Agents Kitは、GitHubでホストされているオープンソースのツールキットで、開発者がAIインテリジェンスと対話するためのフロントエンドインターフェースを迅速に構築できるように設計されています。Next.js、Tailwind CSS、TypeScriptといった最新のフロントエンド技術スタックに基づいた、モダンでカスタマイズ可能なチャットインターフェーステンプレートを提供します。ユーザーは、リアルタイムのインタラクションをサポートし、テキストや画像などのインテリジェンスとのマルチモーダルインタラクションに適したAIアプリケーションインターフェースを迅速に構築できます。Agent Kitはシンプルさと柔軟性を重視しており、開発者や企業がAIインテリジェンスをフロントエンドアプリケーションに迅速に統合するのに適しています。実際の開発ニーズから着想を得ており、フロントエンド・アプリケーションへのAIインテリジェンスの統合をサポートします。 Agno Playground などのプラットフォームとシームレスに連携し、開発の敷居を下げる。

機能一覧
- 会話のリアルタイムストリーミングをサポートする最新のチャットインターフェイスを提供します。
- ツール呼び出し機能をサポートし、ツール呼び出しプロセスとインテリジェンスの結果を可視化します。
- インテリジェンスの推論ステップを表示し、ユーザーがAIの意思決定プロセスを理解できるようにする。
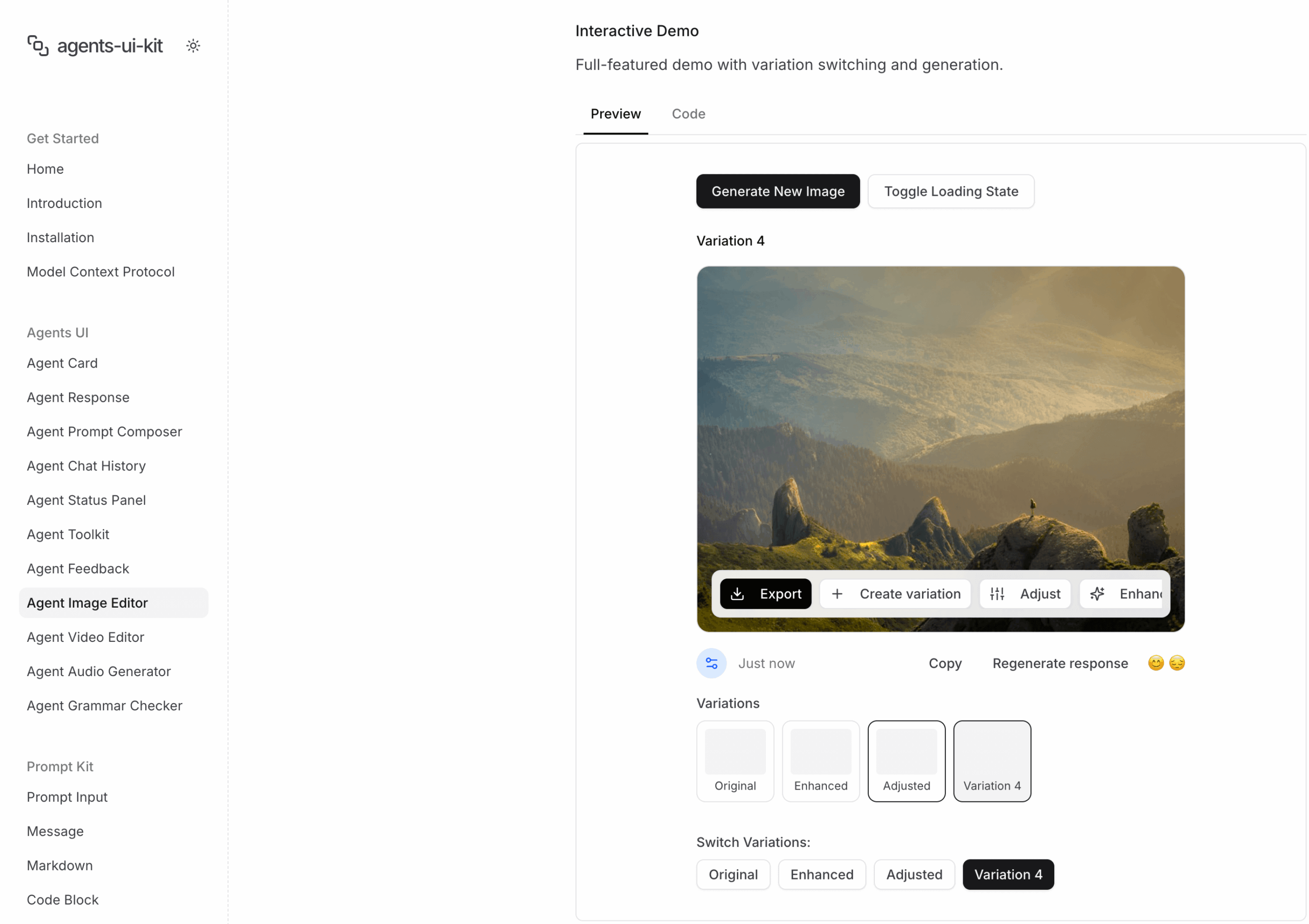
- テキスト、画像、ビデオ、オーディオを含むマルチモーダルコンテンツ処理に対応。
- Tailwind CSSをベースにしたカスタマイズ性の高いインターフェイスで、スタイリングが簡単。
- Next.js、TypeScript、Framer Motionなど、最新のテクノロジースタックとの統合。
- 開発プロセスを簡素化するために、Agno Playgroundへのデフォルト接続をサポートします。
- オープンソースコードを提供し、開発者がニーズに応じて自由に修正・拡張できるようにする。
ヘルプの使用
設置プロセス
Agents Kitを使用するには、まずプロジェクトをクローンし、依存関係をインストールする必要があります。以下は詳細なインストール手順です:
- コードベースのクローン
ターミナルを開き、以下のコマンドを入力してAgents Kitのコードベースをクローンします:git clone https://github.com/agents-ui/agents-kit.git cd agents-kit - 依存関係のインストール
このプロジェクトでは、パッケージ管理ツールとしてpnpmを使用している。以下のコマンドを実行して、依存関係をインストールしてください:pnpm install - 開発サーバーの起動
インストールが完了したら、開発サーバーを起動する:pnpm dev開発サーバーはデフォルトで
http://localhost:3000ブラウザを開き、このアドレスにアクセスするとAgents Kitのインターフェイスが表示されます。ブラウザを開き、このアドレスにアクセスしてAgents Kitのインターフェイスをご覧ください。 - アグノ・プレイグラウンドとつながる
エージェントキットはデフォルトでhttp://localhost:7777これはAgno Playgroundの標準アドレスです。まだAgno Playgroundをセットアップしていない場合は、公式ドキュメントを参照してローカル展開を完了してください。接続アドレスは、インターフェースの編集オプションから変更することができます。 エンドポイントURLにカーソルを合わせ、編集ボタンをクリックして変更してください。 - カスタム設定
インターフェイスのスタイルや機能を調整する必要がある場合はsrc/app.tsxTailwind CSSは、開発者がCSSクラスを直接編集してインターフェースの外観を調整できる柔軟なスタイル設定を提供します。
主な機能
1.ライブチャットインターフェース
エージェント・キットの中心は、AIインテリジェンスとのリアルタイムの対話をサポートする最新のチャット・インターフェースです。ユーザーは http://localhost:3000テキスト入力に対してスマートフォンがリアルタイムで応答し、待ち時間を短縮する。テキスト入力後、スマート本体がリアルタイムで反応し、メッセージがストリーミングで表示されるため、待ち時間が短縮される。
- 手続き入力ボックスに質問や指示を入力し、送信ボタンをクリックするか、Enterキーを押します。知能体の回答が徐々にインターフェースに表示され、タイピングのストリーミング効果に似ています。
- ほらAgno Playgroundまたは他の互換性のあるスマートボディバックエンドに正しく接続されていることを確認してください。
2.ツールコールの視覚化
エージェントキットは、インテリジェンスのツール呼び出し機能をサポートしています。例えば、エージェントは外部APIを呼び出したり、特定のタスクを実行したりすることができ、呼び出しのプロセスと結果はインターフェースにカードとして表示されます。
- 手続きインテリジェントボディがツールコールを実行すると、インターフェースは自動的にツール名、入力パラメータ、および返された結果を表示します。ユーザーは、カードをクリックして詳細な呼び出しログを表示できます。
- 注目の機能ツールコールの結果はグラフィカルに表示されるため、ユーザーはスマートボディの動作ロジックを素早く理解することができます。
3.推論ステップのデモンストレーション
推論プロセスをサポートするインテリジェンスの場合、Agent KitはAIの推論ステップをインターフェイスに表示します。これは、教育やデバッグなど、透明性を必要とするアプリケーションシナリオに役立ちます。
- 手続きスマートボディが答えを返すと、インターフェイスは自動的にメッセージの下に推論のステップを表示します(スマートボディがサポートしている場合)。ユーザーは推論の内容を展開または折りたたむことができます。
- ヒントとコツ開発者は、バックエンドの設定を変更することで、推論ステップの表示の粒度をコントロールすることができます。
4.マルチモーダルコンテンツのサポート
Agents Kitは、画像、ビデオ、オーディオを含む複数のコンテンツタイプの処理をサポートしています。ユーザーはファイルをアップロードしたり、インターフェイスから直接マルチモーダル・コマンドを入力することができます。
- 手続き:
- チャット画面で、アップロードボタン(通常は添付ファイルアイコン)をクリックします。
- アップロードする画像、動画、音声ファイルを選択します。
- テキストコマンドでは、ファイルの必要性を説明する(例えば、「この写真を分析する」)。
- インテリジェンスは、画像の説明や音声トランスクリプトなど、適切な処理結果を返します。
- ほらファイルをアップロードする前に、バックエンドのスマートボディがマルチモーダル処理をサポートしていることを確認してください。
5.インターフェイスのカスタマイズ
Agents KitはTailwind CSSを使用し、開発者が簡単にインターフェースをスタイリングできるようにします。
- 手続き:
- 見せる
src/styles.cssファイルで、Tailwind CSSクラスを修正してください。 - 例えば、ボタンの色を青から緑に変更するには、単に
bg-blue-500と置き換える。bg-green-500。 - 保存後、開発サーバーは自動的にリフレッシュされ、新しいスタイルが表示されます。
- 見せる
- ヒントとコツTailwind CSSの公式ドキュメントを参照すると、利用可能なクラス名をすぐに見つけることができ、学習コストを削減できます。
6.コードの貢献
Agents Kitはオープンソースプロジェクトであり、開発者はコードを提供することができます。
- 手続き:
- 読む
CONTRIBUTING.md寄稿の手引きはこちら。 - リポジトリをフォークし、新しいブランチを作成して変更をコミットします。
- Pull Requestを提出し、レビューを待つ。
- 読む
- ほらコードがプロジェクトの仕様に適合していることを確認し、不必要な依存関係を持ち込まないようにする。
よくある質問
- 開発サーバーが起動できないNode.jsとpnpmが正しくインストールされていることを確認する。実行
node -v和pnpm -vバージョンを確認する。 - Agno Playgroundに接続できません。Agno Playgroundが以下の環境で動作していることを確認してください。
http://localhost:7777またはネットワーク接続を確認してください。 - インターフェイスのスタイルが更新されないブラウザのキャッシュをクリアするか、開発サーバーを再起動してください。
アプリケーションシナリオ
- AIチャットアプリの急速な発展
開発者はAgent Kitを使用して、カスタマーサービス、教育、またはパーソナル・アシスタント・シナリオ用のリアルタイム・チャットをサポートするAIアプリケーションを迅速に構築することができます。そのモダンなインターフェースとマルチモーダルサポートは、幅広いインタラクションニーズを満たします。 - インテリジェント・ボディ・デバッグ・ツール
Agents Kitの推論ステップ・バイ・ステップ表示とツール呼び出しの可視化は、AIインテリジェンスをデバッグする開発者にとって理想的です。ユーザーは、インターフェースを通して知能の意思決定プロセスを視覚化し、モデルのパフォーマンスを最適化することができます。 - 教育とトレーニング
教育シナリオでは、Agent Kitはインタラクティブな学習ツールを構築するために使用することができます。生徒はチャット・インターフェースを通じてAIと対話し、推論のステップを見たり、複雑な問題の解決策を学んだりすることができる。 - エンタープライズ・フロントエンドの統合
組織はAgent Kitを既存のアプリケーションに統合することで、AIスマートボディ機能を迅速に追加することができます。例えば、社内管理システムにインテリジェント・アシスタントを追加して、従業員の効率を向上させる。
QA
- Agents Kitはどのような技術スタックをサポートしていますか?
Next.js、TypeScript、Tailwind CSSをベースに構築されたAgents Kitは、shadcn/uiとFramer Motionも統合し、モダンなフロントエンド開発のニーズをサポートします。 - バックエンドのサポートは必要ですか?
Agents Kitはフロントエンドキットで、正しく機能するためには、Agno Playgroundのようなインテリジェントバックエンドに接続する必要があります。 - マルチモーダルなコンテンツをどう扱うか?
ユーザーは画像、ビデオ、オーディオファイルをテキストコマンドとともにインターフェイスからアップロードすることができ、バックエンドのインテリジェンスによって処理され、結果が返される。 - 初心者向きですか?
はい、Agents Kit は詳細なドキュメントと簡単なインストールプロセスを提供しており、初心者の方でも基本的なフロントエンドの知識だけで始めることができます。 - コードを提供するには?
に基づいている。CONTRIBUTING.mdプルリクエストを提出したり、コードベースをフォークしたり、プルリクエストを提出することで、プロジェクトの開発に参加することができます。































