No passado, o design de software era centrado na experiência do usuário (UX) e tinha como objetivo facilitar o "uso" da ferramenta pelos usuários. Atualmente, está surgindo um novo paradigma chamado Experiência do Agente (AX), que transforma o software de uma "ferramenta a ser usada" em um "parceiro para colaborar". Lovart A versão oficial da atualização, em particular sua introdução do ChatCanvas é um forte testemunho dessa mudança.
No centro dessa atualização está uma solução para a posição incômoda que a tela infinita ocupava nas interações anteriores - usada principalmente para exibição, com a ação real centralizada na caixa de bate-papo à direita. Agora, a tela é o principal campo de batalha para a comunicação com o Design AI Agent.

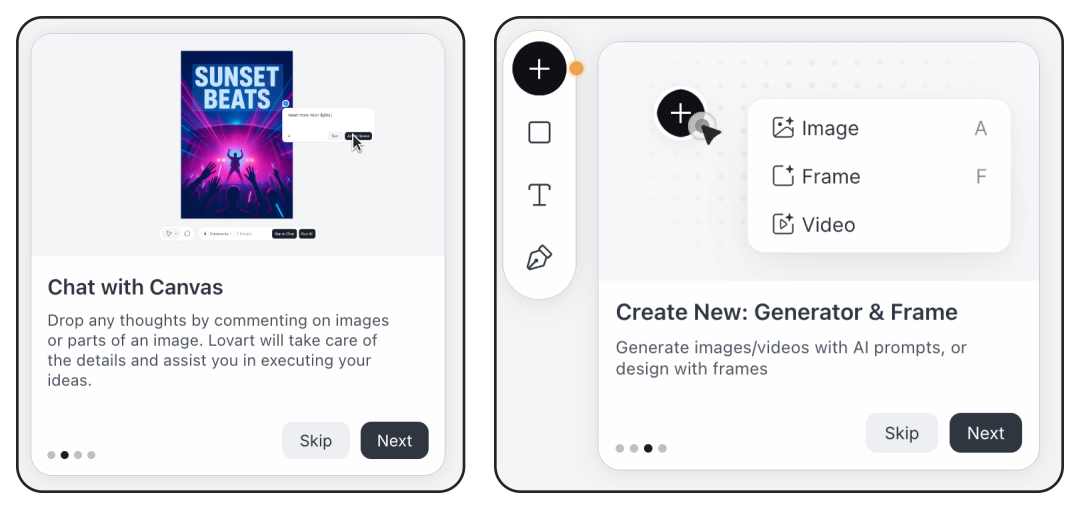
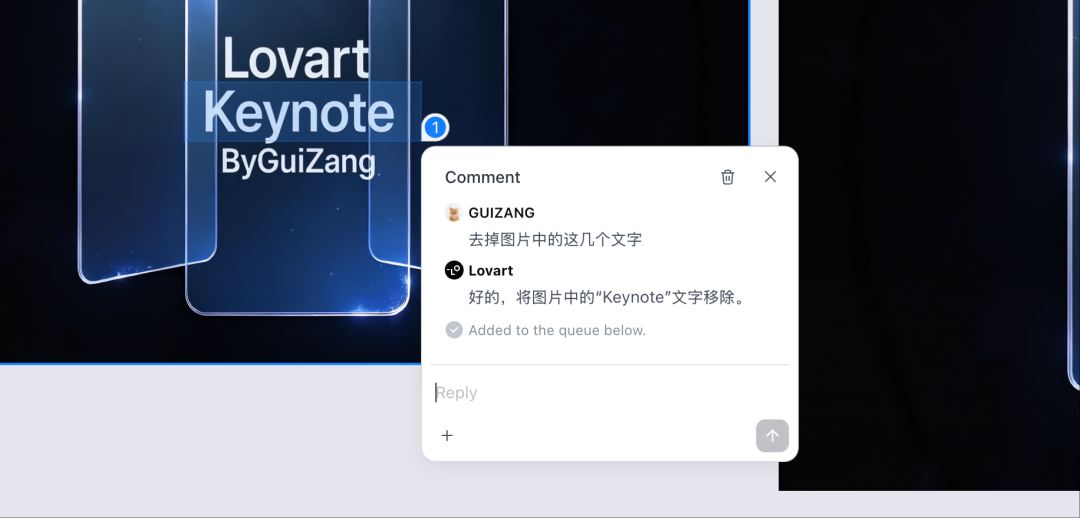
Lovart Projetou um novo sistema de comentários ChatCanvas. Para aqueles que estão familiarizados com Figma A interface não é desconhecida para os projetistas de aplicativos. A diferença essencial, no entanto, é que aFigma de comentários são projetados para colaboração entre humanos, e o ChatCanvas Os comentários são falados diretamente para a IA pelo usuário. É como estar em um espaço virtual onde uma pessoa chamada Lovart Os designers ficam de prontidão, esperando que os usuários apontem locais específicos na tela e deem instruções precisas, como "aumente o tamanho deste texto".

Ajuste fino de precisão: a tela se torna a interface de comando
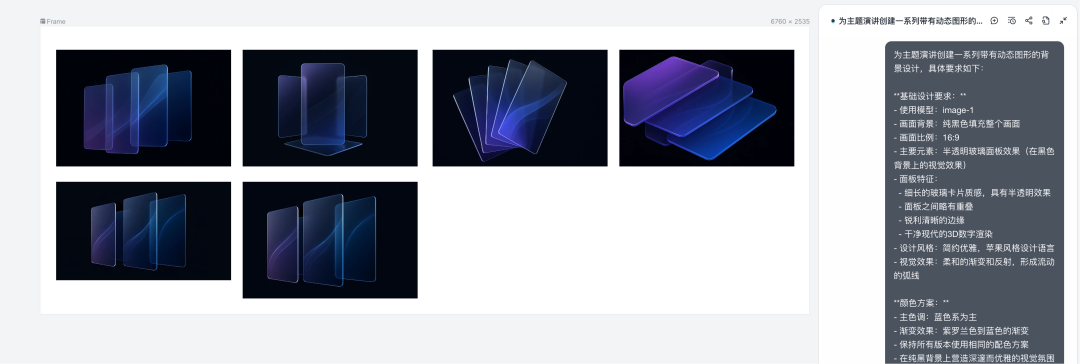
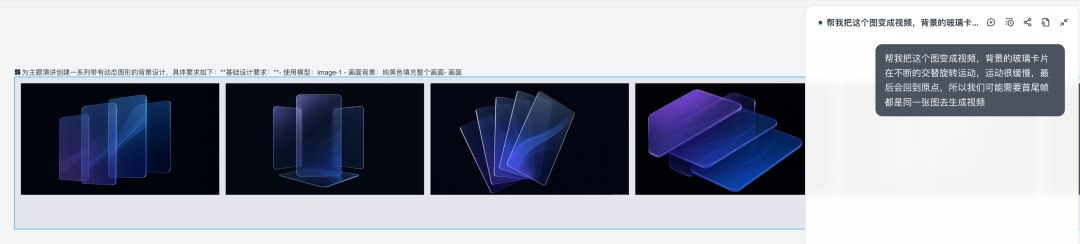
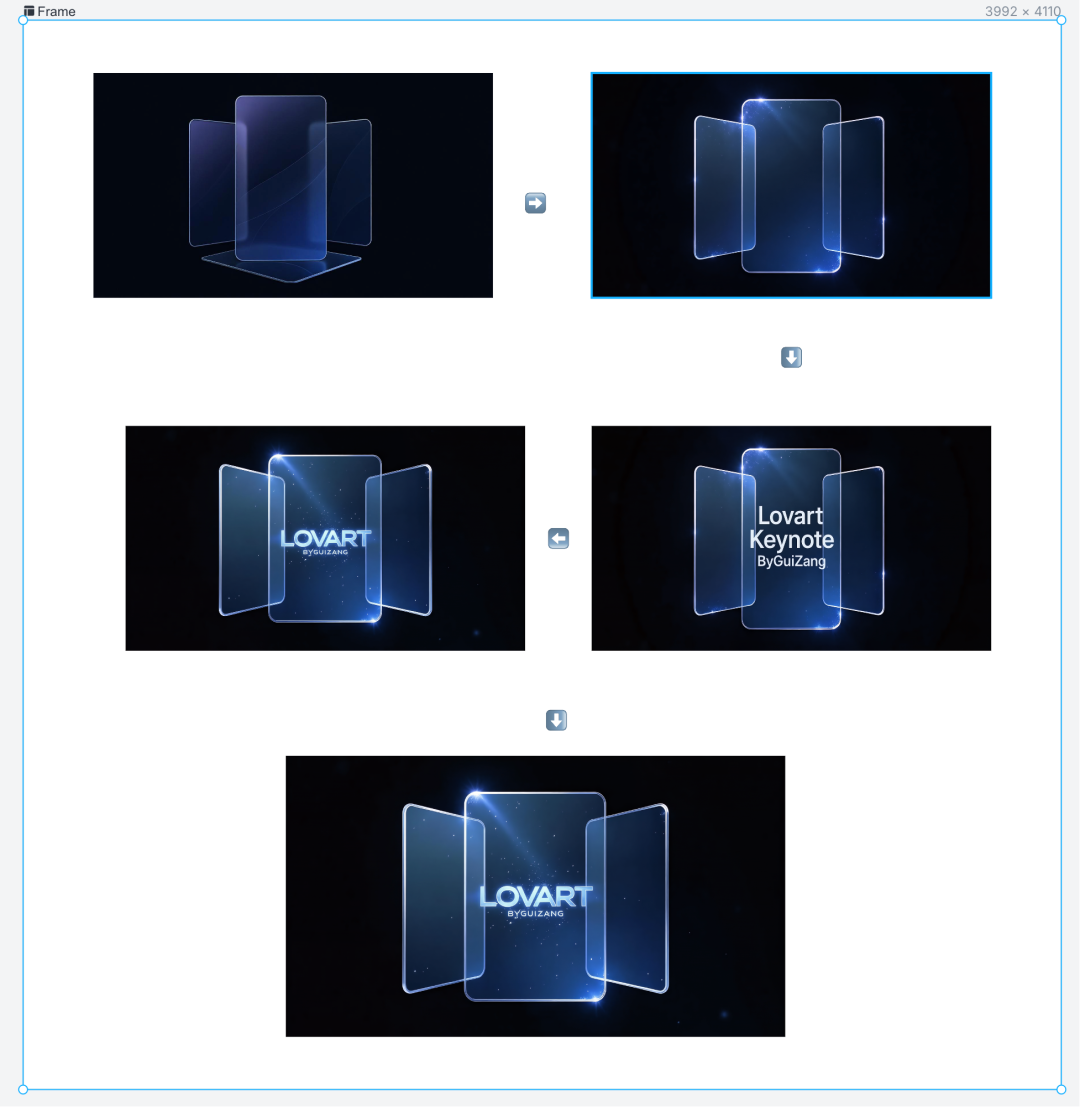
Vamos dar uma olhada em um caso ChatCanvas A capacidade de fazer isso. A tarefa era criar uma capa de vídeo PPT dinâmica com uma textura vítrea. Em primeiro lugar, com uma sugestão estruturada, o Lovart Gerar opções de design de base.
为主题演讲创建一系列带有动态图形的背景设计,具体要求如下:
基础设计要求:
- 使用模型:image-1
- 画面背景:纯黑色填充整个画面
- 画面比例:16:9
- 主要元素:半透明玻璃面板效果(在黑色背景上的视觉效果)
- 面板特征:
- 细长的玻璃卡片质感,具有半透明效果
- 面板之间略有重叠
- 锐利清晰的边缘
- 干净现代的3D数字渲染
- 设计风格:简约优雅,苹果风格设计语言
- 视觉效果:柔和的渐变和反射,形成流动的弧线
颜色方案:
- 主色调:蓝色系为主
- 渐变效果:紫罗兰色到蓝色的渐变
- 保持所有版本使用相同的配色方案
- 在纯黑背景上营造深邃而优雅的视觉氛围
构图变化版本:
1. 从左到右轻微弧形排列
2. 从右到左弧形排列
3. 居中对称排列
4. 扇形发散排列
5. 交错层叠排列
Lovart Várias imagens compatíveis foram geradas rapidamente.

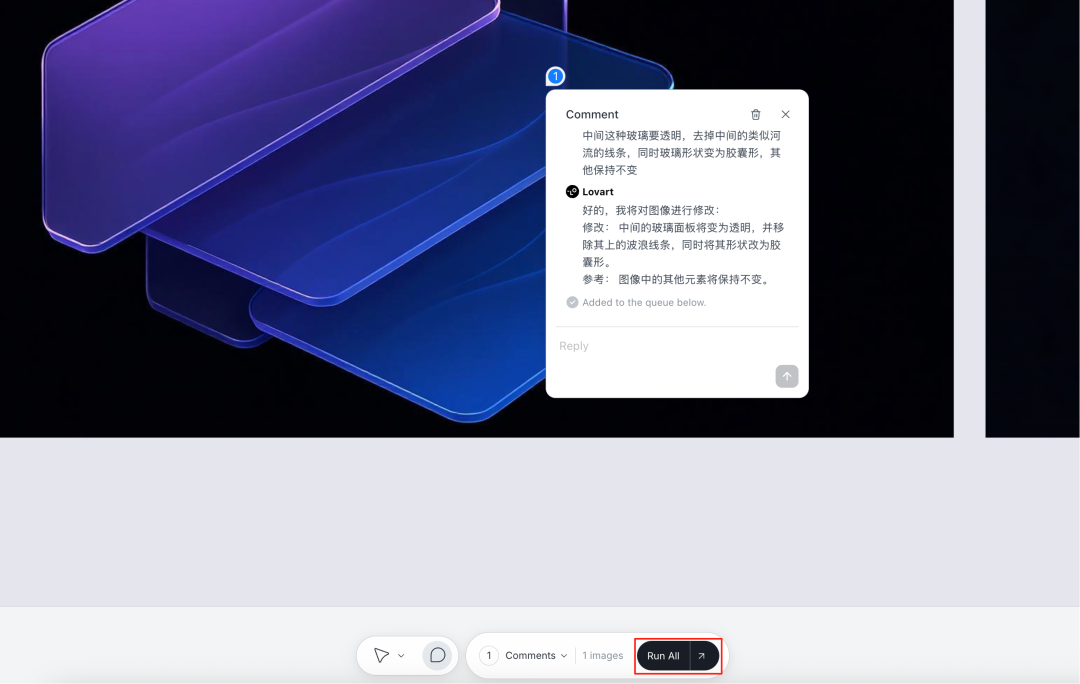
Nos fluxos de trabalho tradicionais, o processo de ajuste fino de uma das imagens pode ser bastante complicado, muitas vezes dependendo de descrições de texto complexas para localizar a área modificada. Mas agora, os usuários podem simplesmente clicar no ícone de comentário na parte inferior da tela e adicionar um comentário sobre o local específico da imagem que desejam modificar.

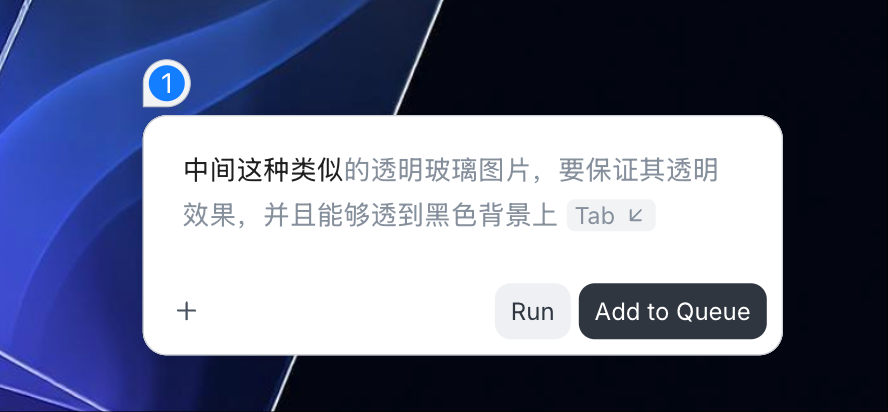
Por exemplo, o efeito de luz ondulada na imagem gerada afeta a transparência do vidro. Clique no local e digite "Remove this part of the light effect" (Remover essa parte do efeito de luz).Lovart será capaz de entender as instruções. Vale a pena observar que a interação se baseia no editor de código de IA Cursor A ideia é que a IA preveja e complemente as instruções com base na entrada, pressionando o botão Tab para preencher.

Após o envio de um requisito, a IA pode fazer o acompanhamento para obter informações mais explícitas, e o usuário pode ter um diálogo direto na seção de comentários. Quando todos os comandos de modificação tiverem sido adicionados, clique em "Run All".Lovart Em seguida, ele executará todos os comentários de uma só vez.

Além disso.Lovart Ele também introduz um Figma (usado em uma expressão nominal) Frame(O conceito dos "boards" (painéis) é que todas as alterações feitas em cada board têm um histórico de bate-papo separado, o que facilita o rastreamento. Os usuários podem visualizar todos os comentários feitos por meio do botão "Comments" (Comentários) ao lado, ou até mesmo clicar em "Reopen" (Reabrir) para repetir um comando em outra imagem.

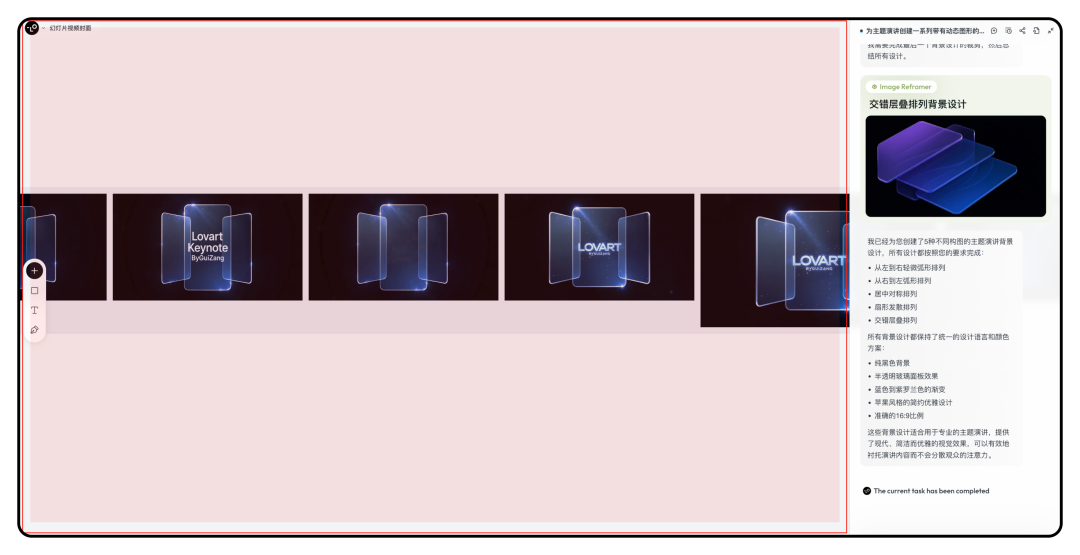
Além de clicar nas anotações, os usuários também podem dar comandos ao marcar áreas. Por exemplo, coloque o texto "Keynote" em excesso e peça à IA para removê-lo.

Nesse caso, é somente por meio do ChatCanvas O sistema de vídeo é uma função de controle de vídeo, que completa várias iterações precisas de uma imagem estática e, por fim, gera um vídeo dinâmico. Todo o processo não requer um posicionamento de texto complicado, e a interação é suave e precisa.

Criação de links: do material com várias imagens à fusão de uma nova vida
ChatCanvas O poder vai além dos ajustes de uma única imagem, com o suporte à vinculação de várias imagens para criação. Esse recurso permite que os designers concluam quebra-cabeças complexos e trabalhos de fusão de elementos diretamente na prancheta de desenho.
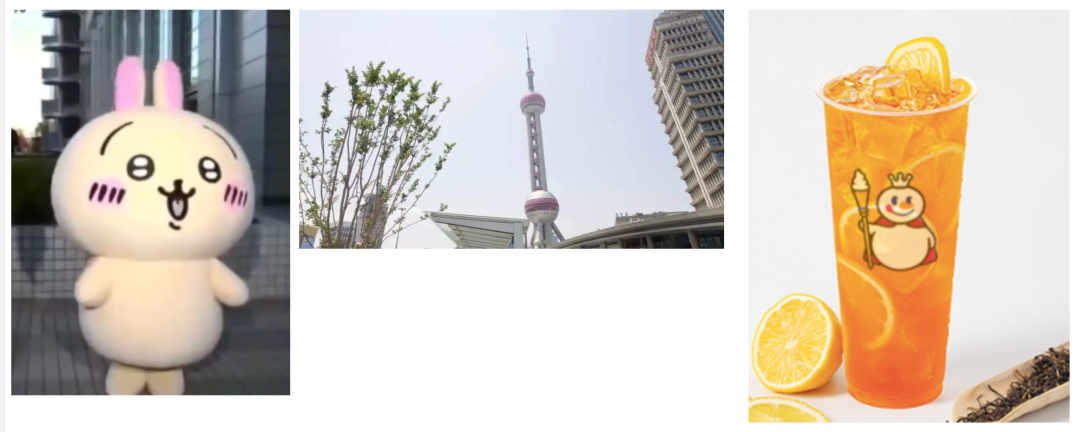
Para verificar isso, definimos uma tarefa mais complexa: criar uma imagem que contivesse um sucesso recente na Internet - Usage bebendo um drinque Honey Ice City sob a Pérola do Oriente e sendo atingido por um laser. Primeiramente, foram preparadas três imagens de material principal: Usage, Pearl of the Orient e a bebida Honey Snow Ice City.

A próxima etapa importante é adicionar comentários a cada uma das três imagens, definindo a função que elas desempenham na nova composição. Na imagem Usage (Uso), o comentário "Use este personagem"; na imagem Drink (Bebida), o comentário "O personagem segurará esta bebida"; e, por fim, a instrução mais complexa foi adicionada à imagem Oriental Pearl (Pérola do Oriente), especificando a posição de referência dos três elementos, o estilo geral da imagem e o estilo final. As instruções mais complexas foram adicionadas à imagem Pérola do Oriente, especificando as posições de referência dos três elementos, o estilo geral da imagem e a escala final.

Após a execução da instrução, oLovart As informações das três imagens foram fundidas com sucesso para produzir uma imagem nova e divertida que se encaixa na descrição e pode ser convertida em um vídeo.

Marcos da AX Interactive
Lovart A prática de AX coincide com as discussões anteriores sobre AX no setor. O futuro do design de software mudará de centrado no usuário (UX) para centrado no agente (AX), em que o software não é mais apenas uma ferramenta passiva, mas um parceiro inteligente que se lembra das metas, preferências e histórico do usuário e fornece sugestões de forma proativa.

Lovart Através do lado direito do Agent Converse com o lado esquerdo do ChatCanvas O Collaboration é um exemplo quase perfeito de design AX. A IA cria gradualmente confiança com o usuário, apresentando seu próprio fluxo de trabalho e orientando-o em relação a necessidades mais precisas. À medida que o número de usos aumenta, a compreensão da IA sobre o usuário se aprofunda cada vez mais, levando a um "efeito de composição" na interação: quanto menos o usuário falar, mais a IA poderá se comunicar com o usuário e mais o usuário poderá se comunicar com o usuário.Agent Quanto mais proativa for a implementação, mais ela será.
existir Cursor responder cantando Manus Depois de explorar as interações do AX nos domínios do código e da escrita, respectivamente, com ferramentas comoLovart Essa atualização estabelece uma nova base para a interação com o AX no design criativo e promete ser uma nova referência para softwares desse tipo.

ChatCanvas Em vez de uma simples função de anotação, ela transforma o modelo de instrução unidirecional de "eu digo que você faz" em um modelo de colaboração bidirecional de "nós fazemos isso juntos". O usuário especifica a intenção tocando e marcando caixas, enquanto a IA entende o contexto e completa os detalhes. Depois que você se acostuma com a experiência interativa de "conversar e mudar", é difícil voltar ao fluxo de trabalho tradicional, que é cheio de fragmentação.