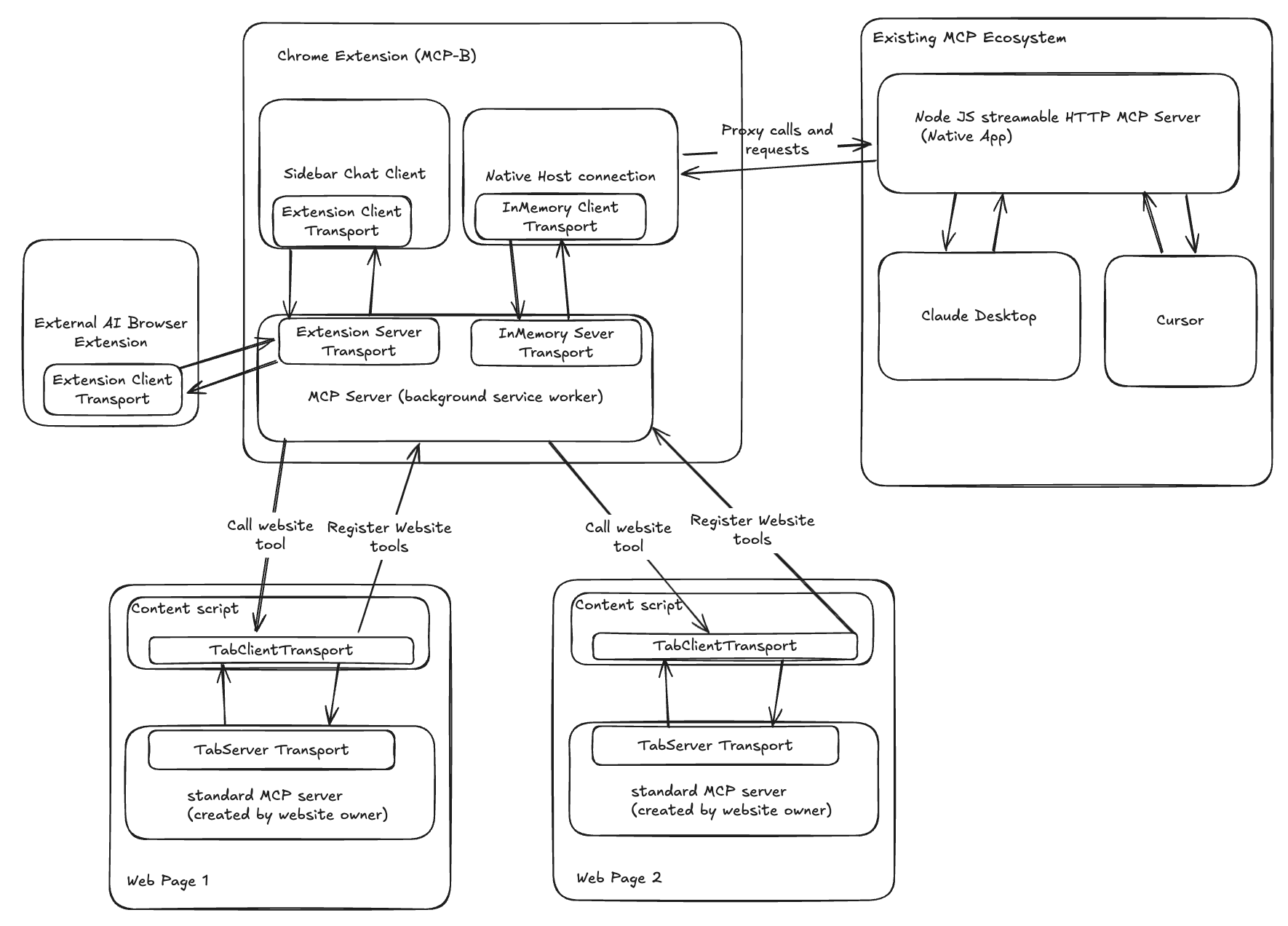
WebMCP ist ein Open-Source-Projekt, das darauf abzielt, Model Context Protocol (MCP)-Server direkt in Webseiten einzubetten, so dass KI-Assistenten Webinhalte über den Browser manipulieren können. Es löst das Problem der traditionellen MCP WebMCP nutzt die bestehenden Authentifizierungsmechanismen des Browsers, wie Cookies oder Sitzungen, um KI-Assistenten direkten Zugriff auf Webdaten mit Benutzerrechten zu ermöglichen. Das Projekt wird in TypeScript entwickelt, unter Turborepo und PNPM verwaltet und steht unter der MIT-Lizenz. Entwickler können den MCP-Server in einer Webseite oder Browsererweiterung mit einfacher Installation und Konfiguration ausführen. webMCP eignet sich für Entwickler, die die Interaktion zwischen KI und Webseiten vereinfachen wollen, insbesondere in Szenarien, in denen eine Zusammenarbeit über Webseiten hinweg erforderlich ist.

Funktionsliste
- Die Ausführung des MCP-Servers in einer Webseite nutzt direkt den Authentifizierungsmechanismus des Browsers.
- Unterstützung für KI-Assistenten zur Interaktion mit Webdaten über das Registrierungstool, ohne dass zusätzliche API-Schlüssel konfiguriert werden müssen.
- Bietet eine Browsererweiterung, die MCP-Tools von mehreren Webseiten zusammenfasst, um seitenübergreifende Vorgänge zu vereinfachen.
- Sie wurde in TypeScript entwickelt und unterstützt modulare Entwicklung und schnelle Iteration.
- Optimieren Sie die Aufgabenverwaltung und das PNPM-Abhängigkeitsmanagement mit Turborepo, um die Entwicklungseffizienz zu steigern.
- Das automatische Nachladen von Erweiterungen ermöglicht es Entwicklern, die Auswirkungen von Codeänderungen in Echtzeit zu überprüfen.
- Bietet eine einfache Befehlszeilenschnittstelle, um Entwicklungsumgebungen schnell zu starten oder Webseiten/Erweiterungen einzeln auszuführen.
Hilfe verwenden
Einbauverfahren
Um WebMCP zu verwenden, müssen Sie Node.js und die PNPM-Paketverwaltungstools installieren. Im Folgenden werden die Installations- und Konfigurationsschritte detailliert beschrieben:
- Projektlager klonen
Öffnen Sie ein Terminal und führen Sie den folgenden Befehl aus, um das WebMCP-Repository zu klonen:git clone https://github.com/MiguelsPizza/WebMCP.gitSobald das Klonen abgeschlossen ist, wechseln Sie in das Projektverzeichnis:
cd MCP-B - Installation von Abhängigkeiten
Verwenden Sie PNPM, um die erforderlichen Abhängigkeiten für das Projekt zu installieren:pnpm installPNPM lädt automatisch die für das Projekt benötigten Pakete herunter und konfiguriert sie, um sicherzustellen, dass die Entwicklungsumgebung bereit ist.
- Starten der Entwicklungsumgebung
Führen Sie den folgenden Befehl aus, um den Entwicklungsserver zu starten:pnpm devMit diesem Befehl wird die Entwicklungsumgebung sowohl für die Webanwendung als auch für die Browsererweiterung gestartet. Er kann verwendet werden, wenn Sie nur einen Teil separat starten möchten:
- Startet nur die Erweiterung:
pnpm --filter extension dev - Starten Sie nur die Webanwendung:
pnpm --filter web dev
- Startet nur die Erweiterung:
- Einstellungen der Browsererweiterung
WebMCP bietet eine Browsererweiterung, die manuell in einen Browser (z.B. Chrome) geladen werden muss. Das Verfahren ist wie folgt:- Führen Sie den erweiterten Entwicklungsbefehl aus (siehe oben).
- Öffnen Sie die Seite zur Verwaltung der Browsererweiterung (Chrome:
chrome://extensions/)。 - Aktivieren Sie den "Entwicklermodus", klicken Sie auf "Entpackte Erweiterung laden", wählen Sie die
extensionMappe. - Wenn die Erweiterung geladen wird, werden Codeänderungen automatisch erkannt und neu geladen.
Funktion Betriebsablauf
1. die Ausführung des MCP-Servers
Die Kernfunktionalität von WebMCP ist die Einbettung von MCP-Servern in Webseiten. Entwickler können WebMCP's React Haken, um das Werkzeug zu registrieren. Erstellen Sie zum Beispiel eine Aufgabenlisten-App:
import { McpServerProvider, useMcpServer } from '@mcp-b/mcp-react-hooks';
function TodoApp() {
const { registerTool } = useMcpServer();
const [todos, setTodos] = useState([]);
registerTool('addTodo', { text: z.string() }, async ({ text }) => {
const newTodo = { id: Date.now(), text, done: false };
setTodos((prev) => [...prev, newTodo]);
return { content: [{ type: 'text', text: `Added: ${text}` }] };
});
return <div>{/* 网页组件 */}</div>;
}
- Betriebsanleitung:
- ausnutzen
<McpServerProvider>Wickeln Sie die Anwendungskomponenten ein, um sicherzustellen, dass der MCP-Server initialisiert wird. - passieren (eine Rechnung oder Inspektion etc.)
useMcpServerTools zur Hakenregistrierung (wieaddTodo), die das Eingabeformat und die Logik des Werkzeugs festlegen. - AI Assistant kann aufgerufen werden
addTodoTool zum Hinzufügen von Aufgabenlisten direkt über Ihren Browser.
- ausnutzen
2. die Verwendung von Browser-Erweiterungen
Die WebMCP-Browsererweiterung dient als Brücke zwischen dem MCP-Server und dem AI-Assistenten in einer Web-Seite. Nachdem Sie die Erweiterung installiert haben:
- Öffnen Sie eine beliebige WebMCP-fähige Seite und die Erweiterung erkennt automatisch MCP-Tools auf der Seite.
- Die Erweiterung zeigt alle verfügbaren Tools zum Öffnen von Webseiten an, die der KI-Assistent über die Erweiterung aufrufen kann.
- Beispiel für den BetriebIn WebMCP-aktivierten To-Do-Seiten kann der KI-Assistent über die Erweiterung
addTodoWerkzeug, Aufgaben hinzufügen und Ergebnisse zurückgeben.
3. die Authentifizierung und Sicherheit
WebMCP nutzt die vorhandenen Authentifizierungsmechanismen des Browsers (z. B. Cookies oder OAuth-Sitzungen), ohne dass eine zusätzliche Konfiguration von API-Schlüsseln erforderlich ist. Der MCP-Server wird in der sicheren Sandbox des Browsers ausgeführt, um sicherzustellen, dass:
- AI Assistant arbeitet nur mit den Rechten des aktuellen Benutzers.
- Die Dateninteraktionen werden über den Browser authentifiziert, um einen unbefugten Zugriff zu verhindern.
- Der Entwickler muss sicherstellen, dass der Authentifizierungsmechanismus (z. B. Sitzung oder Token) der Webseite gültig ist, damit das Tool ordnungsgemäß funktioniert.
4. inbetriebnahme und entwicklung
- Echtzeit-Fehlerbehebung: Verwendung
pnpm devNach dem Start der Entwicklungsumgebung lädt die Erweiterung die Codeänderungen automatisch nach, und die Entwickler können die Protokolle über die Browser-Entwicklerwerkzeuge einsehen. - Code beisteuernHinweis auf das Projekt in der
CONTRIBUTING.mdDokumentation, Verständnis der Spezifikationen für die Codeeinreichung und der vorrangigen Entwicklungsbereiche. - Frage FeedbackWenn Sie auf ein Problem stoßen, können Sie einen Fehler im GitHub-Repository mit den Details des Problems melden.
caveat
- Vergewissern Sie sich, dass die Node.js-Version auf dem neuesten Stand ist, empfohlen wird v18 oder höher.
- PNPM muss global installiert werden und kann laufen
npm install -g pnpm。 - Halten Sie während der Entwicklung eine Internetverbindung aufrecht, um sicherzustellen, dass die Abhängigkeiten heruntergeladen und die Erweiterungen ordnungsgemäß geladen werden.
Anwendungsszenario
- Webentwickler integrieren KI-Assistenten
Entwickler, die KI-Assistenten in Webanwendungen einbetten möchten, um Aufgaben zu automatisieren (z. B. Ausfüllen von Formularen, Extrahieren von Daten), erhalten mit WebMCP eine einfache Schnittstelle, die es der KI ermöglicht, Webinhalte direkt und ohne komplexe Konfiguration zu bearbeiten. - Entwickler von Browser-Erweiterungen
Entwickler von Erweiterungen können WebMCP verwenden, um Tools zu erstellen, die über mehrere Webseiten hinweg zusammenarbeiten. Zum Beispiel die Aggregation von To-Do-Daten von mehreren Webseiten, um Aufgaben auf eine einheitliche Weise zu verwalten. - Interne Werkzeugoptimierung
Vor-Ort-Webanwendungen können über WebMCP KI-Assistenten integrieren, um die Arbeitsabläufe der Mitarbeiter zu optimieren. Zum Beispiel die automatische Organisation von Kundendaten in einem CRM-System. - Bildung und Forschung
Forscher können WebMCP nutzen, um Szenarien zu testen, in denen KI mit Webseiten interagiert, und die Möglichkeiten von KI-Anwendungen in einer Browserumgebung zu erkunden.
QA
- Welche Browser werden von WebMCP unterstützt?
Die WebMCP-Erweiterung unterstützt derzeit Chrome und kann in Zukunft auf andere Browser wie Firefox ausgeweitet werden. - Muss ich zusätzliche Server konfigurieren?
Nein. WebMCP bettet den MCP-Server in eine Webseite ein und nutzt die Browser-Authentifizierung, ohne dass ein separater Server konfiguriert werden muss. - Wie gewährleisten Sie die Datensicherheit?
WebMCP wird in der Sandbox des Browsers ausgeführt und verwendet nur die Authentifizierungsrechte des aktuellen Benutzers. Die Entwickler müssen sicherstellen, dass der Authentifizierungsmechanismus auf der Webseite selbst sicher ist. - Werden nichttechnische Benutzer unterstützt?
WebMCP richtet sich in erster Linie an Entwickler. Nicht-technische Benutzer verlassen sich auf WebMCP-aktivierte Seiten oder Erweiterungen, die einfacher zu bedienen sind.































