Gemini-CLI-UIは、Googleの Gemini CLI開発。これにより開発者は Gemini CLI のAI機能を使ってコーディングを簡素化する。ユーザーは携帯電話、タブレット、コンピューターなど、どのデバイスからでもアクセスできる。このツールは、直感的なチャット・インターフェース、ファイル管理、コード編集、Git操作を提供する。リアルタイム対話、セッション管理、複数のプログラミング言語をサポートしており、開発者はコードやプロジェクト管理に素早く取り組むことができる。プロジェクトのライセンスはGNU General Public License v3.0で、コードは公開されており、ユーザーは自由に使用、変更することができる。

機能一覧
- デスクトップ、タブレット、モバイルのクロスデバイスに対応したレスポンシブデザイン。
- Gemini CLIとリアルタイムで対話し、AIコーディングのアドバイスを受けるためのチャットインターフェースを内蔵。
- ターミナルを統合して、Webページから直接Gemini CLIコマンドを実行。
- プロジェクト構造の表示、ファイルの編集、シンタックスハイライトをサポートするファイルブラウザ。
- Gitの統合、変更の表示、ブランチの切り替え、コードのコミット。
- セッション管理、会話の保存と復元、履歴の追跡。
- Gemini 2.5 Proを含む幅広いGeminiモデルをサポート。
- 画像をアップロードしてチャットで質問できる画像アップロード機能。
- 確認プロンプトをスキップし、操作をスピードアップするYOLOモード。
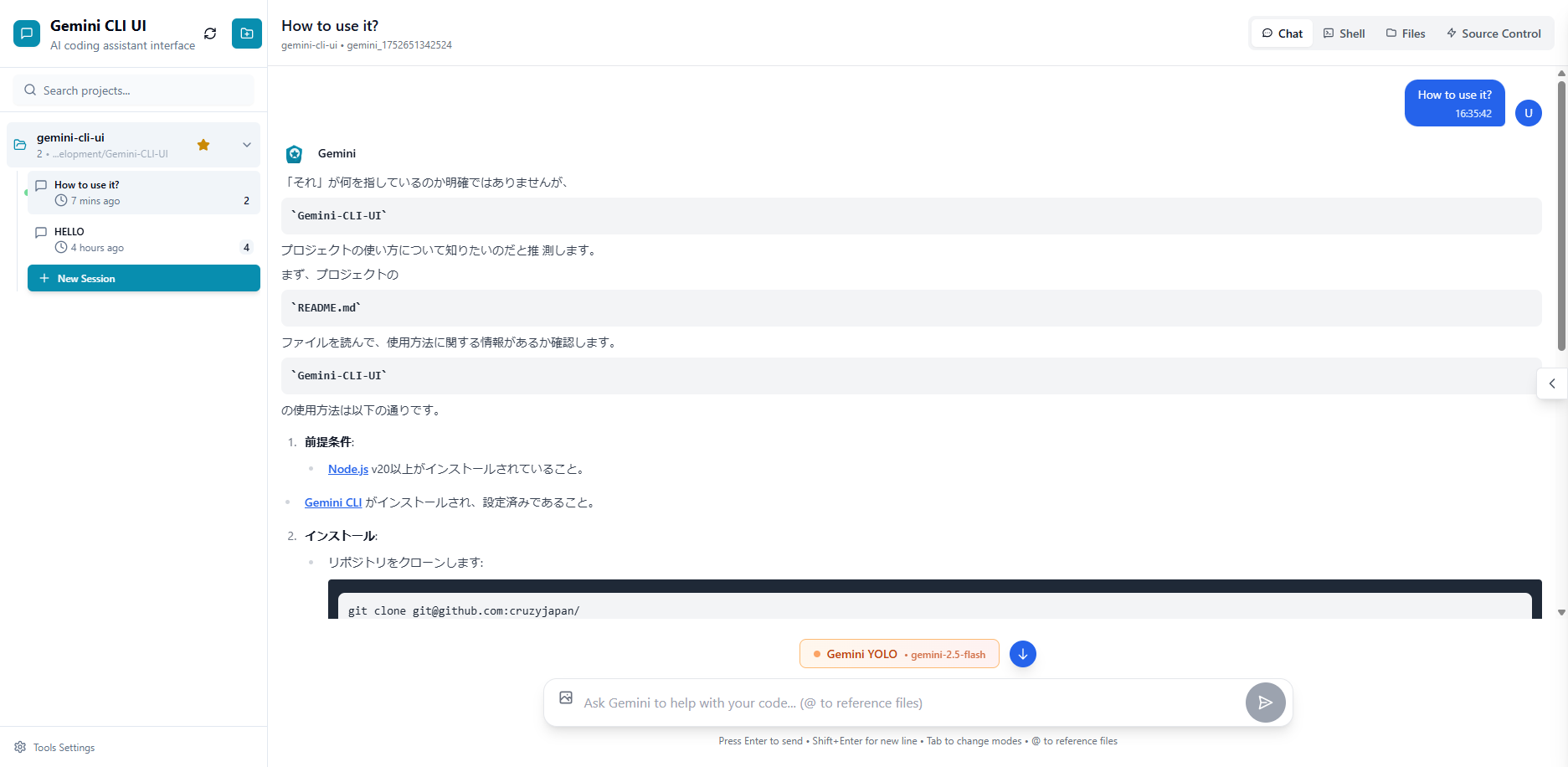
ヘルプの使用
設置プロセス
Gemini-CLI-UIはウェブベースのツールで、GitHubリポジトリのクローンと環境設定が必要です。以下は詳細なインストール手順です:
- 環境の確保
Node.jsのバージョン20以上がインストールされていることを確認してください。Node.jsの公式ウェブサイトからダウンロードしてインストールしてください。以下のコマンドを実行して、バージョンを確認してください:node -v - クローン倉庫
ターミナルを開き、以下のコマンドを実行してプロジェクトをローカルにクローンする:git clone https://github.com/cruzyjapan/Gemini-CLI-UI.git cd Gemini-CLI-UI - 依存関係のインストール
プロジェクト・ディレクトリで以下のコマンドを実行し、必要な依存関係をインストールする:npm install - 環境変数の設定
プロジェクトの設定が必要.envファイル提供された.env.exampleドキュメンテーションcp .env.example .envコンパイラ
.envファイルに Google AI Studio またはVertex AIのAPIキー。例GEMINI_API_KEY=your_api_key_hereAPIキーはGoogleから入手できます。 AI Studio またはVertex AIプラットフォームで入手してください。キーが安全で公開されていないことを確認してください。
- サービス開始
インストールが完了したら、以下のコマンドを実行してローカル・サーバーを起動する:npm startデフォルトでは、サービスは
http://localhost:3000.ブラウザを開き、このアドレスにアクセスして使用する。 - ログイン認証
初回アクセス時には、Googleアカウントでログインするよう促されます。ログインすると、Gemini-CLI-UIはGemini CLIに接続し、自動的にセッションを割り当てます。geminicliui_auth.db)は、セキュリティを確保するための認証情報を格納するために使用される。
主な機能
1.ライブチャットインターフェース
- 機能説明Gemini CLIに内蔵されたチャットインターフェイスを通じて、AIコーディングのアドバイスを受けたり、質問に答えたりすることができます。
- 手続き:
- ログイン後、ページ上部の「チャット」ボタンをクリックし、インタラクティブ・インターフェースに入ります。
- Pythonのソート関数を書くのを手伝ってください。
- Gemini CLIは、コードブロック、テキスト、ファイル参照をサポートし、リアルタイムで回答を返します。
- 画像のアップロードをサポート:アップロードボタンをクリックし、画像を選択し、「この画像のコードを分析してください」などの質問をする。
- セッションは自動的に保存され、セッションマネージャーで履歴を見ることができます。
2.統合端子
- 機能説明GeminiのCLIコマンドを、ローカルターミナルを使わずにWebページから直接実行できます。
- 手続き:
- ページのTerminalタブをクリックし、ビルトインシェルを開く。
- 例えば、Gemini CLIコマンドを入力する:
gemini > Write a React component for a login form - 結果は、リアルタイムのインタラクションをサポートするストリーミング形式で表示される。
- YOLOモード(セットアップで有効)を使用して、確認プロンプトをスキップし、操作をスピードアップします。
3.文書閲覧・編集
- 機能説明ライブ編集とシンタックスハイライトをサポートしたプロジェクトファイルのブラウズ。
- 手続き:
- 左のナビゲーションバーにある「ファイルブラウザ」をクリックします。
- プロジェクトカタログをブラウズし、フォルダをクリックして展開/折りたたむ。
- ファイルをクリックするとCodeMirrorエディターが開き、Python、JavaScript、その他の言語のシンタックスハイライトがサポートされる。
- 編集後、「保存」ボタンをクリックすると、変更内容がリアルタイムでローカルファイルに保存されます。
- ファイル/フォルダの作成、削除、名前の変更をサポート。
4.ギットの統合
- 機能説明Git リポジトリの管理、変更内容の表示、コードのコミット、ブランチの切り替えができます。
- 手続き:
- Git Browser」タブをクリックすると、リポジトリの現在のステータスが表示されます。
- コミットされていない変更を表示するには、"ステージング "ボタンをクリックしてファイルを追加します。
- コミット情報を入力し、"Submit" ボタンをクリックして Git コミットを完了します。
- ブランチオプションでブランチを切り替えるか、新しいブランチを作成します。
- 過去7日間の提出履歴の閲覧をサポート。
5.セッション管理
- 機能説明Gemini CLIで会話を保存、再開し、複数のセッションを管理することができます。
- 手続き:
- 会話管理画面では、過去のすべての会話を見ることができます。
- セッションをクリックするとダイアログが再開され、タイムスタンプとメタデータが表示されます。
- 不要なセッションは削除して、ストレージスペースを空けることができます。
ほら
- セキュア
.envファイルが正しく設定されていないと、Gemini CLIに接続できません。 - YOLOモードは上級者向けで、有効化後に操作確認のプロンプトが表示されないため、注意が必要。
- このプロジェクトはReact 18とCodeMirrorで構築されており、最良の体験のためにはモダンブラウザ(ChromeやFirefoxなど)を推奨する。
アプリケーションシナリオ
- モバイル開発
開発者は、Gemini-CLI-UIを使って携帯電話やタブレットからプロジェクトにアクセスしたり、コードを編集したり、外出先でGitコマンドを実行したりすることができ、作業の継続性を維持できる。 - チームワーク
チームメンバーはウェブ・インターフェイスを通じてプロジェクトを共有し、コードの変更をリアルタイムで確認し、Gitリポジトリにコミットすることで、より効率的なコラボレーションを実現します。 - 学習とデバッグ
初心者は、Gemini CLIに質問したり、コードサンプルやデバッグのアドバイスを得たり、素早くプログラミングを学ぶためにチャットインターフェースを使用します。 - ラピッドプロトタイピング
開発者はターミナルコマンドでコードフレームワークを素早く生成し、ファイル編集機能を組み込んでコードを微調整し、プロトタイピングを加速させる。
QA
- Gemini CLIをインストールする必要はありますか?
はい、Gemini-CLI-UIはGemini CLIのウェブインターフェースです。まずGemini CLIをインストールし、APIキーを設定する必要があります。インストールガイドについては、Gemini CLIの公式ドキュメントを参照してください。 - どのようなプログラミング言語に対応していますか?
このファイルエディターは、CodeMirrorによって、Python、JavaScript、Java、C++など、複数の言語のシンタックスハイライトをサポートしている。 - APIキーを保護するにはどうすればよいですか?
を入れてはいけない。.envファイルはパブリック・リポジトリにアップロードされる。Gemini-CLI-UIは、認証情報を安全に保存するためにSQLiteデータベースを使用する。 - YOLOモデルのリスクとは?
YOLOモードは確認プロンプトをスキップするため、誤操作(ファイルの削除など)につながる可能性があります。慣れ親しんだ操作の場合にのみ有効にすることをお勧めします。































