In der Vergangenheit konzentrierte sich das Softwaredesign auf die Benutzererfahrung (User Experience, UX) und darauf, den Anwendern die "Nutzung" des Tools zu erleichtern. Heute zeichnet sich ein neues Paradigma ab, das als "Agent Experience" (AX) bezeichnet wird und Software von einem "Werkzeug, das benutzt wird" zu einem "Partner, mit dem man zusammenarbeitet" macht. Lovart Die offizielle Version der Aktualisierung, insbesondere die Einführung der ChatCanvas Funktion ist ein starkes Zeugnis für diesen Wandel.
Das Herzstück dieses Updates ist eine Lösung für die ungünstige Position, die die unendliche Leinwand bei früheren Interaktionen einnahm - sie diente in erster Linie der Anzeige, während die eigentliche Aktion auf das Chat-Feld auf der rechten Seite konzentriert war. Die Leinwand ist nun das Hauptkampffeld für die Kommunikation mit dem Design-KI-Agenten.

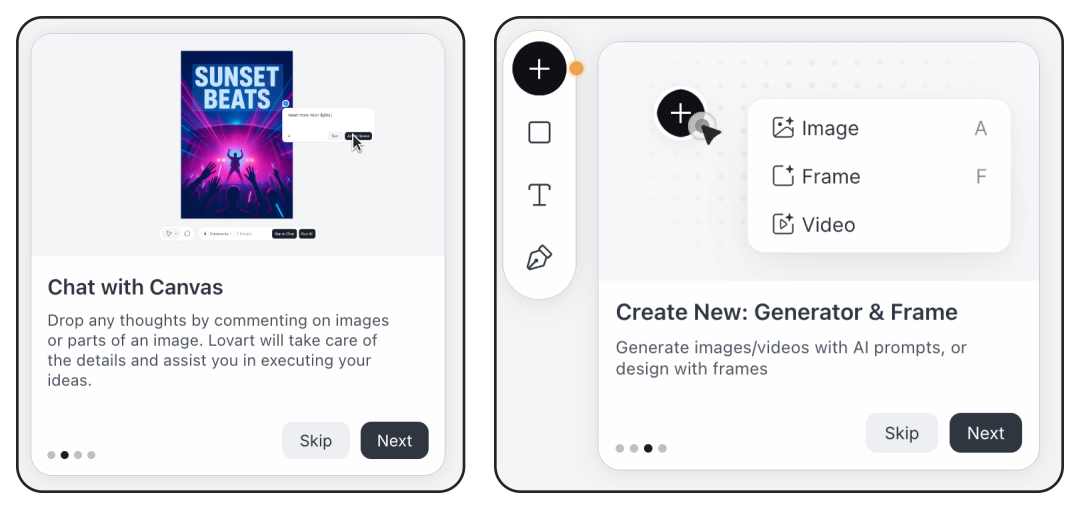
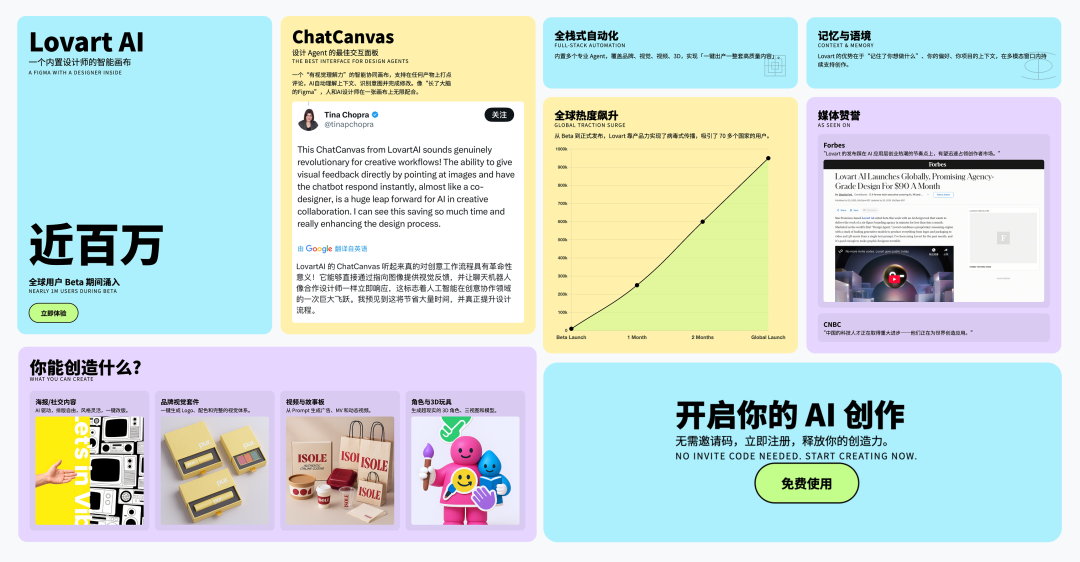
Lovart Entwicklung eines neuen Kommentarsystems ChatCanvas. Für diejenigen, die sich mit Figma Die Schnittstelle ist den Designern von Der wesentliche Unterschied besteht jedoch darin, dass dieFigma der Kommentare sind für die Zusammenarbeit von Mensch zu Mensch gedacht, und die ChatCanvas Die Kommentare werden von den Nutzern direkt an die KI gesprochen. Es ist, als befände man sich in einem virtuellen Raum, in dem eine Person namens Lovart Die Designer stehen auf Abruf bereit und warten darauf, dass die Nutzer auf bestimmte Stellen auf der Leinwand hinweisen und genaue Anweisungen geben, wie z. B. "diesen Text größer machen".

Präzise Feinabstimmung: Die Leinwand wird zur Befehlsschnittstelle
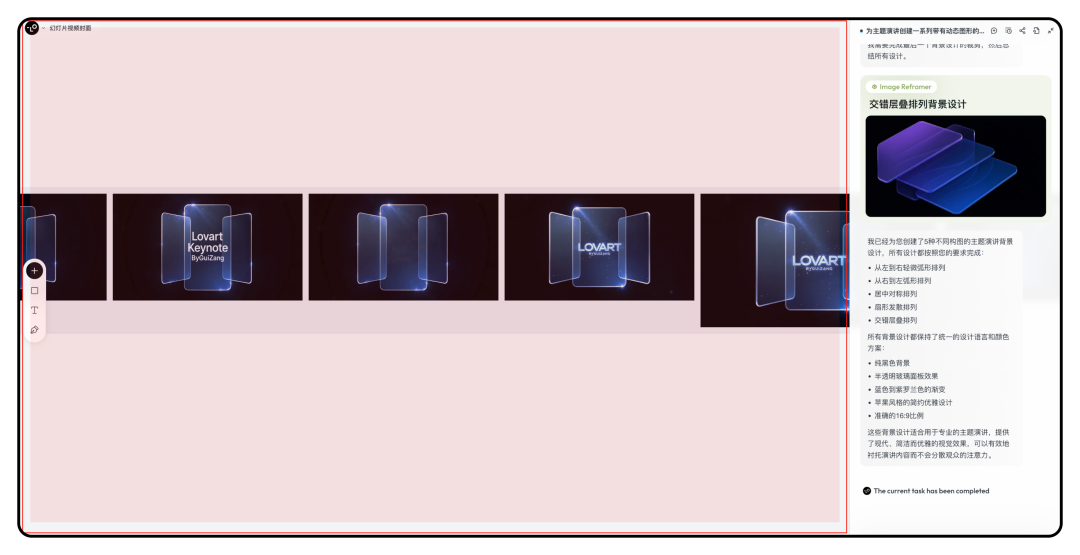
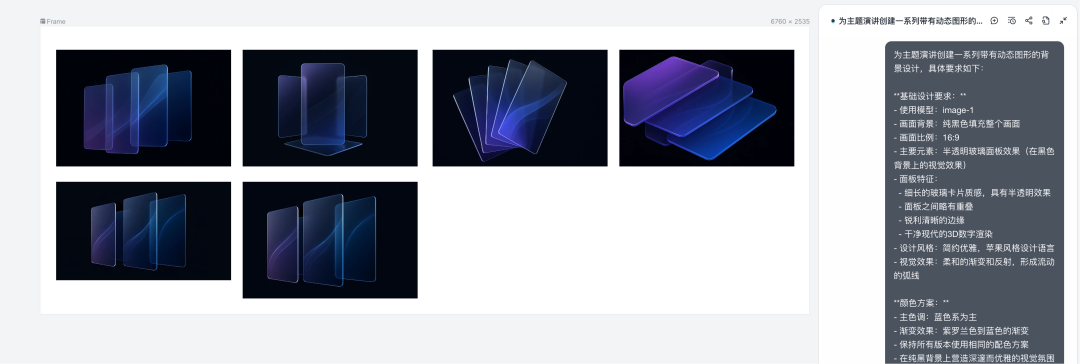
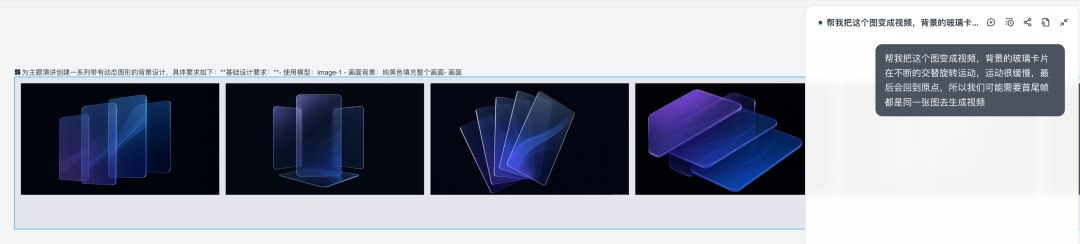
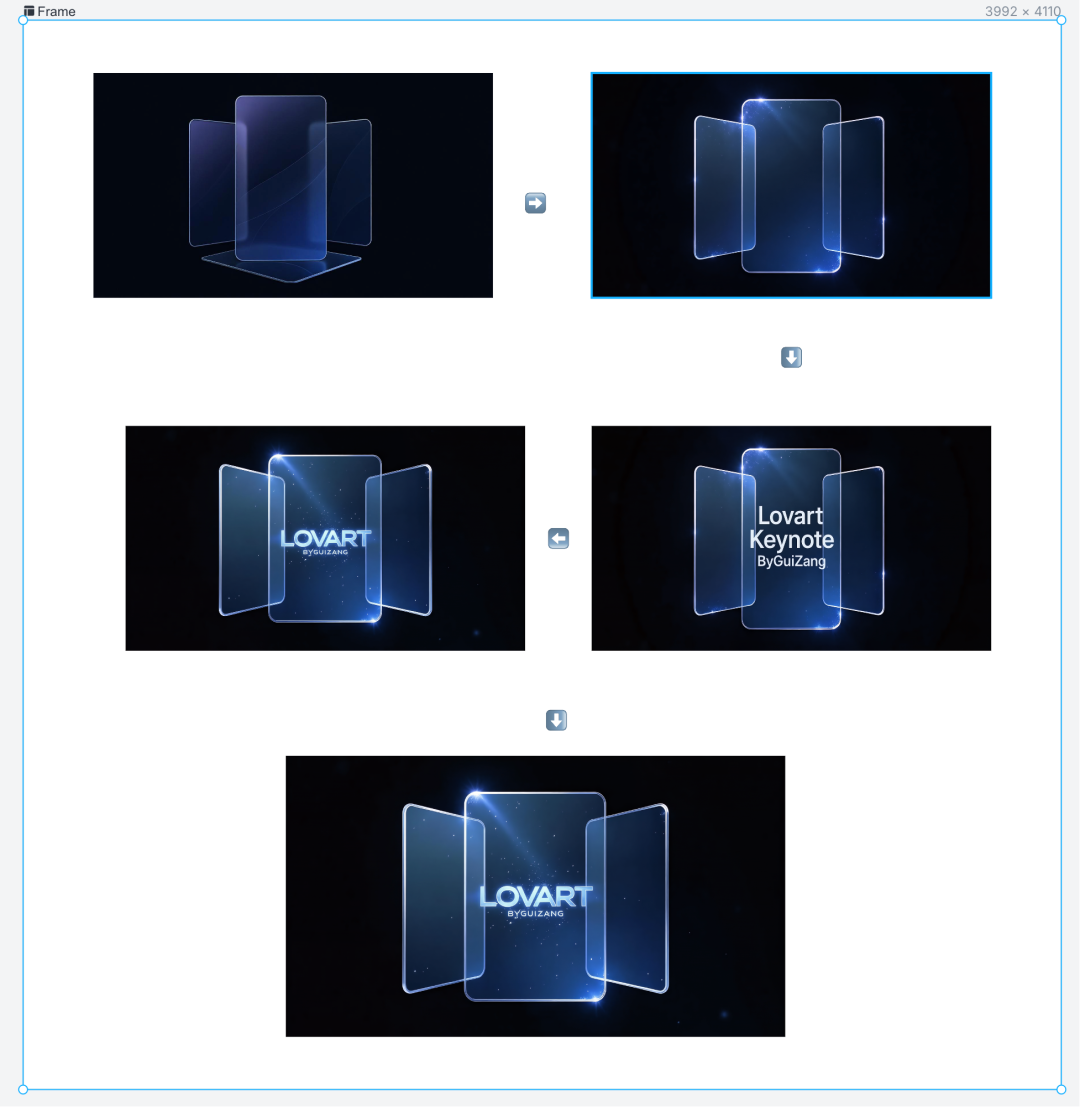
Betrachten wir das Ganze anhand eines Falles ChatCanvas Die Fähigkeit, dies zu tun. Die Aufgabe bestand darin, ein dynamisches PPT-Videocover mit einer gläsernen Anmutung zu erstellen. Erstens, mit einem strukturierten Stichwort, dem Lovart Generieren Sie Basisdesign-Optionen.
为主题演讲创建一系列带有动态图形的背景设计,具体要求如下:
基础设计要求:
- 使用模型:image-1
- 画面背景:纯黑色填充整个画面
- 画面比例:16:9
- 主要元素:半透明玻璃面板效果(在黑色背景上的视觉效果)
- 面板特征:
- 细长的玻璃卡片质感,具有半透明效果
- 面板之间略有重叠
- 锐利清晰的边缘
- 干净现代的3D数字渲染
- 设计风格:简约优雅,苹果风格设计语言
- 视觉效果:柔和的渐变和反射,形成流动的弧线
颜色方案:
- 主色调:蓝色系为主
- 渐变效果:紫罗兰色到蓝色的渐变
- 保持所有版本使用相同的配色方案
- 在纯黑背景上营造深邃而优雅的视觉氛围
构图变化版本:
1. 从左到右轻微弧形排列
2. 从右到左弧形排列
3. 居中对称排列
4. 扇形发散排列
5. 交错层叠排列
Lovart Schnell wurden mehrere konforme Bilder erstellt.

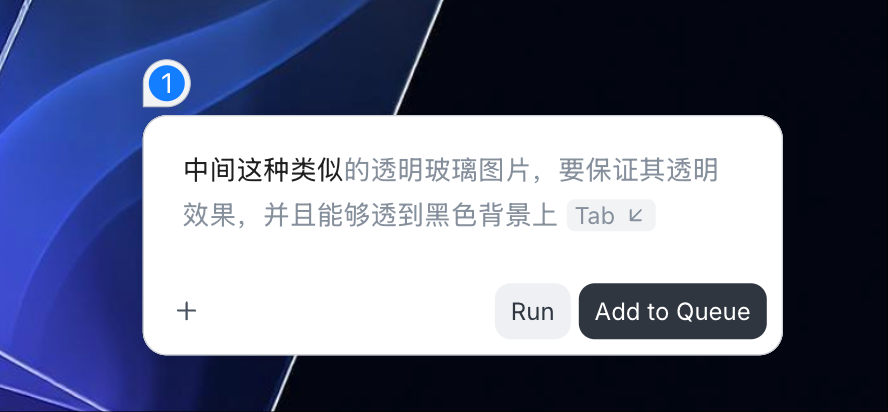
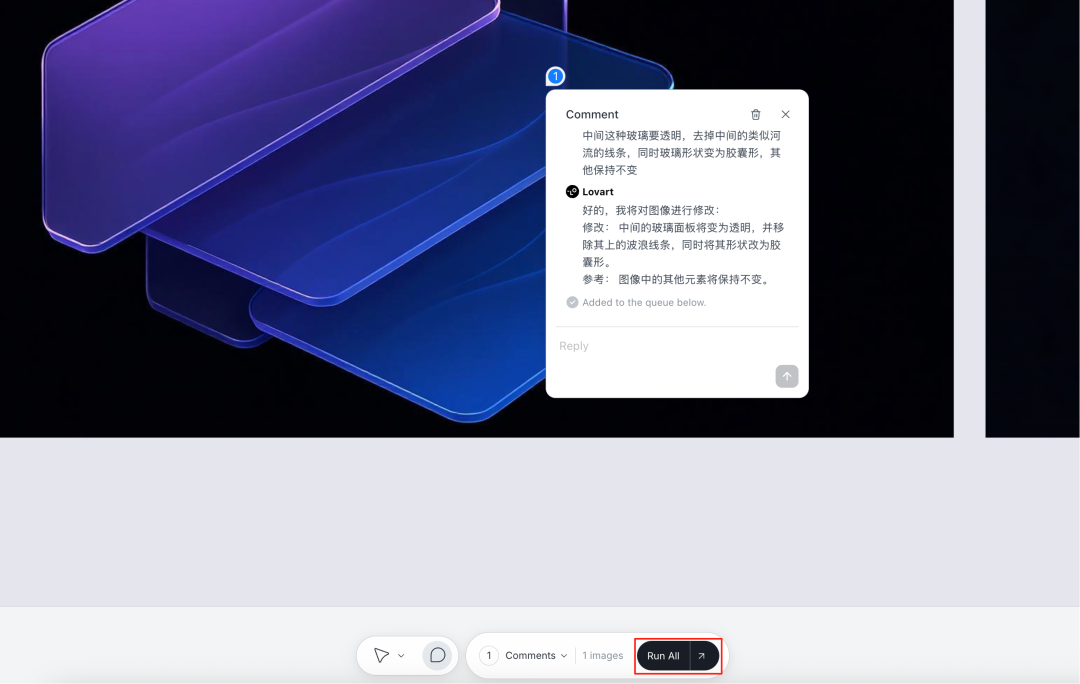
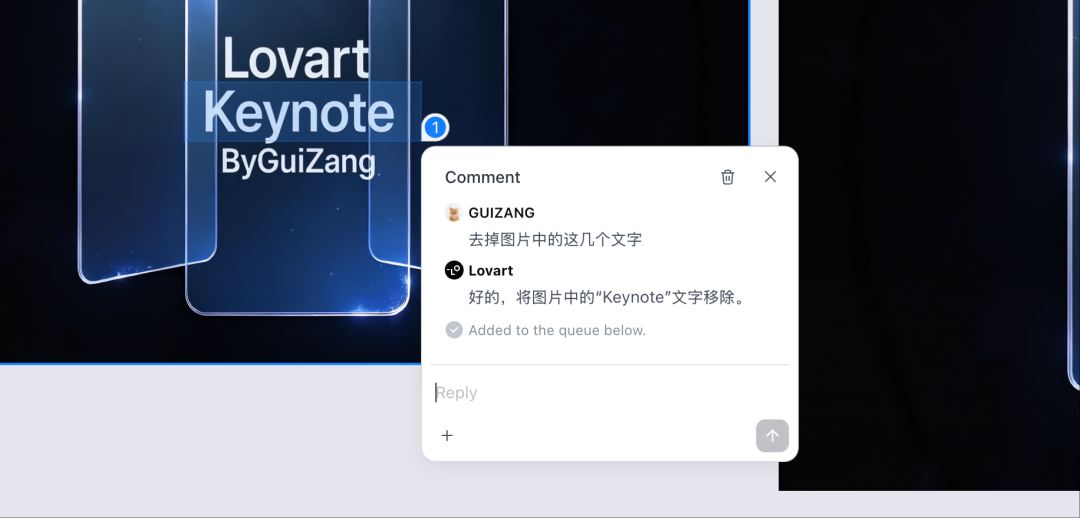
In herkömmlichen Arbeitsabläufen kann die Feinabstimmung eines Bildes recht mühsam sein, da man oft auf komplexe Textbeschreibungen angewiesen ist, um den geänderten Bereich zu lokalisieren. Jetzt können die Benutzer einfach auf das Kommentarsymbol unten in der Leinwand klicken und einen Kommentar zu der Stelle des Bildes hinzufügen, die sie ändern möchten.

Der wellenförmige Lichteffekt im erzeugten Bild wirkt sich zum Beispiel auf die Transparenz des Glases aus. Wenn Sie auf die Stelle klicken und "Diesen Teil des Lichteffekts entfernen" eingeben, wird dieLovart in der Lage sein, die Anweisungen zu verstehen. Es ist erwähnenswert, dass sich die Interaktion auf den KI-Code-Editor stützt Cursor Die Idee ist, dass die KI Befehle auf der Grundlage der Eingaben vorhersagt und ergänzt, indem sie die Tab Schlüssel zu füllen.

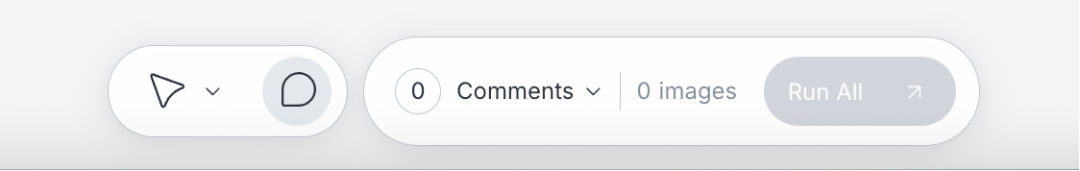
Nach der Übermittlung einer Anforderung kann die KI nachfassen, um genauere Informationen zu erhalten, und der Benutzer kann einen direkten Dialog im Kommentarbereich führen. Wenn Sie alle Änderungsbefehle hinzugefügt haben, klicken Sie auf "Run All".Lovart Es werden dann alle Kommentare auf einmal ausgeführt.

Darüber hinaus.Lovart Sie führt auch eine ähnliche Figma (in Form eines Nominalausdrucks) Frame(Das Konzept der "Boards" (Panels) besteht darin, dass alle Änderungen, die innerhalb eines Boards vorgenommen werden, einen eigenen Chatverlauf haben, so dass sie leicht zurückverfolgt werden können. Über die Schaltfläche "Kommentare" daneben können die Nutzer alle Kommentare einsehen oder sogar auf "Neu öffnen" klicken, um einen Befehl für ein anderes Bild zu wiederholen.

Neben dem Anklicken von Anmerkungen können Benutzer auch Befehle erteilen, indem sie Bereiche ausblenden. So können Sie z. B. überflüssigen "Keynote"-Text ausblenden und die KI bitten, ihn zu entfernen.

In diesem Fall ist es nur durch die ChatCanvas Funktion führt es mehrere genaue Iterationen eines statischen Bildes durch und erzeugt schließlich ein dynamisches Video. Der gesamte Prozess erfordert keine umständliche Textpositionierung, und die Interaktion ist reibungslos und präzise.

Erstellung von Verknüpfungen: vom Mehrbildmaterial zur Verschmelzung von neuem Leben
ChatCanvas Die Leistungsfähigkeit geht über die Anpassung von Einzelbildern hinaus, da mehrere Bilder für die Erstellung miteinander verknüpft werden können. Diese Funktion ermöglicht es Designern, komplexe Puzzles und Elementfusionen direkt am Zeichenbrett zu erstellen.
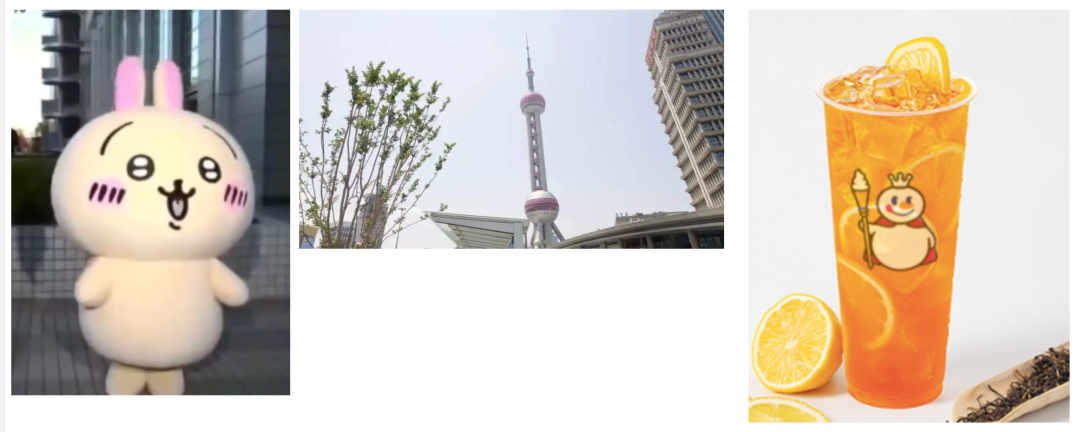
Um dies zu überprüfen, haben wir uns eine komplexere Aufgabe gestellt: Wir sollten ein Bild erstellen, das einen aktuellen Internet-Hit enthält - Usage, der unter der Perle des Orients ein Honey Ice City-Getränk trinkt und von einem Laser getroffen wird. Zunächst wurden drei Kernmaterialbilder vorbereitet: "Usage", "Pearl of the Orient" und "Honey Snow Ice City drink".

Der nächste wichtige Schritt ist das Hinzufügen von Kommentaren zu jedem der drei Bilder, um ihre Rolle in der neuen Komposition zu definieren. Dem Bild "Verwendung" wurde der Kommentar "Verwenden Sie diese Figur" hinzugefügt, dem Bild "Getränk" der Kommentar "Die Figur hält dieses Getränk", und schließlich wurde die komplexeste Anweisung dem Bild "Perle des Orients" hinzugefügt, in der die Bezugsposition der drei Elemente, der allgemeine Stil des Bildes und die endgültige Die komplexesten Anweisungen wurden dem Bild "Perle des Orients" hinzugefügt, wobei die Referenzpositionen der drei Elemente, der allgemeine Stil des Bildes und der endgültige Maßstab angegeben wurden.

Nach der Ausführung des Befehls wird dieLovart Die Informationen aus den drei Bildern wurden erfolgreich fusioniert, um ein neues, lustiges Bild zu erzeugen, das der Beschreibung entspricht und in ein Video umgewandelt werden kann.

AX Interactive Meilensteine
Lovart Die Praxis von AX deckt sich mit den früheren Diskussionen über AX in der Branche. Die Zukunft des Softwaredesigns wird sich von einer nutzerzentrierten (UX) zu einer agentenzentrierten (AX) Gestaltung verschieben, bei der die Software nicht mehr nur ein passives Werkzeug ist, sondern eher ein intelligenter Partner, der sich die Ziele, Vorlieben und die Geschichte des Nutzers merkt und proaktiv Vorschläge macht.

Lovart Durch die rechte Seite des Agent Chatten Sie mit der linken Seite des ChatCanvas Collaboration ist ein nahezu perfektes Beispiel für AX-Design. Die KI baut allmählich Vertrauen zum Benutzer auf, indem sie ihren eigenen Arbeitsablauf vorstellt und den Benutzer zu präziseren Anforderungen anleitet. Mit zunehmender Anzahl von Anwendungen wird das Verständnis der KI für den Nutzer immer tiefer, was zu einem "Compounding-Effekt" bei der Interaktion führt: Je weniger der Nutzer sagt, desto mehr kann die KI mit dem Nutzer kommunizieren und desto mehr kann der Nutzer mit dem Nutzer kommunizieren.Agent Je proaktiver die Umsetzung ist, desto mehr wird sie sein.
existieren Cursor im Gesang antworten Manus Nach der Untersuchung der AX-Interaktionen in den Bereichen Code bzw. Schreiben mit Tools wieLovart Dieses Update legt einen neuen Grundstein für die AX-Interaktion im kreativen Design und verspricht, ein neuer Maßstab für Software dieser Art zu werden.

ChatCanvas Es handelt sich nicht um eine einfache Anmerkungsfunktion, sondern um eine Umwandlung des einseitigen Anweisungsmodells "Ich sage, was du tust" in ein zweiseitiges Kooperationsmodell "Wir tun es gemeinsam". Der Benutzer gibt die Absicht durch Antippen und Ankreuzen von Kästchen an, während die KI den Kontext versteht und die Details vervollständigt. Wenn man sich erst einmal an die interaktive Erfahrung des "Chatten und Änderns" gewöhnt hat, fällt es schwer, zum traditionellen Arbeitsablauf zurückzukehren, der voller Fragmentierung ist.