Spegel 是一个开源的终端网页浏览器。它通过人工智能(AI)将网页的HTML内容转换为简洁的markdown格式,适合在终端中浏览。用户可以自定义浏览视图,例如简化内容或提取关键信息。Spegel 使用轻量级框架 litellm,支持多种语言模型,默认使用 Gemini 2.5 Flash Lite。它的配置简单,界面友好,适合喜欢终端操作的用户。项目托管在 GitHub,由开发者 SimEdw 维护,社区活跃,持续更新。Spegel 的设计初衷是让网页内容更易读,减少冗余信息,提供高效的浏览体验。

功能列表
- 网页内容转换:将复杂网页的HTML转换为简洁的markdown格式。
- 自定义视图:支持用户通过配置文件定义多种浏览模式,如简化为儿童级别(ELI5)或提取关键操作。
- 支持多种AI模型:通过 litellm 框架,兼容多种本地或外部语言模型。
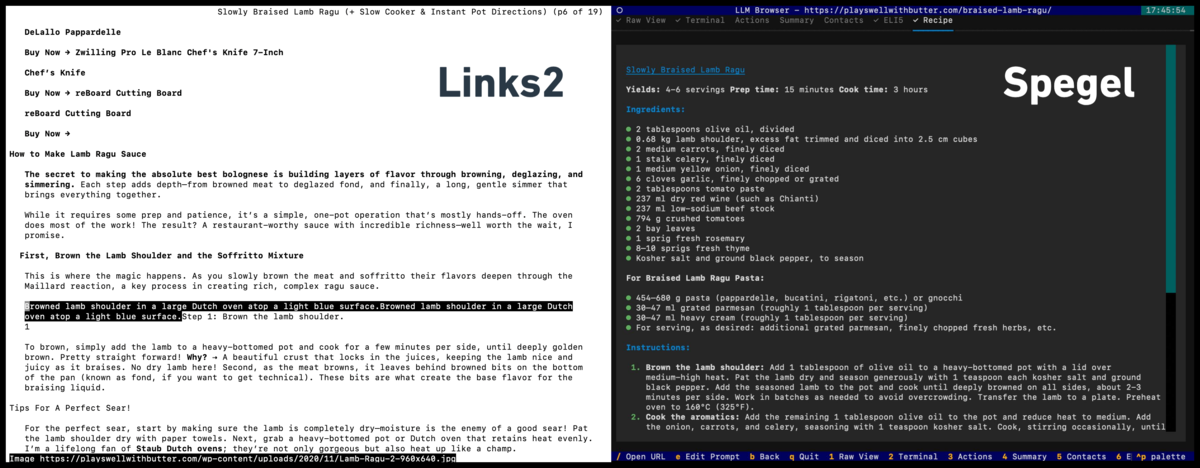
- 终端界面优化:使用 Textual 框架渲染 markdown,提供直观的终端浏览体验。
- 动态配置:支持在浏览过程中实时调整视图和提示词。
- 轻量级运行:仅支持 GET 请求,不依赖 JavaScript,运行高效。
- 开源社区支持:托管在 GitHub,欢迎用户贡献代码和反馈。
使用帮助
安装流程
Spegel 的安装过程简单,适合熟悉命令行操作的用户。以下是详细步骤:
- 克隆项目
在终端中运行以下命令,将 Spegel 项目克隆到本地:git clone https://github.com/simedw/spegel.git cd spegel - 安装依赖
使用 Python 的 pip 安装必要的依赖和命令行工具:pip install -e .这会安装 Spegel 及其依赖的 Python 包,包括 litellm 和 Textual。
- 配置环境变量
Spegel 默认使用 Gemini 2.5 Flash Lite 模型,需要设置 API 密钥。创建一个.env文件,参考项目中的env_example.txt,添加以下内容:GEMINI_API_KEY=你的API密钥你可以通过 Gemini 或其他支持的模型提供商获取密钥。
- 启动 Spegel
安装完成后,通过以下命令启动 Spegel:spegel bbc.com这会直接加载指定网页并显示欢迎界面。如果想跳过欢迎界面,直接浏览网页,可以使用:
spegel <网页URL>
配置自定义视图
Spegel 的核心功能是支持用户自定义浏览视图。配置文件位于 ~/.spegel.toml,可以通过文本编辑器修改。默认配置文件示例如下:
[settings]
default_view = "terminal"
app_title = "Spegel"
[ai]
default_model = "gpt-4.1-nano"
[[views]]
id = "raw"
name = "Raw View"
hotkey = "1"
order = "1"
prompt = ""
[[views]]
id = "terminal"
name = "Terminal"
hotkey = "2"
order = "2"
prompt = "Transform this webpage into the perfect terminal browsing experience!"
- default_view:设置默认的浏览视图,例如
terminal。 - default_model:指定使用的 AI 模型,默认为
gpt-4.1-nano或其他支持的模型。 - views:定义不同的浏览模式。每个视图包含 ID、名称、快捷键和提示词。例如,
terminal视图会将网页优化为终端浏览格式。 - prompt:用户可以自定义提示词,控制 AI 如何处理网页内容。例如,设置为“将网页简化为5岁儿童能理解的内容”可以生成更简单的输出。
修改配置文件后,保存并重新运行 Spegel,新的视图会立即生效。
主要功能操作
- 浏览网页
输入spegel <URL>即可加载网页。例如:spegel https://simedw.comSpegel 会通过 AI 处理网页内容,转换为 markdown 格式,并在终端中渲染。
- 切换视图
在浏览过程中,可以通过快捷键(例如1、2)切换不同的视图。例如,terminal视图优化了内容排版,recipe视图专门提取食谱的原料和步骤。快捷键在配置文件中定义。 - 动态调整提示词
用户可以在浏览时实时修改提示词。例如,输入新的提示词“提取网页中的关键动作”并保存,Spegel 会重新处理当前网页,突出显示操作步骤。 - 处理大型网页
对于内容较多的网页,Spegel 会分块处理 HTML,确保完整性。开发者已修复早期版本中大型网页截断的问题,用户可以放心浏览复杂页面。
特色功能操作
- 食谱提取
Spegel 提供了一个专门的recipe视图,适合快速获取食谱信息。例如,浏览一个食谱网站时,Spegel 会提取关键信息,格式如下:# Ingredients * 1 tbsp salt * 400 g beef # Steps 1. Preheat the oven to 200°C. 2. Wash and chop the carrots.要使用此功能,确保配置文件中启用了
recipe视图(enabled = true),然后通过快捷键切换到该视图。 - 终端优化体验
Spegel 使用 Textual 框架渲染 markdown,界面清晰,支持滚动和交互。用户可以通过上下箭头浏览内容,按q退出。 - 多模型支持
通过 litellm,Spegel 支持多种 AI 模型。用户可以在配置文件中更改default_model,或通过环境变量指定其他模型(如 GPT-4)。这为用户提供了灵活性,可以根据需求选择更强大的模型。
注意事项
- 确保网络连接稳定,因为 Spegel 需要通过 GET 请求获取网页内容。
- 如果 markdown 渲染出现格式错误,检查是否启用了正确的视图,或确保网页内容已完整加载。
- 对于需要 JavaScript 的动态网页,Spegel 目前不支持,建议选择静态内容丰富的网页。
应用场景
- 快速提取网页核心内容
用户需要从冗长的网页中提取关键信息,例如食谱、新闻摘要或教程步骤。Spegel 的自定义视图可以快速将复杂内容简化为易读的 markdown 格式。 - 终端爱好者的网页浏览
程序员或喜欢命令行操作的用户希望在终端中浏览网页,而无需打开图形界面浏览器。Spegel 提供了一个轻量、快速的解决方案。 - 个性化内容处理
用户希望根据需求自定义网页呈现方式,例如将技术文档简化为初学者能理解的内容,或将购物网站优化为关键商品信息。 - 学习和调试 AI 提示词
开发者可以通过调整 Spegel 的提示词,学习如何用 AI 处理网页内容,适合研究 AI 提示工程的用户。
QA
- Spegel 支持哪些 AI 模型?
Spegel 通过 litellm 框架支持多种模型,包括 Gemini 2.5 Flash Lite、GPT-4 等。用户可以在配置文件中指定模型。 - 如何处理大型网页?
Spegel 会分块处理 HTML 内容,确保不截断信息。如果遇到问题,检查网络连接或更新到最新版本。 - 是否需要编程经验才能使用 Spegel?
不需要。安装和基本使用只需简单的命令行操作。自定义视图需要编辑配置文件,但文档提供了详细示例。 - Spegel 支持动态网页吗?
目前仅支持静态网页(GET 请求)。动态网页的 JavaScript 内容无法处理。































