WebMCPは、モデル・コンテキスト・プロトコル(MCP)サーバーをウェブページに直接組み込み、AIアシスタントがブラウザを通じてウェブコンテンツを操作できるようにすることを目的としたオープンソースプロジェクトである。従来の MCP WebMCPは、Cookieやセッションといったブラウザの既存の認証メカニズムを活用し、AIアシスタントがユーザー権限でウェブデータに直接アクセスできるようにする。プロジェクトはTypeScriptで開発され、TurborepoとPNPMの下で管理され、MITライセンスの下にある。開発者は、簡単なインストールと設定で、ウェブページやブラウザの拡張機能でMCPサーバーを実行できる。webMCPは、AIとウェブページのインタラクションを簡素化したい開発者、特にウェブページ間のコラボレーションが必要なシナリオに適している。

機能一覧
- ウェブページ内でMCPサーバーを実行すると、ブラウザの認証メカニズムが直接利用されます。
- 追加のAPIキーを設定することなく、登録ツールを通じてAIアシスタントがウェブデータと対話することをサポート。
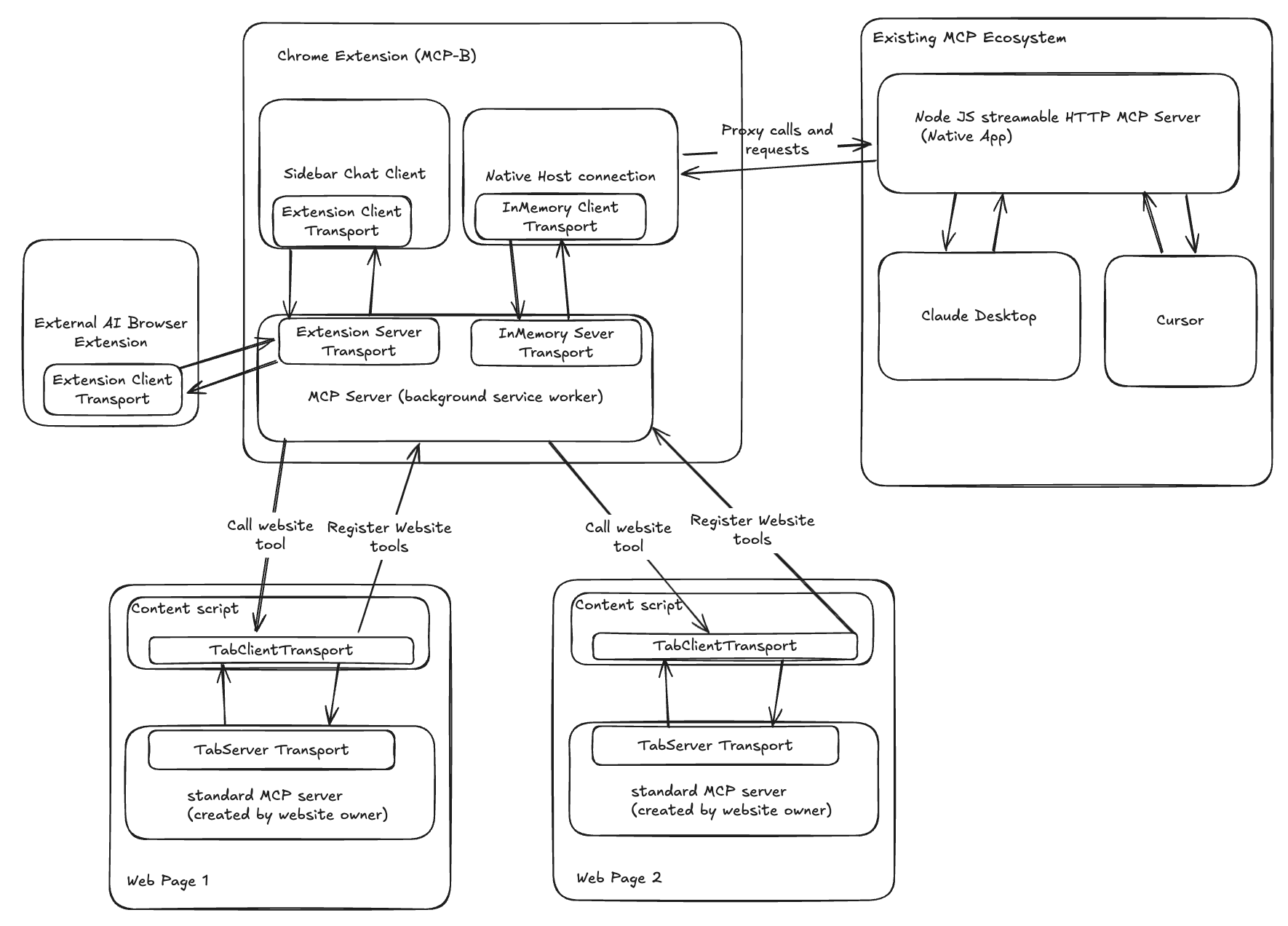
- 複数のウェブページからMCPツールを集約し、ページ間の操作を簡素化するブラウザ拡張機能を提供。
- TypeScriptで開発されており、モジュール開発と迅速な反復をサポートしている。
- Turborepoでタスク管理とPNPM依存管理を最適化し、開発効率を向上させます。
- エクステンションの自動リロードにより、開発者はコード変更の効果をリアルタイムでプレビューできる。
- 開発環境を素早く起動したり、ウェブページや拡張機能を個別に実行するためのシンプルなコマンドラインインターフェースを提供します。
ヘルプの使用
設置プロセス
WebMCPを使用するには、Node.jsとPNPMパッケージ管理ツールをインストールする必要があります。以下は、インストールと設定の詳細な手順です:
- プロジェクト・ウェアハウスのクローン
ターミナルを開き、以下のコマンドを実行して WebMCP リポジトリをクローンします:git clone https://github.com/MiguelsPizza/WebMCP.gitクローニングが完了したら、プロジェクト・ディレクトリに移動する:
cd MCP-B - 依存関係のインストール
PNPMを使用して、プロジェクトに必要な依存関係をインストールします:pnpm installPNPMは、プロジェクトに必要なパッケージを自動的にダウンロードして設定し、開発環境の準備を整えます。
- 開発環境の起動
以下のコマンドを実行して開発サーバーを起動する:pnpm devこのコマンドは、ウェブアプリケーションとブラウザ拡張機能の両方の開発環境を起動します。どちらか一方だけを別々に起動したい場合に使用します:
- エクステンションのみを開始する:
pnpm --filter extension dev - ウェブアプリケーションのみを起動する:
pnpm --filter web dev
- エクステンションのみを開始する:
- ブラウザ拡張機能の設定
WebMCPは、手動でブラウザ(Chromeなど)にロードする必要があるブラウザ拡張機能を提供します。手順は以下の通りです:- 拡張開発コマンドを実行する(上記参照)。
- ブラウザの拡張機能管理ページを開く(Chrome:
chrome://extensions/)。 - 開発者モード "を有効にし、"Load Unpacked Extension "をクリックします。
extensionフォルダー - 拡張機能がロードされると、コードの変更が自動的に検出され、再ロードされる。
機能 操作の流れ
1.MCPサーバーの実行
WebMCPのコア機能は、MCPサーバをWebページに組み込むことです。開発者はWebMCPの React フックを使ってツールを登録します。例えば、ToDoリストアプリを作る:
import { McpServerProvider, useMcpServer } from '@mcp-b/mcp-react-hooks';
function TodoApp() {
const { registerTool } = useMcpServer();
const [todos, setTodos] = useState([]);
registerTool('addTodo', { text: z.string() }, async ({ text }) => {
const newTodo = { id: Date.now(), text, done: false };
setTodos((prev) => [...prev, newTodo]);
return { content: [{ type: 'text', text: `Added: ${text}` }] };
});
return <div>{/* 网页组件 */}</div>;
}
- 操作説明:
- 利用する
<McpServerProvider>MCPサーバーが初期化されるように、アプリケーション・コンポーネントをラップする。 - とおす
useMcpServerフック登録ツールaddTodo)、ツールの入力フォーマットとロジックを定義する。 - AIアシスタントはこう呼ばれる
addTodoブラウザから直接ToDoリストを追加できるツール。
- 利用する
2.ブラウザ拡張機能の使用
WebMCPブラウザー拡張機能は、MCPサーバーとウェブページ内のAIアシスタント間のブリッジとして機能します。拡張機能をインストールすると
- WebMCP対応のページを開くと、拡張機能が自動的にページ上のMCPツールを検出します。
- この拡張機能には、ウェブページを開くための利用可能なツールがすべて表示され、AIアシスタントはこの拡張機能から呼び出すことができます。
- 操作例WebMCP対応のToDoページでは、拡張機能を使ってAIアシスタントを呼び出すことができます。
addTodoツールを使ってタスクを追加し、結果を返す。
3.認証とセキュリティ
WebMCPは、ブラウザの既存の認証メカニズム(クッキーやOAuthセッションなど)を利用するため、APIキーの追加設定は必要ありません:
- AIアシスタントは、現在のユーザーの権限でのみ動作します。
- 不正アクセスを防ぐため、データのやり取りはブラウザを通じて認証されます。
- 開発者は、ツールが正しく機能するために、ウェブページの認証メカニズム(セッションやトークンなど)が有効であることを確認する必要がある。
4.委託と開発
- リアルタイムデバッグ使用
pnpm dev開発環境を起動すると、エクステンションは自動的にコード変更をリロードし、開発者はブラウザの開発者ツールでログを見ることができる。 - コードを投稿するへの言及
CONTRIBUTING.mdドキュメンテーション、コード提出仕様の理解、開発の優先分野。 - 質問のフィードバック問題が発生した場合は、GitHubのリポジトリに問題の詳細を添えてissueを提出することができます。
ほら
- Node.jsのバージョンが最新の安定版(v18以上)であることを確認する。
- PNPMはグローバルにインストールする必要があり、次のように実行できます。
npm install -g pnpm。 - 開発中は、インターネット接続を維持し、依存関係がダウンロードされ、拡張機能が正しくロードされるようにします。
アプリケーションシナリオ
- ウェブ開発者がAIアシスタントを統合
WebアプリケーションにAIアシスタントを組み込み、タスク(フォームへの入力やデータの抽出など)を自動化したい開発者は、WebMCPを使用することで、複雑な設定をすることなく、AIがWebコンテンツを直接操作できるシンプルなインターフェイスを提供できる。 - ブラウザ拡張機能開発者
拡張機能開発者は、WebMCPを使用して、Webページ間で連携するツールを構築できます。例えば、複数のウェブページからToDoデータを集約して、統一された方法でタスクを管理することができます。 - 社内ツールの最適化
オンプレミスのWebアプリケーションは、WebMCPを通じてAIアシスタントを統合し、従業員の業務を効率化できる。例えば、CRMシステムで顧客データを自動的に整理する。 - 教育・研究
研究者はWebMCPを使って、AIがウェブページと相互作用するシナリオをテストし、ブラウザ環境におけるAIアプリケーションの可能性を探ることができる。
QA
- WebMCPはどのブラウザをサポートしていますか?
WebMCP拡張機能は現在Chromeをサポートしており、将来的にはFirefoxなど他のブラウザにも拡張される可能性があります。 - 追加のサーバーを設定する必要がありますか?
WebMCPはMCPサーバーをWebページに組み込み、別のサーバーを設定することなくブラウザ認証を利用します。 - データ・セキュリティはどのように確保するのですか?
WebMCPはブラウザのサンドボックスで実行され、現在のユーザーの認証権限のみを使用します。開発者は、Webページ自体の認証メカニズムが安全であることを確認する必要があります。 - 技術者以外のユーザーもサポートされているか?
WebMCPは主に開発者向けです。技術者でないユーザーは、WebMCP対応のページや拡張機能を利用します。































