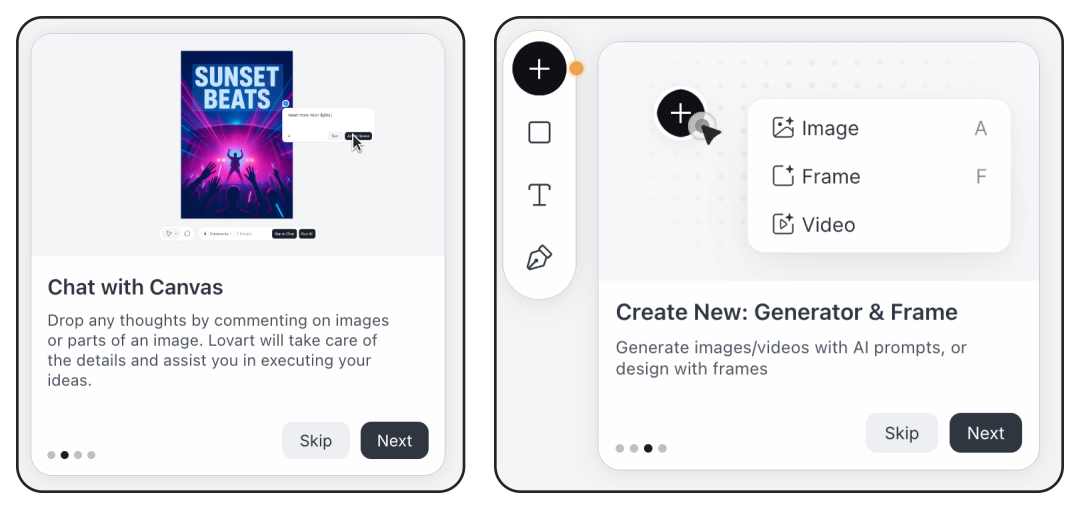
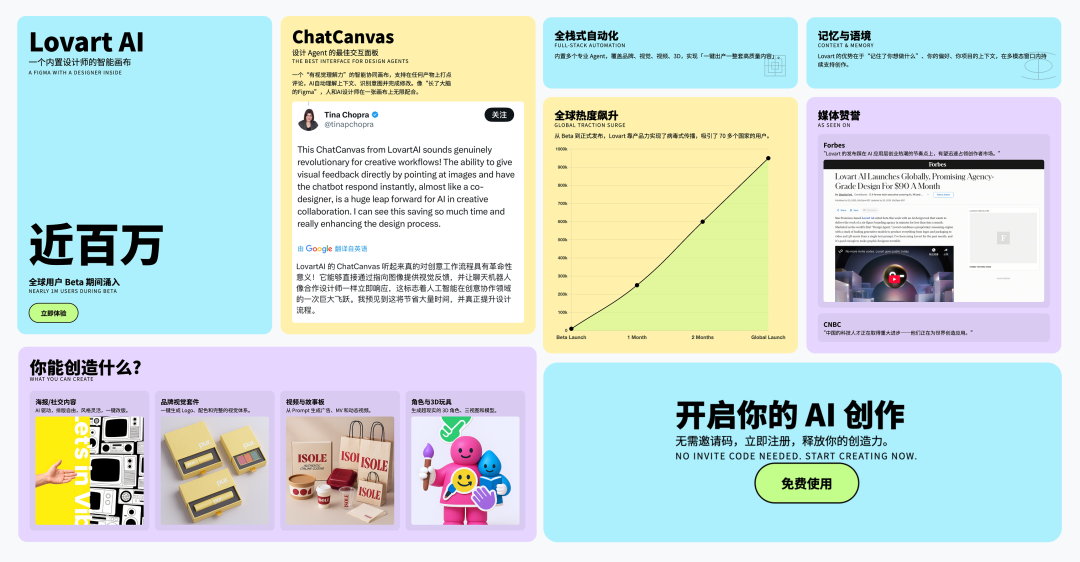
かつてのソフトウェアデザインは、ユーザーエクスペリエンス(UX)が中心で、ユーザーがツールを「使いやすく」することが中心だった。今日、エージェント・エクスペリエンス(AX)と呼ばれる新しいパラダイムが台頭し、ソフトウェアを「使う道具」から「協働するパートナー」へと変えている。 ロバート アップデートの正式版、特にその導入部分は以下の通りである。 ChatCanvas 機能は、このシフトを強く物語っている。
このアップデートの中心にあるのは、これまでのインタラクションで無限のキャンバスが占めていた厄介な位置への解決策だ。キャンバスは現在、デザインAIエージェントとのコミュニケーションの主戦場となっています。
Lovart 新しいコメントシステムを設計 ChatCanvas.をよくご存知の方なら Figma のデザイナーにとっては馴染みのないインターフェースではない。しかし、本質的な違いはFigma コメントは人間対人間の共同作業のためにデザインされている。 ChatCanvas コメントは、ユーザーが直接AIに話しかける。それは、まるで仮想空間にいるようなものだ。 Lovart デザイナーはスタンバイしており、ユーザーがキャンバス上の特定の場所を指さして、「この文字を大きくして」といった的確な指示を出すのを待っている。
精密な微調整:キャンバスがコマンドインターフェースになる
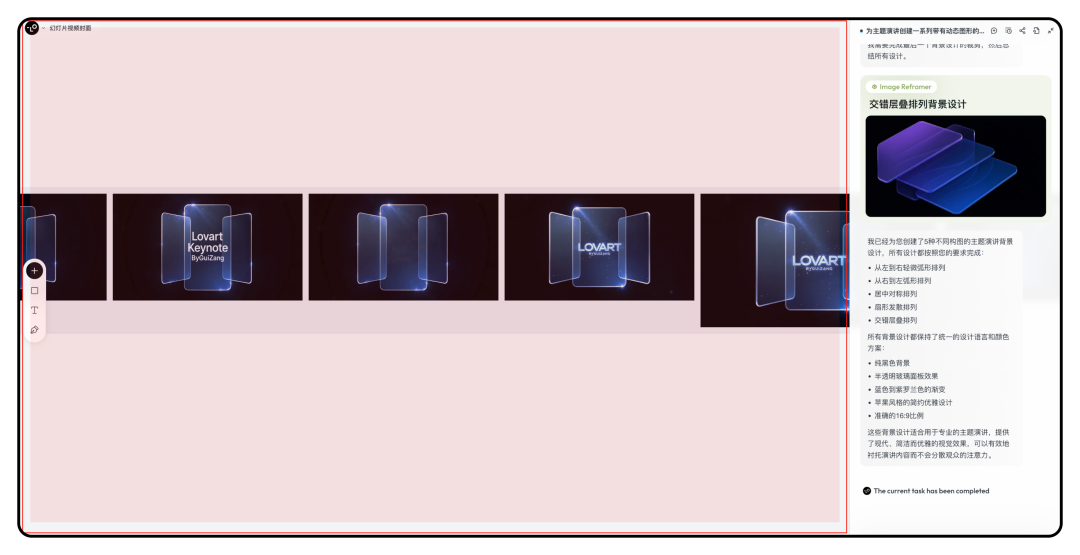
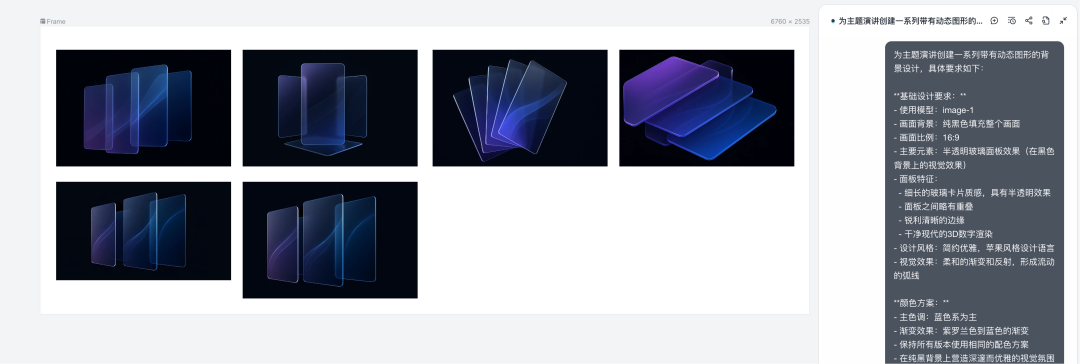
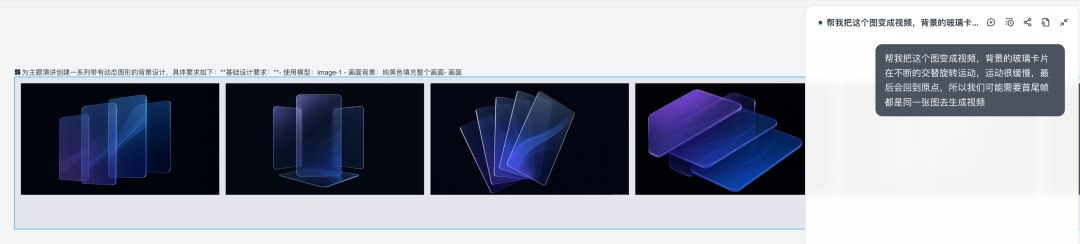
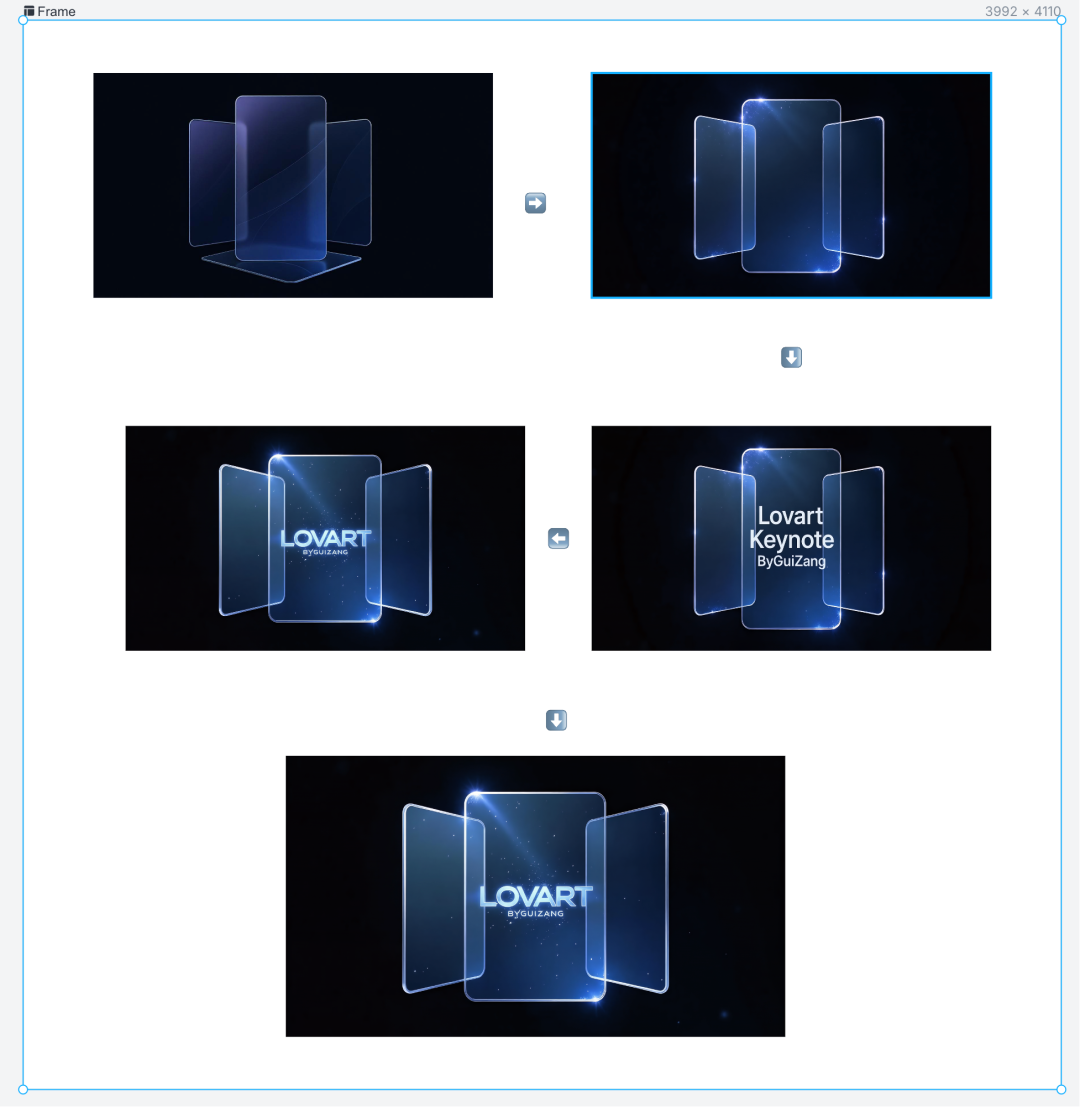
ケースを通して見てみよう。 ChatCanvas その能力とは課題は、ガラスのような質感を持つダイナミックなPPTビデオカバーを作成することだった。まず、構造化されたキューで Lovart 基本設計オプションを生成する。
为主题演讲创建一系列带有动态图形的背景设计,具体要求如下:
基础设计要求:
- 使用模型:image-1
- 画面背景:纯黑色填充整个画面
- 画面比例:16:9
- 主要元素:半透明玻璃面板效果(在黑色背景上的视觉效果)
- 面板特征:
- 细长的玻璃卡片质感,具有半透明效果
- 面板之间略有重叠
- 锐利清晰的边缘
- 干净现代的3D数字渲染
- 设计风格:简约优雅,苹果风格设计语言
- 视觉效果:柔和的渐变和反射,形成流动的弧线
颜色方案:
- 主色调:蓝色系为主
- 渐变效果:紫罗兰色到蓝色的渐变
- 保持所有版本使用相同的配色方案
- 在纯黑背景上营造深邃而优雅的视觉氛围
构图变化版本:
1. 从左到右轻微弧形排列
2. 从右到左弧形排列
3. 居中对称排列
4. 扇形发散排列
5. 交错层叠排列
Lovart いくつかの適合画像はすぐに作成された。
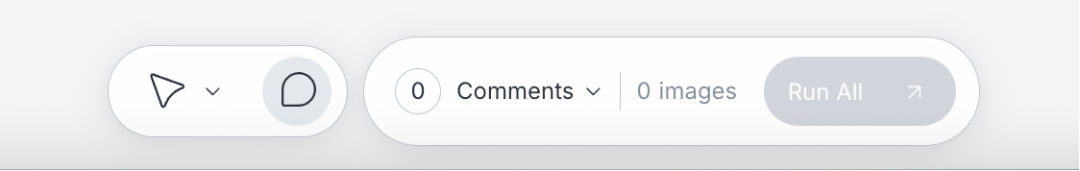
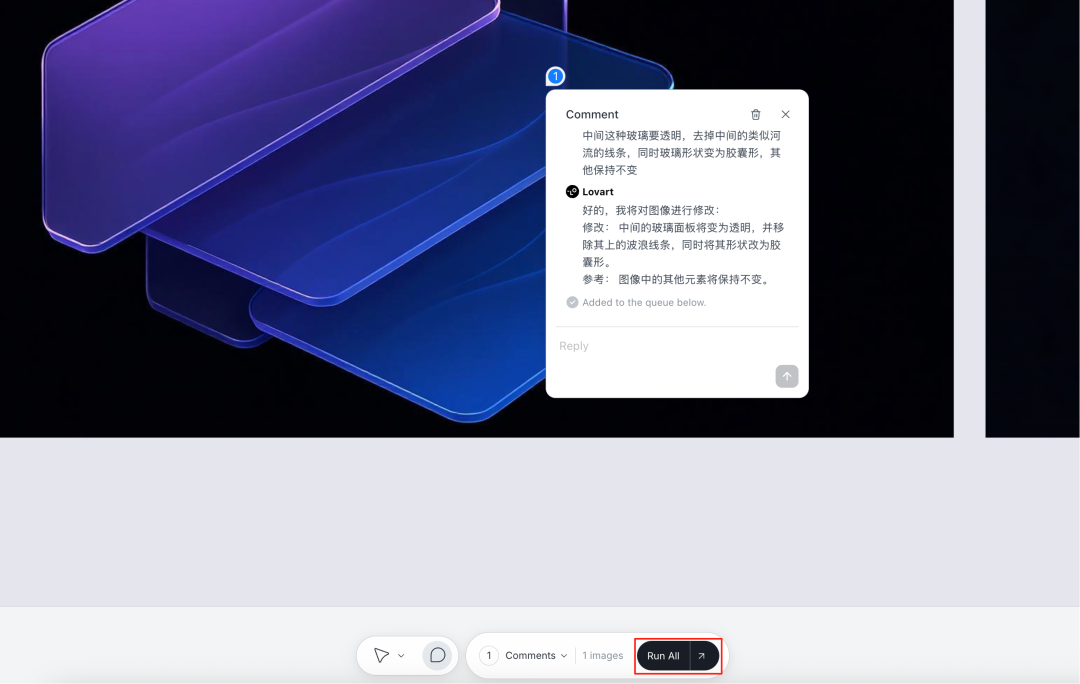
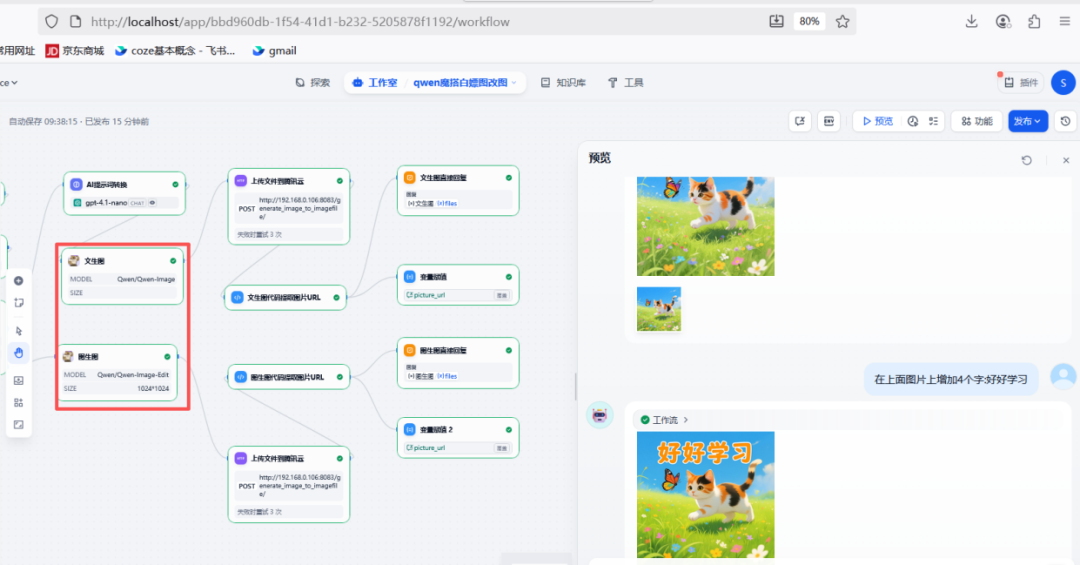
従来のワークフローでは、画像を微調整するプロセスは非常に面倒で、修正箇所を特定するために複雑なテキスト記述に頼ることがよくありました。しかし現在では、ユーザーはキャンバスの下部にあるコメントアイコンをクリックするだけで、修正したい画像の特定の場所にコメントを追加できます。
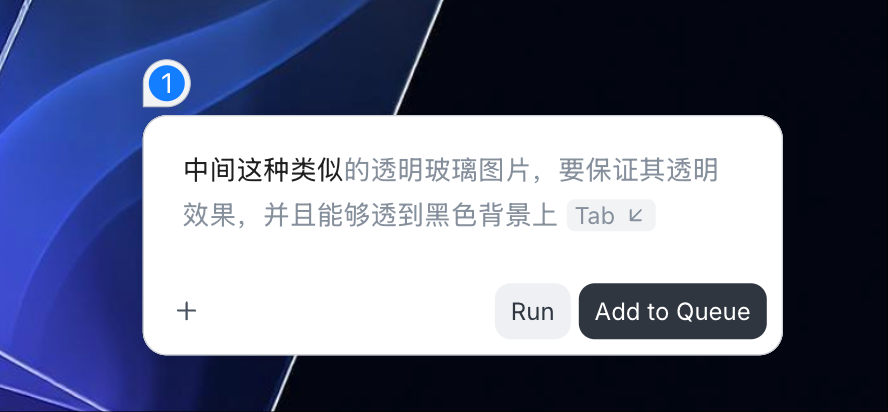
例えば、生成された画像の波打つ光の効果は、ガラスの透明度に影響を与えます。その場所をクリックし、「ライト効果のこの部分を削除」と入力することでLovart はその指示を理解できるだろう。このインタラクションは、AIコード・エディターを利用していることは注目に値する。 Cursor このアイデアは、AIが入力に基づいてコマンドを予測し、補完するというものだ。 Tab キーを入力する。
要件を送信した後、AIはより明確な情報を得るためにフォローアップすることができ、ユーザーはコメント欄で直接対話することができます。すべての修正コマンドが追加されたら、"Run All "をクリックします。Lovart すると、すべてのコメントが一度に実行される。
加えてLovart また、似たようなことも紹介している。 Figma な Frameボード"(パネル)のコンセプトは、各ボードの中で行われたすべての変更が個別のチャット履歴を持ち、簡単に遡ることができることです。また、"Reopen "をクリックすれば、別の画像に対してコマンドを繰り返すこともできます。
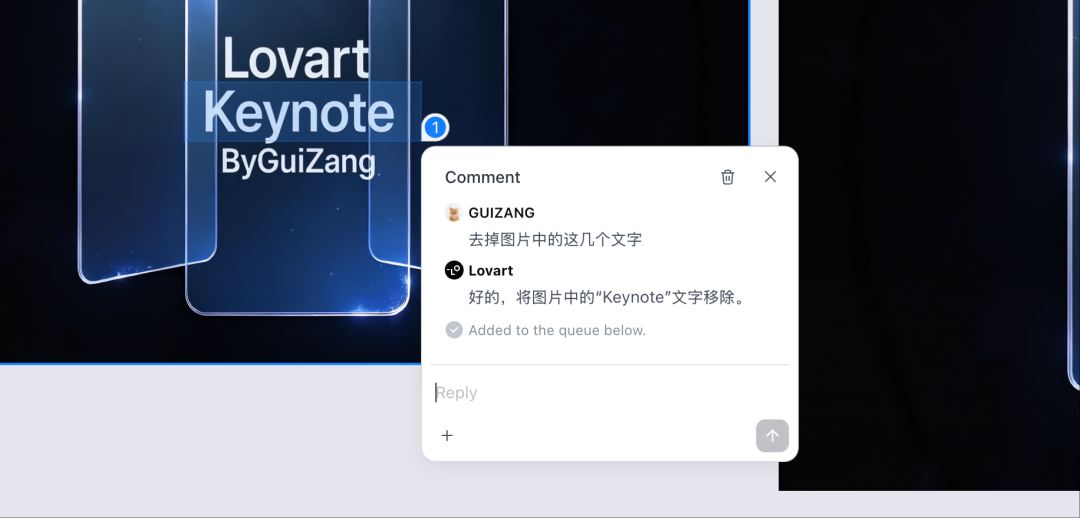
注釈をクリックするだけでなく、ボックスで囲んでコマンドを与えることもできる。例えば、余分な「Keynote」テキストをボックスで囲み、AIに削除を依頼する。
この場合、それは ChatCanvas 関数を使って、静止画像を何度も正確に反復し、最終的に動的な動画を生成する。全過程において、面倒なテキストの位置決めは必要なく、インタラクションはスムーズかつ正確です。
リンケージ創造:マルチイメージ素材から新しい生命の融合へ
ChatCanvas 単一画像の調整だけでなく、複数の画像をリンクして作成することもできます。この機能により、デザイナーは複雑なジグソーパズルや要素の融合作業を図面上で直接行うことができます。
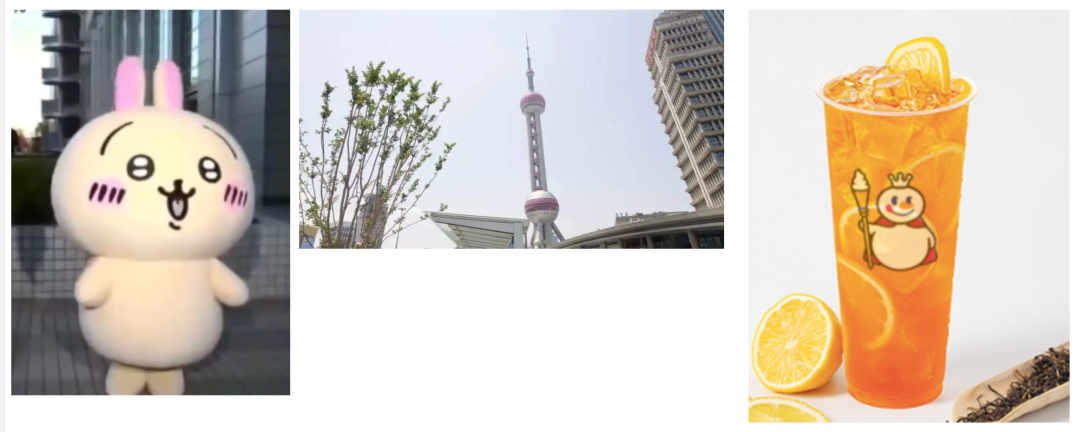
それを検証するために、我々はより複雑な課題を設定した。それは、最近ネットでヒットした、東洋の真珠の下でハニー・アイス・シティ・ドリンクを飲んでいる宇佐地がレーザー光線を浴びる、という画像を作成することである。まず、宇佐地、東洋の真珠、ハニースノーアイスシティの3つのコア素材を用意した。
次の重要なステップは、3枚の写真それぞれにコメントを加え、新しい構図におけるそれぞれの役割を定義することだ。使い方」の画像には「このキャラクターを使う」というコメントを、「飲み物」の画像には「キャラクターがこの飲み物を持つ」というコメントを、そして最後に、最も複雑な指示が「東洋の真珠」の画像に追加され、3つの要素の基準位置、画像全体のスタイル、そして最終的な構図が指定された。東洋の真珠の画像には、最も複雑な命令が追加され、3つの要素の基準位置、画像全体のスタイル、最終的なスケールが指定された。
命令実行後Lovart 3つの画像の情報をうまく融合させることで、説明文に合った新しい楽しい画像ができあがり、さらに動画に変換することができた。
AXインタラクティブのマイルストーン
Lovart AXの実践は、業界におけるAXについてのこれまでの議論と一致している。ソフトウェアデザインの未来は、ユーザー中心(UX)からエージェント中心(AX)へとシフトし、ソフトウェアはもはや単なる受動的なツールではなく、ユーザーの目標や好み、履歴を記憶し、積極的に提案を行うインテリジェントなパートナーとなる。
Lovart の右サイドを通る。 Agent の左側とチャットする。 ChatCanvas コラボレーションは、AXデザインのほぼ完璧な例である。AIは自身のワークフローを提示し、ユーザーをより的確なニーズへと導くことで、徐々にユーザーとの信頼関係を構築していく。使用回数が増えるにつれて、AIのユーザーに対する理解はますます深まり、インタラクションに「複合効果」がもたらされる:ユーザーの発言が少なければ少ないほど、AIはユーザーとコミュニケーションをとることができるようになり、ユーザーはユーザーとコミュニケーションをとることができるようになる。Agent 積極的に実施すればするほど、そうなるだろう。
ある Cursor 歌で応える Manus のようなツールを使って、コードとライティングのそれぞれの領域におけるAXの相互作用を探った後、AXは、そのようなツールを使って、AXとライティングのそれぞれの領域における相互作用を探った。Lovart このアップデートは、クリエイティブ・デザインにおけるAXインタラクションの新たな礎を築き、この種のソフトウェアの新たなベンチマークとなることを約束する。
ChatCanvas 単純なアノテーション機能ではなく、「やるように言う」という一方通行の指示モデルを、「一緒にやる」という双方向のコラボレーションモデルに変換する。ユーザーはタップやチェックボックスで意図を指定し、AIは文脈を理解して詳細を補完する。一度「チャットで変更する」というインタラクティブな体験に慣れてしまうと、分断だらけの従来のワークフローに戻るのは難しい。