Ruler 是一个开源的命令行工具,旨在帮助开发者和团队统一管理多个AI编码代理(如GitHub Copilot、Claude、Cursor、Aider等)的规则配置。它通过一个集中的 .ruler/ 目录存储规则,自动分发到各个AI代理的配置文件,简化多代理环境下的配置管理。开发者只需维护一份规则文件,就能确保所有AI代理遵循一致的编码规范。Ruler 支持多种AI编码代理,具备简单易用的命令行界面,适合需要跨工具协作的开发团队。项目由 Eleanor Berger(@intellectronica)开发,托管在 GitHub 上,最新版本为 v0.2.10,采用 TypeScript 编写,遵循 MIT 许可证。

功能列表
- 集中管理AI编码代理的规则,通过
.ruler/目录统一存储规则文件。 - 自动分发规则到支持的AI代理(如 GitHub Copilot、Claude、Cursor、Aider、AugmentCode等)的配置文件。
- 支持通过
ruler.toml文件精细调整目标代理和输出路径。 - 提供简单的命令行工具,支持
apply、revert等命令,管理配置的生成和撤销。 - 支持全局配置,存储在
$XDG_CONFIG_HOME/ruler(默认~/.config/ruler),便于跨项目使用。 - 自动管理
.gitignore,防止生成的代理配置文件被版本控制系统追踪。 - 支持扩展,可轻松添加新的AI代理适配器。
- 提供详细的日志和错误提示,便于调试和优化配置。
使用帮助
安装流程
Ruler 是一个基于 Node.js 的工具,需要 Node.js 18.x 或更高版本。以下是详细的安装步骤:
- 克隆仓库
在终端运行以下命令,克隆 Ruler 仓库到本地:git clone https://github.com/intellectronica/ruler.git cd ruler - 安装依赖
使用 npm 安装必要的依赖项:npm install - 构建项目
构建 Ruler 的 TypeScript 代码:npm run build - 全局安装(可选)
如果希望在任何目录下使用 Ruler,可以全局安装:npm install -g @intellectronica/ruler - 验证安装
运行以下命令,检查 Ruler 是否正确安装:ruler --version如果返回类似
0.2.10的版本号,说明安装成功。
配置和使用
Ruler 的核心功能是统一管理AI编码代理的规则。以下是具体操作步骤:
1. 创建规则目录
在项目根目录下创建 .ruler/ 文件夹,并在其中添加 Markdown 格式的规则文件。例如:
mkdir .ruler
touch .ruler/coding_guidelines.md
touch .ruler/style_guide.md
在 coding_guidelines.md 中编写规则,例如:
# Python 项目规范
## 代码风格
- 遵循 PEP 8 规范
- 使用类型注解定义函数签名
- 函数保持单一职责,代码行数不超过 50 行
## 错误处理
- 使用具体异常类型,避免使用通用 `Exception`
- 记录错误时包含上下文信息
每个 Markdown 文件的内容会自动拼接,拼接时会添加来源标记(如 --- Source: coding_guidelines.md ---),便于追踪。
2. 配置 ruler.toml
在项目根目录下创建 ruler.toml 文件,用于指定目标AI代理和输出路径。例如:
[agents.copilot]
output = ".copilot/config.yml"
[agents.claude]
output = ".claude/config.json"
通过 ruler.toml,你可以控制规则分发到哪些代理以及对应的配置文件路径。
3. 应用规则
运行 ruler apply 命令,将 .ruler/ 目录中的规则分发到目标AI代理的配置文件:
ruler apply
如果需要指定特定的代理,可以使用 --agents 参数:
ruler apply --agents copilot,claude
Ruler 会递归读取 .ruler/ 目录中的所有 .md 文件,拼接内容,并生成或更新对应代理的配置文件。
4. 撤销配置
如果需要恢复到应用规则前的状态,可以使用 revert 命令:
ruler revert
此命令会根据备份文件(.bak)恢复原始配置文件,或删除 Ruler 生成的文件。
5. 使用全局配置
如果项目中没有 .ruler/ 目录,Ruler 会使用全局配置(默认位于 ~/.config/ruler)。创建全局配置:
mkdir -p ~/.config/ruler
touch ~/.config/ruler/global_guidelines.md
在 global_guidelines.md 中编写规则,运行 ruler apply 时会自动应用全局配置。
6. 测试和调试
Ruler 提供测试和调试功能,确保配置正确:
- 运行测试:
npm test - 查看测试覆盖率:
npm run test:coverage - 格式化代码:
npm run format
7. 扩展新代理
Ruler 支持扩展新的AI代理适配器。开发者可以在 src/agents/ 目录下添加新的适配器代码,遵循现有适配器的结构(如 copilot.ts)。然后更新 ruler.toml 和命令行参数,启用新代理支持。
特色功能操作
- 自动分发规则:Ruler 通过
ruler apply命令,将.ruler/目录中的 Markdown 文件内容分发到指定AI代理的配置文件,无需手动调整每个代理的设置。 - 支持多种代理:目前支持 GitHub Copilot、Claude、Cursor、Aider、AugmentCode 等代理,最新版本(v0.2.10)还新增了对 JetBrains Junie 和 AugmentCode 的支持。
- 撤销功能:
ruler revert命令可以安全撤销所有 Ruler 生成的配置文件,适合在实验或切换项目时清理环境。 - 全局配置:通过
$XDG_CONFIG_HOME/ruler支持跨项目的通用规则,减少重复配置的工作量。
应用场景
- 团队协作开发
在多人开发团队中,不同开发者可能使用不同的AI编码代理(如 Copilot 和 Claude)。Ruler 提供统一的规则管理,确保所有代理遵循相同的编码规范,减少代码风格冲突。 - 开源项目管理
开源项目需要为贡献者提供清晰的编码规范。Ruler 允许项目维护者将规则存储在.ruler/目录中,贡献者只需运行ruler apply即可自动配置本地AI代理。 - 跨项目复用规则
开发者在多个项目中需要一致的编码规范。Ruler 的全局配置功能让开发者可以在~/.config/ruler中定义通用规则,跨项目复用。 - 快速实验和调试
在尝试不同AI代理或规则配置时,Ruler 的revert命令可以快速清理环境,适合开发者测试新规则或切换代理。
QA
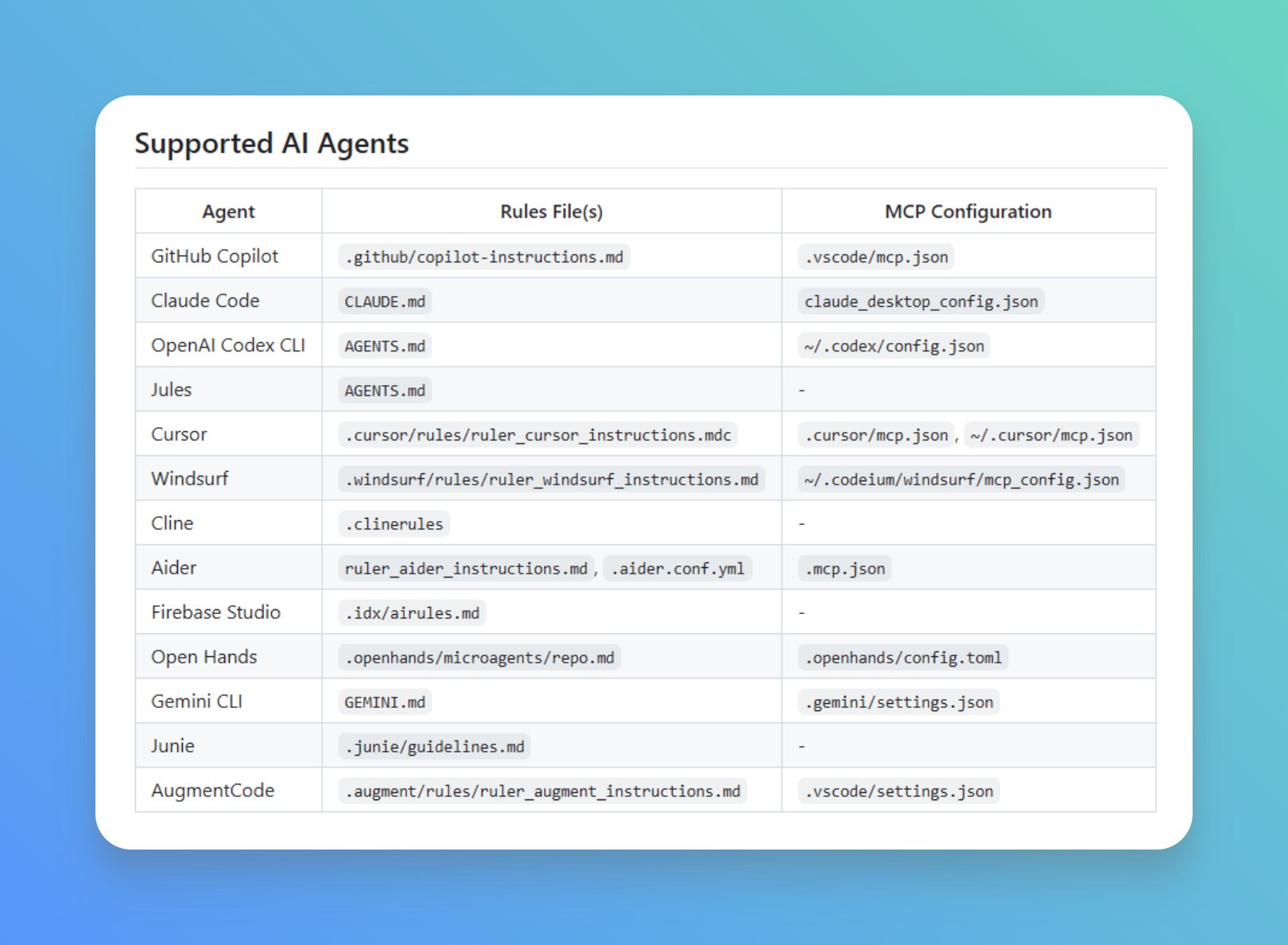
- Ruler 支持哪些AI编码代理?
Ruler 支持 GitHub Copilot、Claude、Cursor、Aider、OpenAI Codex CLI、Windsurf、Cline、Firebase、Gemini CLI、Junie 和 AugmentCode 等代理。可以通过扩展添加更多代理。 - 如何迁移到新版本?
Ruler v0.2.0 及以上版本向后兼容。现有.ruler/目录和ruler.toml文件可以继续使用。新功能(如详细日志和错误提示)需要通过命令行参数启用。 - 如何调试规则应用问题?
运行ruler apply时添加--verbose参数,查看详细日志。也可以运行npm test检查代码完整性,或使用npm run test:coverage查看测试覆盖率。 - 如何添加新代理支持?
在src/agents/目录下创建新代理的适配器代码,参考现有适配器(如copilot.ts)。更新ruler.toml和--agents参数以启用新代理。































