SuperDesign ist ein Open-Source-KI-Design-Tool, das in die IDE eines Entwicklers integriert ist und die Generierung von UI-Schnittstellen, Prototypen und Komponenten durch natürliche Sprache unterstützt. Es arbeitet direkt in der Programmierumgebung und reduziert so die Wechselkosten zwischen Design und Entwicklung. SuperDesign unterstützt eine Vielzahl von gängigen IDEs wie VS Code, Cursor und Windsurf und eignet sich für Entwickler zur schnellen Erstellung und Anpassung des Oberflächendesigns. Der Open-Source-Charakter ermöglicht es den Benutzern, die Funktionalität frei zu modifizieren und zu erweitern, und das von der Community betriebene Entwicklungsmodell gewährleistet kontinuierliche Updates. Die Entwurfsergebnisse werden lokal gespeichert, was sicher und einfach zu verwalten ist.

Funktionsliste
- Generierung von UI-Schnittstellen, Prototypen und Komponenten durch natürliche Sprache.
- Mehrere IDEs werden unterstützt, darunter VS Code, Cursor und Windsurf.
- Bieten Sie eine Echtzeit-Design-Vorschau-Funktion, öffnen Sie SuperDesign Canvas, um den Effekt zu sehen.
- Unterstützt die Änderung bestehender UI-Komponenten für schnelle Designanpassungen.
- Da der Quellcode offen ist, können die Benutzer die Funktionalität frei erweitern und anpassen.
- Entwurfsdateien werden lokal gespeichert
.superdesign/Ordner, um die Datensicherheit zu gewährleisten. - Community-Unterstützung, Interaktion mit Entwicklern über GitHub und Discord.
Hilfe verwenden
Einbauverfahren
- Besuchen Sie die offizielle WebsiteÖffnen Sie https://www.superdesign.dev/, um die neueste Installationsanleitung zu erhalten.
- Download ErweiterungSuchen Sie im Erweiterungsmarktplatz von Visual Studio Code nach "superdesign" und klicken Sie auf Installieren. Oder laden Sie den Quellcode vom GitHub-Repository herunter und installieren Sie ihn manuell.
- Initialisierung von ErweiterungenNachdem die Installation abgeschlossen ist, führen Sie den Befehl in der IDE aus
cmd + shift + pEingabesuperdesign: initializeInitialisierungs-Erweiterung. Die Initialisierung fügt automatisch designbezogene Regeln zur Konfigurationsdatei der IDE hinzu. - Einstellen des benutzerdefinierten Cursormodus(empfohlen): Wenn Sie Cursor verwenden, kopieren Sie die
design.mdcin das Stichwortwort in Cursor ein, um ein benutzerdefiniertes Muster zu erstellen, das die Erzeugung verbessert. - Überprüfen der InstallationNach der Initialisierung, führen Sie
cmd + shift + pAuswahlsuperdesign: open canvaÖffnen Sie die Design Canvas und überprüfen Sie, ob die Erweiterung ordnungsgemäß funktioniert.
Hauptfunktionen
1. die Erstellung von UI-Schnittstellen
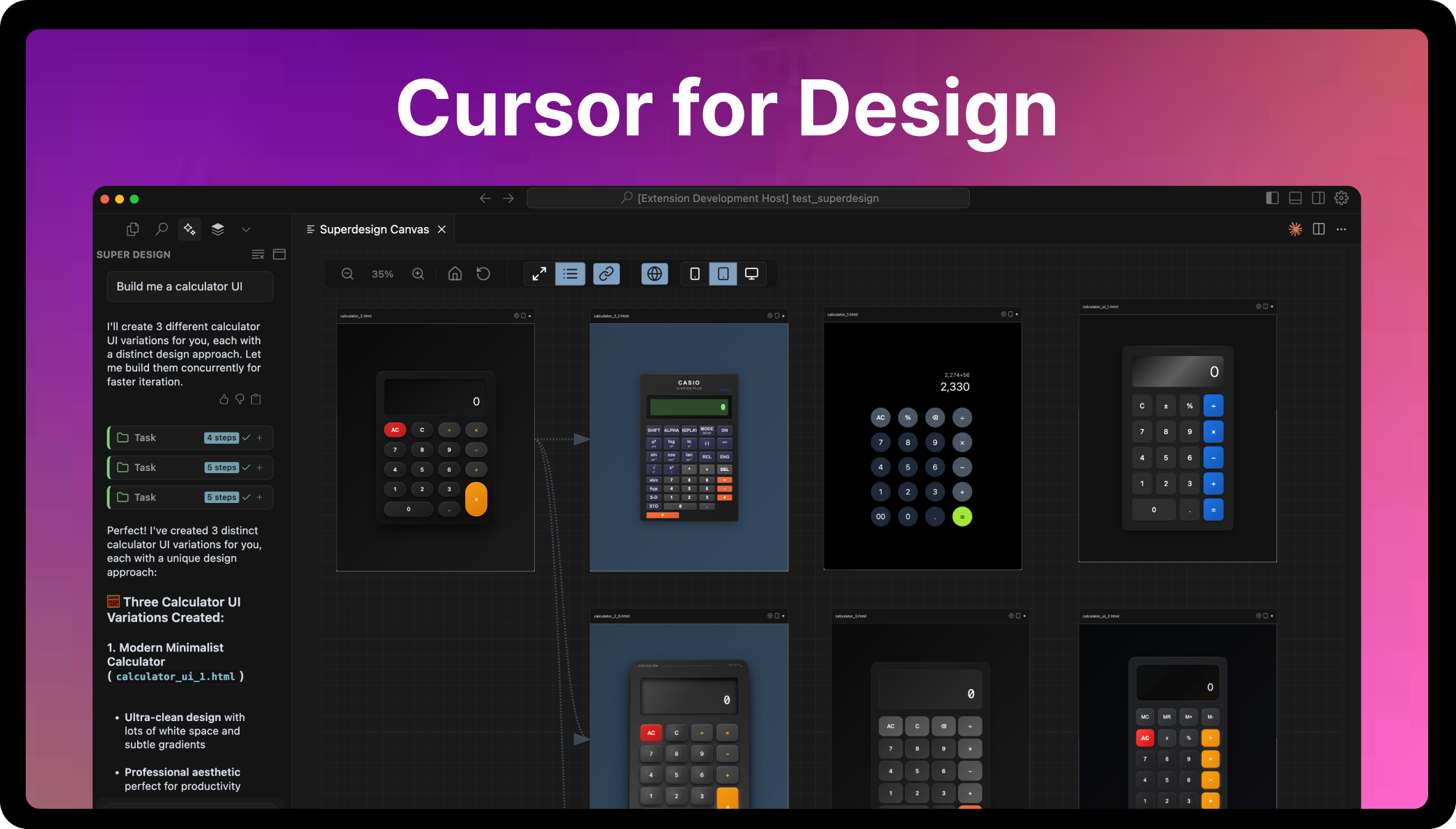
Die Kernfunktionalität von SuperDesign ist die Generierung von UI-Designs aus natürlicher Sprache. Der Benutzer gibt eine textuelle Beschreibung in die IDE ein, wie z.B. "Entwirf eine Login-Seite mit einem Benutzernamen, einem Passwort-Eingabefeld und einem Submit-Button", und führt dann diesuperdesign: generateBefehl. Das System generiert mehrere UI-Design-Szenarien auf der Grundlage der Beschreibung, die im SuperDesign Canvas angezeigt werden. Die Benutzer können verschiedene Szenarien in der Vorschau anzeigen und eines für die weitere Anpassung auswählen.
- Verfahren:
- Öffnen Sie die IDE und drücken Sie
cmd + shift + p。 - Einfuhr
superdesign: generateund eingeben. - Beschreiben Sie die Anforderungen an das Design in dem Pop-up-Eingabefeld und versuchen Sie dabei, so klar und spezifisch wie möglich zu sein, z. B. "Eine blaue Navigationsleiste mit Links zur Homepage, zum Thema und zu den Dienstleistungen".
- Warten Sie ein paar Sekunden und der Entwurf wird auf der Leinwand angezeigt.
- Klicken Sie auf die Schema-Vorschau, um die Details anzupassen oder den Code zu exportieren.
- Öffnen Sie die IDE und drücken Sie
2. die bestehende UI ändern
SuperDesign unterstützt das Aktualisieren bestehender UI-Komponenten. Der Benutzer wählt eine bestehende Komponente aus, gibt die Änderungsanforderungen ein, z.B. "ändere die Farbe der Schaltfläche auf rot und vergrößere die Schriftgröße", und führt dann diesuperdesign: updatepasst das System das Muster automatisch an und aktualisiert die Vorschau.
- Verfahren:
- Wählen Sie den Code der UI-Komponente aus, der in der IDE geändert werden soll.
- 按
cmd + shift + pAuswahlsuperdesign: update。 - Geben Sie eine Beschreibung der Änderung ein, z. B. "Hintergrundfarbe in Dunkelgrau ändern, abgerundete Ecken hinzufügen".
- Zeigen Sie den geänderten Entwurf in der Vorschau an, bestätigen Sie ihn und speichern Sie ihn.
3. eine Echtzeit-Vorschau und Leinwand
SuperDesign bietet eine Entwurfsvorschau in Echtzeit. Benutzer laufensuperdesign: open canvaum den Canvas zu öffnen und den generierten Entwurf zu betrachten. Der Canvas unterstützt Drag & Drop zum Anpassen des Layouts, was für eine intuitive Änderung praktisch ist. Wenn der Entwurf fertig ist, klicken Sie auf "Exportieren", um Code- oder Bilddateien zu erzeugen.
- Verfahren:
- in Bewegung sein
cmd + shift + pAuswahlsuperdesign: open canva。 - Betrachten Sie das generierte UI-Schema im Canvas.
- Verwenden Sie die Maus zum Ziehen und Ablegen, um Elemente neu zu positionieren oder ihre Größe zu ändern.
- Klicken Sie auf die Schaltfläche "Exportieren" und wählen Sie das zu speichernde Code- oder Bildformat.
- in Bewegung sein
4. lokale Erhaltung und Verwaltung
Alle generierten Entwürfe werden im Projektverzeichnis in der Datei.superdesign/Ordner. Die Benutzer können historische Entwürfe jederzeit einsehen, um sie einfach zu verwalten und wiederzuverwenden. Die Ordner sind klar strukturiert und die Dateien sind nach Zeitstempel geordnet.
- Management-Schritt:
- Öffnen Sie das Projektverzeichnis und suchen Sie die Datei
.superdesign/Mappe. - Durchsuchen Sie Unterordner, um historische Musterdateien anzuzeigen.
- Kopieren oder Verschieben von Entwurfsdateien zur Wiederverwendung in anderen Projekten.
- Öffnen Sie das Projektverzeichnis und suchen Sie die Datei
5. die Unterstützung und die Beiträge der Gemeinschaft
SuperDesign ist ein Open-Source-Projekt und Benutzer können sich an der Entwicklung beteiligen oder über GitHub Feedback zu Problemen geben. Treten Sie der Discord-Community bei, um Erfahrungen mit anderen Nutzern auszutauschen oder technische Unterstützung zu erhalten.
- Teilnahme:
- Besuchen Sie das GitHub-Repository, um Probleme oder Funktionsvorschläge einzureichen.
- Treten Sie der Discord-Community bei, um Projekte zu teilen oder Hilfe zu erhalten.
- Lesen Sie die Richtlinien für Beiträge und reichen Sie Verbesserungen am Code oder der Dokumentation ein.
Featured Function Bedienung
Generierung natürlicher Sprache Multi-Programmierung
Das Highlight von SuperDesign ist das "Erforschen mehrerer Designmöglichkeiten". Wenn der Benutzer eine Anforderung eingibt, generiert das System mehrere UI-Lösungen mit verschiedenen Stilen. Wenn Sie zum Beispiel "Entwerfen Sie eine E-Commerce-Produktkarte" eingeben, kann das System ein Kartendesign mit minimalistischem, modernem oder Retro-Stil erzeugen. Die Benutzer können sie einzeln in der Vorschau ansehen und die am besten geeignete auswählen.
- Bedienungskompetenz:
- Beschreiben Sie die Anforderungen so genau wie möglich, einschließlich der Anforderungen an Stil, Farbe oder Layout.
- Schalten Sie zwischen verschiedenen Szenarien im Canvas um, um das Bildmaterial zu vergleichen.
- Speichern Sie mehrere Szenarien für einen einfachen späteren Vergleich oder eine Kombination.
Nahtlose IDE-Integration
SuperDesign wird direkt in der IDE ausgeführt, so dass kein Wechsel zu einem externen Design-Tool erforderlich ist. Entwickler können Entwürfe direkt während des Programmierens erstellen, wodurch der Arbeitsablauf weniger unterbrochen wird. Zu den unterstützten IDEs gehören VS Code, Cursor und Windsurf, um Kompatibilität zu gewährleisten.
- Empfehlungen für die Verwendung:
- Stellen Sie sicher, dass die IDE-Version auf dem neuesten Stand ist, um eine optimale Kompatibilität zu gewährleisten.
- Verwenden Sie benutzerdefinierte Modi in Cursor, um die Qualität der KI-Generierung zu verbessern.
Anwendungsszenario
- Schnelles Prototyping
Entwickler müssen schnell UI-Prototypen für neue Projekte erstellen. Sparen Sie Designzeit, indem Sie mit SuperDesign eine Beschreibung Ihrer Anforderungen eingeben und in Sekundenschnelle mehrere Schnittstellenlösungen generieren. - Anpassungen an bestehende Schnittstellen
Front-End-Entwickler müssen den Stil der bestehenden UI-Komponenten zu ändern. Wählen Sie den Code aus, geben Sie die Anpassungsanforderungen ein, und SuperDesign aktualisiert automatisch das Design und generiert den neuen Code. - UI-Design lernen
Entwickler ohne Design-Erfahrung können mit SuperDesign das UI-Design erlernen. Geben Sie eine einfache Beschreibung ein, beobachten Sie die verschiedenen Designoptionen, die generiert werden, und lernen Sie, wie verschiedene Stile implementiert werden. - Teamarbeit
Entwicklungsteams verwenden SuperDesign, um Entwürfe während der Iteration in der IDE auszutauschen. Teammitglieder können Anpassungen direkt im Canvas vornehmen und erhalten so Echtzeit-Feedback.
QA
- Ist SuperDesign kostenlos?
Ja, SuperDesign ist völlig kostenlos und Open-Source-Tool. Benutzer können den Quellcode von GitHub herunterladen und ihn frei verwenden und ändern. - Welche IDEs werden unterstützt?
VS Code, Cursor und Windsurf werden derzeit unterstützt, und die Unterstützung weiterer IDEs könnte in Zukunft erweitert werden. - Wie kann ich ein Muster speichern?
Der Entwurf wird automatisch im Projektverzeichnis in der Datei.superdesign/die jederzeit eingesehen und wiederverwendet werden können. - Ist es möglich, eine komplexe Benutzeroberfläche zu erstellen?
Ja, aber die Wirkung hängt davon ab, wie detailliert die Beschreibung ist. Es ist ratsam, spezifische Anforderungen wie Farbe, Layout und Stil anzugeben. - Wie kann ich mich in meiner Gemeinde engagieren?
Besuchen Sie das GitHub-Repository, um Probleme oder Code einzureichen, und nehmen Sie am Austausch in der Discord-Community teil.































