Agents Kit ist ein Open-Source-Toolkit, das auf GitHub gehostet wird und Entwicklern helfen soll, schnell Front-End-Schnittstellen für die Interaktion mit KI-Intelligenzen zu erstellen. Es bietet eine moderne, anpassbare Chat-Interface-Vorlage, die auf modernen Front-End-Technologie-Stacks wie Next.js, Tailwind CSS und TypeScript basiert. Benutzer können schnell KI-Anwendungsschnittstellen erstellen, die Echtzeit-Interaktionen unterstützen und für multimodale Interaktionen mit Intelligenzen wie Text und Bilder geeignet sind.Agents Kit betont Einfachheit und Flexibilität und ist für Entwickler und Unternehmen geeignet, um KI-Intelligenzen schnell in Front-End-Anwendungen zu integrieren. Es orientiert sich an realen Entwicklungsanforderungen und unterstützt die Integration von KI-Intelligenzen in Front-End-Anwendungen. Agno Playground und andere Plattformen nahtlos zu verbinden, wodurch die Entwicklungsschwelle gesenkt wird.

Funktionsliste
- Bietet eine moderne Chat-Schnittstelle, die das Streaming von Unterhaltungen in Echtzeit unterstützt.
- Unterstützt die Werkzeugaufruf-Funktion, um den Werkzeugaufrufprozess und die Ergebnisse der Intelligenzen zu visualisieren.
- Zeigt die Argumentationsschritte der Intelligenz an, um den Benutzern zu helfen, den Entscheidungsprozess der KI zu verstehen.
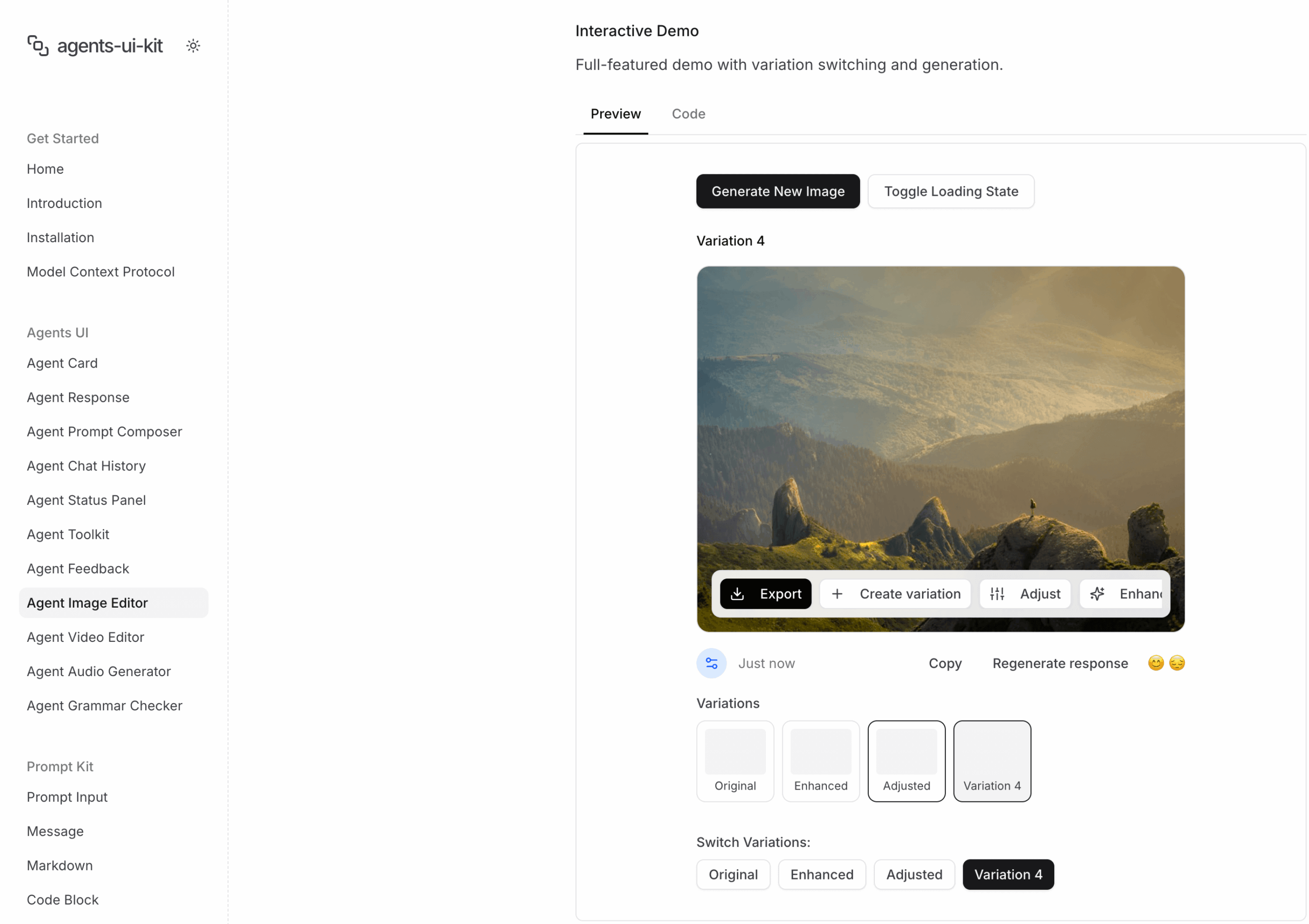
- Unterstützt die Verarbeitung multimodaler Inhalte, einschließlich Text, Bilder, Video und Audio.
- Hochgradig anpassbare Benutzeroberfläche auf Basis von Tailwind CSS für einfaches Styling.
- Integration mit modernen Technologie-Stacks, einschließlich Next.js, TypeScript und Framer Motion.
- Unterstützt die Standardverbindung zu Agno Playground, um den Entwicklungsprozess zu vereinfachen.
- Bereitstellung von offenem Quellcode, der es Entwicklern ermöglicht, ihn frei nach ihren Bedürfnissen zu verändern und zu erweitern.
Hilfe verwenden
Einbauverfahren
Um Agents Kit zu verwenden, müssen Sie zunächst das Projekt klonen und die Abhängigkeiten installieren. Nachfolgend finden Sie die detaillierten Installationsschritte:
- Klonen der Codebasis
Öffnen Sie ein Terminal und geben Sie den folgenden Befehl ein, um die Agents Kit-Codebasis zu klonen:git clone https://github.com/agents-ui/agents-kit.git cd agents-kit - Installation von Abhängigkeiten
Das Projekt verwendet pnpm als Paketverwaltungswerkzeug. Führen Sie den folgenden Befehl aus, um die Abhängigkeiten zu installieren:pnpm install - Starten des Entwicklungsservers
Nach Abschluss der Installation starten Sie den Entwicklungsserver:pnpm devDer Entwicklungsserver läuft standardmäßig auf dem
http://localhost:3000Öffnen Sie Ihren Browser und besuchen Sie diese Adresse, um die Agents Kit-Schnittstelle anzuzeigen. Öffnen Sie Ihren Browser und besuchen Sie diese Adresse, um die Agents Kit-Schnittstelle anzuzeigen. - Verbindung mit Agno Playground
Das Agents Kit verbindet sich standardmäßig mit demhttp://localhost:7777Dies ist die Standardadresse für Agno Playground. Wenn Sie Agno Playground noch nicht eingerichtet haben, lesen Sie bitte in der offiziellen Dokumentation nach, um Ihre lokale Einrichtung abzuschließen. Die Verbindungsadresse kann über die Option Bearbeiten auf der Benutzeroberfläche geändert werden, indem Sie mit dem Mauszeiger auf die Endpunkt-URL fahren und auf die Schaltfläche Bearbeiten klicken. - Benutzerdefinierte Konfiguration
Wenn Sie den Stil oder die Funktionalität der Schnittstelle anpassen müssen, können Sie diesrc/app.tsxTailwind CSS bietet flexible Stilkonfigurationen, die es Entwicklern ermöglichen, CSS-Klassen direkt zu bearbeiten, um das Erscheinungsbild der Benutzeroberfläche anzupassen.
Hauptfunktionen
1. die Live-Chat-Schnittstelle
Das Herzstück des Agents Kit ist eine moderne Chat-Schnittstelle, die Echtzeit-Interaktion mit KI-Intelligenzen unterstützt. Der Benutzer öffnet die http://localhost:3000Das Smartphone reagiert in Echtzeit auf Texteingaben und verkürzt so die Wartezeit. Nach der Texteingabe reagiert der Smart Body in Echtzeit und die Nachricht wird im Streaming-Verfahren angezeigt, um die Wartezeit zu verkürzen.
- VerfahrenGeben Sie eine Frage oder Anweisung in das Eingabefeld ein und klicken Sie auf die Schaltfläche Senden oder drücken Sie die Eingabetaste. Die Antwort des intelligenten Körpers wird nach und nach auf der Benutzeroberfläche angezeigt, ähnlich wie beim Streaming-Effekt beim Tippen.
- caveatVergewissern Sie sich, dass Sie ordnungsgemäß mit Agno Playground oder einem anderen kompatiblen Smartbody-Backend verbunden sind, da die Schnittstelle sonst möglicherweise nicht richtig reagiert.
2. die Visualisierung von Werkzeugaufrufen
Das Agents Kit unterstützt die Funktion des Toolaufrufs für Intelligenzen. So kann ein Agent beispielsweise eine externe API aufrufen oder eine bestimmte Aufgabe ausführen, und der Prozess und das Ergebnis des Aufrufs werden als Karte in der Schnittstelle angezeigt.
- VerfahrenWenn die Intelligente Stelle einen Werkzeugaufruf ausführt, zeigt die Schnittstelle automatisch den Namen des Werkzeugs, die Eingabeparameter und die zurückgegebenen Ergebnisse an. Benutzer können auf die Karte klicken, um das detaillierte Aufrufprotokoll anzuzeigen.
- Ausgewählte FunktionenDie Ergebnisse des Werkzeugaufrufs werden grafisch dargestellt, was es dem Benutzer leicht macht, die Funktionslogik des intelligenten Körpers schnell zu verstehen.
3. die Demonstration von Argumentationsschritten
Bei Intelligenzen, die einen logischen Prozess unterstützen, zeigt Agents Kit die logischen Schritte der KI auf der Schnittstelle an. Dies ist nützlich für Anwendungsszenarien, die Transparenz erfordern, wie z. B. Ausbildung oder Fehlersuche.
- VerfahrenDie Schnittstelle zeigt automatisch die Begründungsschritte am unteren Rand der Nachricht an, wenn der Smart Body eine Antwort zurückgibt (sofern dies vom Smart Body unterstützt wird). Der Benutzer kann den Inhalt der Argumentation ein- oder ausblenden.
- Tipps und TricksDer Entwickler kann die Granularität der Anzeige von Schlussfolgerungsschritten steuern, indem er die Backend-Konfiguration ändert.
4. multimodale Unterstützung von Inhalten
Agents Kit unterstützt die Verarbeitung mehrerer Inhaltstypen, darunter Bilder, Video und Audio. Benutzer können Dateien hochladen oder multimodale Befehle direkt über die Schnittstelle eingeben.
- Verfahren:
- Klicken Sie im Chat-Bildschirm auf die Schaltfläche Hochladen (normalerweise das Symbol für Anhänge).
- Wählen Sie eine Bild-, Video- oder Audiodatei zum Hochladen aus.
- Bei Textbefehlen beschreiben Sie den Bedarf an der Datei (z. B. "Analysieren Sie dieses Bild").
- Die Intelligenz liefert die entsprechenden Verarbeitungsergebnisse zurück, z. B. Bildbeschreibungen oder Audiotranskriptionen.
- caveatVor dem Hochladen einer Datei stellen Sie sicher, dass das Backend-Smartbody die multimodale Verarbeitung unterstützt, andernfalls kann es zu einem Fehler kommen.
5. die Anpassung der Schnittstelle
Agents Kit verwendet Tailwind CSS, um Entwicklern die einfache Gestaltung ihrer Schnittstellen zu ermöglichen.
- Verfahren:
- zeigen (eine Eintrittskarte)
src/styles.cssDatei die CSS-Klasse Tailwind ändern. - Um zum Beispiel die Farbe der Schaltfläche von blau auf grün zu ändern, ändern Sie einfach den Parameter
bg-blue-500Ersetzen durchbg-green-500。 - Nach dem Speichern wird der Entwicklungsserver automatisch aktualisiert und zeigt den neuen Stil an.
- zeigen (eine Eintrittskarte)
- Tipps und Tricks: Schauen Sie in der offiziellen Tailwind-CSS-Dokumentation nach, um schnell verfügbare Klassennamen zu finden und den Lernaufwand zu reduzieren.
6. beitragenden Code
Agents Kit ist ein Open-Source-Projekt, und Entwickler sind eingeladen, Code beizusteuern.
- Verfahren:
- lesen
CONTRIBUTING.mdDokument für einen Leitfaden zur Beitragsleistung. - Forken Sie das Repository, erstellen Sie einen neuen Zweig und übertragen Sie Ihre Änderungen.
- Reichen Sie den Pull Request ein und warten Sie auf die Überprüfung.
- lesen
- caveatSicherstellen, dass der Code mit den Projektspezifikationen übereinstimmt und keine unnötigen Abhängigkeiten entstehen.
Häufige Probleme gelöst...
- Entwicklungsserver kann nicht gestartet werdenÜberprüfen Sie, ob Node.js und pnpm korrekt installiert sind. ausführen
node -v和pnpm -vBestätigen Sie die Version. - Kann keine Verbindung zu Agno Playground herstellen.Vergewissern Sie sich, dass Agno Playground unter folgenden Bedingungen läuft
http://localhost:7777, oder überprüfen Sie die Netzwerkverbindung. - Schnittstellenstil nicht aktualisiert: Löschen Sie den Browser-Cache oder starten Sie den Entwicklungsserver neu.
Anwendungsszenario
- Schnelle Entwicklung von KI-Chat-Apps
Entwickler können mit Agents Kit schnell eine KI-Anwendung erstellen, die Echtzeit-Chat für Kundenservice, Bildung oder persönliche Assistenzszenarien unterstützt. Die moderne Benutzeroberfläche und die multimodale Unterstützung erfüllen eine breite Palette von Interaktionsanforderungen. - Intelligent Body Debugging Tool
Die Schritt-für-Schritt-Anzeige von Agents Kit und die Visualisierung von Werkzeugaufrufen sind ideal für Entwickler, die KI-Intelligenzen debuggen. Benutzer können den Entscheidungsprozess der Intelligenzen über die Schnittstelle visualisieren und die Modellleistung optimieren. - Bildung und Ausbildung
In Bildungsszenarien kann Agents Kit zum Aufbau interaktiver Lernwerkzeuge verwendet werden. Schülerinnen und Schüler können über eine Chat-Schnittstelle mit der KI interagieren, um Argumentationsschritte zu sehen und Lösungen für komplexe Probleme zu lernen. - Unternehmensweite Front-End-Integration
Unternehmen können Agents Kit in bestehende Anwendungen integrieren, um schnell KI-Smartbody-Funktionen hinzuzufügen. Fügen Sie zum Beispiel intelligente Assistenten zu einem internen Managementsystem hinzu, um die Effizienz der Mitarbeiter zu verbessern.
QA
- Welche Technologien werden von Agents Kit unterstützt?
Das Agents Kit basiert auf Next.js, TypeScript und Tailwind CSS und integriert außerdem shadcn/ui und Framer Motion, um die Anforderungen moderner Front-End-Entwicklung zu unterstützen. - Ist Backend-Support erforderlich?
Ja, das Agents Kit ist ein Front-End-Kit, das mit einem unterstützten intelligenten Back-End, wie dem Agno Playground, verbunden werden muss, um richtig zu funktionieren. - Wie gehen Sie mit multimodalen Inhalten um?
Die Nutzer können über die Schnittstelle Bilder, Videos oder Audiodateien hochladen, zusammen mit Textbefehlen, die von den Back-End-Intelligenzen verarbeitet werden und Ergebnisse liefern. - Ist es für Anfänger geeignet?
Ja, Agents Kit bietet eine ausführliche Dokumentation und einen einfachen Installationsprozess, der es Anfängern ermöglicht, mit nur grundlegenden Front-End-Kenntnissen loszulegen. - Wie kann ich Code beisteuern?
auf der Grundlage vonCONTRIBUTING.mdSie können sich an der Entwicklung des Projekts beteiligen, indem Sie einen Pull Request einreichen, die Codebase forken und einen Pull Request einreichen.































