。
使用帮助
安装流程
Gemini-CLI-UI 是一个基于网页的工具,需克隆 GitHub 仓库并配置环境。以下是详细安装步骤:
- 确保环境
确保已安装 Node.js 版本 20 或更高版本。可以访问 Node.js 官网 下载并安装。运行以下命令检查版本:node -v - 克隆仓库
打开终端,运行以下命令克隆项目到本地:git clone https://github.com/cruzyjapan/Gemini-CLI-UI.git cd Gemini-CLI-UI - 安装依赖
在项目目录下运行以下命令安装所需依赖:npm install - 配置环境变量
项目需要配置.env文件。复制提供的.env.example文件:cp .env.example .env编辑
.env文件,添加 Google AI Studio 或 Vertex AI 的 API 密钥。例如:GEMINI_API_KEY=your_api_key_hereAPI 密钥可通过 Google AI Studio 或 Vertex AI 平台获取。确保密钥安全,不要公开。
- 启动服务
安装完成后,运行以下命令启动本地服务器:npm start默认情况下,服务运行在
http://localhost:3000。打开浏览器,访问该地址即可使用。 - 登录认证
首次访问时,系统会提示使用 Google 账号登录。登录后,Gemini-CLI-UI 会连接 Gemini CLI,自动分配会话。SQLite 数据库(geminicliui_auth.db)用于存储认证信息,确保安全。
主要功能操作
1. 实时聊天界面
- 功能描述:通过内置聊天界面与 Gemini CLI 交互,获取 AI 编码建议或解答问题。
- 操作步骤:
- 登录后,点击页面顶部“聊天”按钮,进入交互界面。
- 在输入框中输入问题,如“帮我写一个 Python 排序函数”。
- Gemini CLI 会实时返回答案,支持代码块、文本和文件引用。
- 支持图片上传:点击上传按钮,选择图片,提问如“分析这张图片中的代码”。
- 会话自动保存,可在“会话管理”中查看历史记录。
2. 集成终端
- 功能描述:直接在网页运行 Gemini CLI 命令,无需本地终端。
- 操作步骤:
- 点击页面“终端”选项卡,打开内置 shell。
- 输入 Gemini CLI 命令,如:
gemini > Write a React component for a login form - 结果会以流式传输方式显示,支持实时交互。
- 使用 YOLO 模式(在设置中启用)可跳过确认提示,加快操作。
3. 文件浏览器与编辑
- 功能描述:浏览项目文件,支持实时编辑和语法高亮。
- 操作步骤:
- 在左侧导航栏点击“文件浏览器”。
- 浏览项目目录,点击文件夹可展开/收起。
- 点击文件打开 CodeMirror 编辑器,支持 Python、JavaScript 等语言的语法高亮。
- 编辑后点击“保存”按钮,修改会实时保存到本地文件。
- 支持创建、删除和重命名文件/文件夹。
4. Git 集成
- 功能描述:管理 Git 仓库,查看更改、提交代码和切换分支。
- 操作步骤:
- 点击“Git 浏览器”选项卡,查看当前仓库状态。
- 查看未提交更改,点击“暂存”按钮添加文件。
- 输入提交信息,点击“提交”按钮完成 Git 提交。
- 在分支选项中切换分支或创建新分支。
- 支持查看最近 7 天的提交历史。
5. 会话管理
- 功能描述:保存和恢复与 Gemini CLI 的对话,管理多个会话。
- 操作步骤:
- 在“会话管理”页面查看所有历史对话。
- 点击某一会话恢复对话,查看时间戳和元数据。
- 可删除不需要的会话,释放存储空间。
注意事项
- 确保
.env文件配置正确,否则无法连接 Gemini CLI。 - YOLO 模式适合高级用户,启用后操作无确认提示,需谨慎。
- 项目基于 React 18 和 CodeMirror 构建,建议使用现代浏览器(如 Chrome、Firefox)以获得最佳体验。
应用场景
- 移动端开发
开发者在外使用手机或平板,通过 Gemini-CLI-UI 访问项目,编辑代码或运行 Git 命令,保持工作连续性。 - 团队协作
团队成员通过网页界面共享项目,实时查看代码更改,提交到 Git 仓库,提高协作效率。 - 学习与调试
初学者使用聊天界面向 Gemini CLI 提问,获取代码示例或调试建议,快速学习编程。 - 快速原型开发
开发者通过终端命令快速生成代码框架,结合文件编辑功能调整代码,加速原型开发。
QA
- 需要安装 Gemini CLI 吗?
是的,Gemini-CLI-UI 是 Gemini CLI 的网页界面,需先安装 Gemini CLI 并配置 API 密钥。参考 Gemini CLI 官方文档 获取安装指南。 - 支持哪些编程语言?
文件编辑器支持多种语言的语法高亮,包括 Python、JavaScript、Java、C++ 等,具体由 CodeMirror 提供支持。 - 如何保护 API 密钥安全?
不要将.env文件上传到公共仓库。Gemini-CLI-UI 使用 SQLite 数据库存储认证信息,确保存储安全。 - YOLO 模式有什么风险?
YOLO 模式跳过确认提示,可能导致误操作(如删除文件)。建议仅在熟悉操作时启用。































