Claude Code UIは、次のようなコードに基づいたフリーでオープンソースのツールです。 Anthropic 提供 Claude Code CLI開発。開発者はウェブやモバイルでコードプロジェクトを管理し、直感的なインターフェースでファイルの操作、コマンドの実行、セッションの追跡を行うことができます。ユーザーは、いつでもどこでもプロジェクトにアクセスし、コードを編集し、クロードコードと対話することができ、開発プロセスを合理化します。このツールは、クロスデバイス同期をサポートし、複数の画面サイズに適応するため、個人開発者またはチームコラボレーションに適しています。その核となる強みは、ターミナル、ファイルブラウザ、Gitの統合であり、プログラミングをより効率的にする。すべての機能はデフォルトでは無効になっており、セキュリティのために手動で有効にする必要がある。

機能一覧
- クロード・コードとリアルタイムで対話できるチャット・インターフェースを内蔵。
- ターミナルを統合し、クロードコードのCLIコマンドを直接実行します。
- プロジェクト構造を表示するためのディレクトリの展開/折りたたみをサポートしたファイルツリーブラウジング。
- 組み込みのシンタックスハイライトと複数のプログラミング言語をサポートするリアルタイムファイル編集。
- Gitの統合、ビュー、ステージング、変更のコミット、ブランチの切り替え。
- 複数プロジェクトのセッションを保存、復元、整理するセッション管理。
- デバイス間で同期し、いつでも異なるデバイス上のプロジェクトにアクセスできます。
- デスクトップ、タブレット、モバイル画面に対応したレスポンシブデザイン。
ヘルプの使用
設置プロセス
Claude Code UIを使うには、まず環境をインストールして設定する必要があります。以下はその詳細な手順です:
- クローンプロジェクト
ターミナルを開き、以下のコマンドを実行してプロジェクトをローカルにクローンする:git clone https://github.com/siteboon/claudecodeui.git次にプロジェクト・ディレクトリに移動する:
cd claudecodeui - 依存関係のインストール
npmを使って必要な依存関係をインストールする:npm install最適なパフォーマンスを確保するため、Node.jsの最新LTSバージョンを推奨します。
- 設定環境
例の環境ファイルをコピーして編集する:cp .env.example .envテキストエディタで開く
.envファイルで、必要に応じてポート番号を設定する(例3001)およびその他の設定を行います。デフォルトでは、クロードコードUIはhttp://localhost:3001走っている。 - アプリケーションを起動する
開発モードでプロジェクトを開始する:npm run dev起動後、ブラウザを開き
http://localhost:3001(または.env(で指定されたポート)。 - 使用可能なツール
セキュリティ上の理由から、すべてのクロードコードツールはデフォルトで無効になっています。ユーザーは手動で有効にする必要があります:- サイドバーの歯車アイコンをクリックして、「ツール設定」インターフェイスに入ります。
- 有効にしたいツール(ファイル操作、Git機能など)を選択する。
- 設定を保存すると、設定がローカルに保存されます。
主な機能
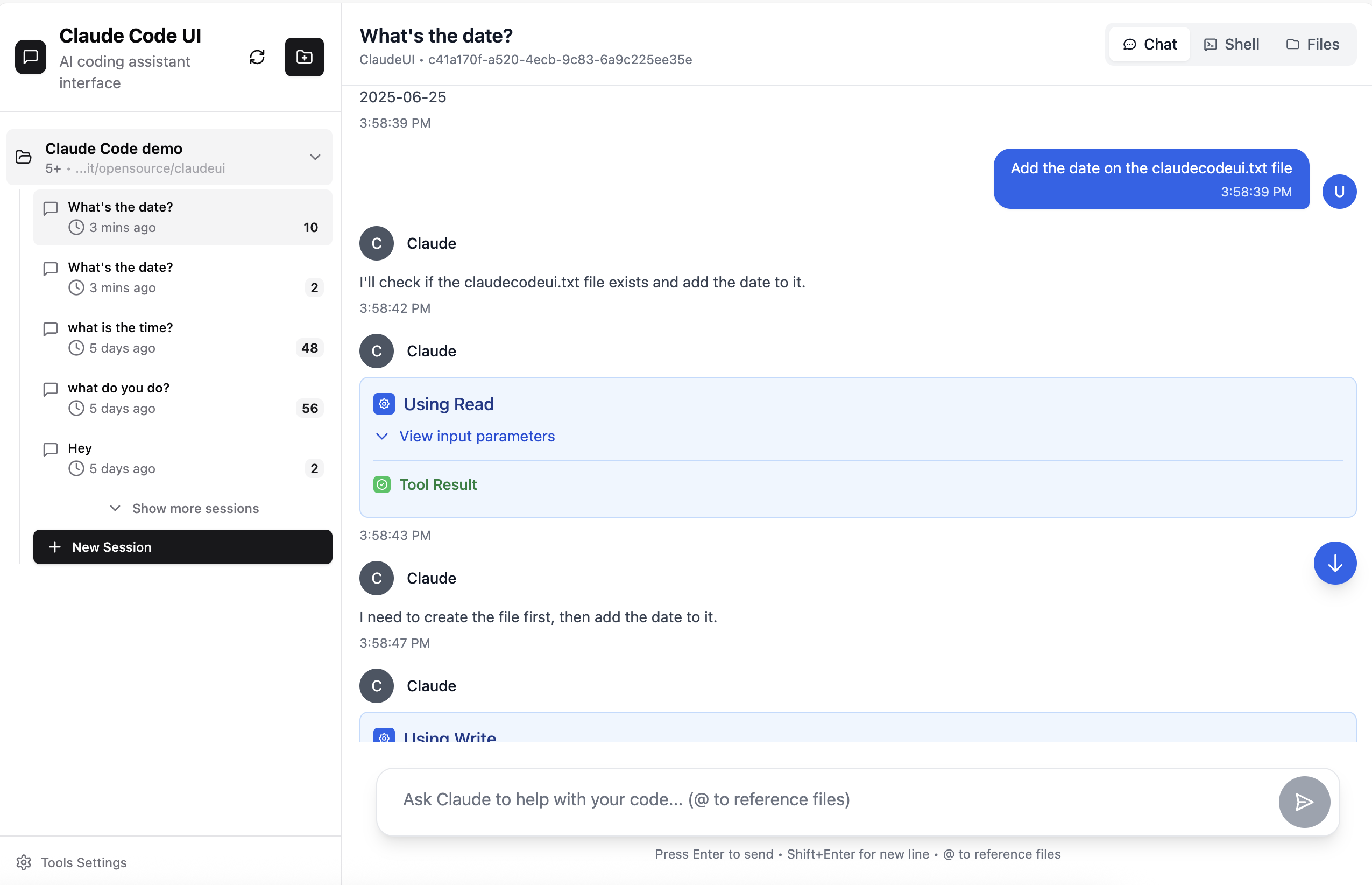
1.チャット・インターフェース
Claude Code UIは、Claude Codeと対話するためのビルトインチャットインターフェースを提供します。ユーザは、"Pythonスクリプトを生成する "や "このコードを解釈する "といった自然言語でコマンドを入力することができます。ステップバイステップ:
- メイン画面のチャットウィンドウをクリックします。
- コマンドや質問を入力すると、Claude CodeはWebSocketを介してリアルタイムで結果を返します。
- チャットログは自動的に保存され、タイムスタンプやメタデータを含む過去のメッセージの閲覧が可能です。
- テキスト、コードブロック、ファイル参照などのマルチフォーマット出力をサポート。
2.統合端子
ターミナル機能により、ユーザーは外部ターミナルに切り替えることなく、クロードコードCLIコマンドを直接実行することができます。動作モード:
- インターフェイスの下部にあるターミナルパネルを開く。
- 次のようなCLIコマンドを入力する。
claude --helpヘルプを見る - この端末はリアルタイムのフィードバックをサポートしており、コード生成、デバッグ、プロジェクト管理タスクの実行に適している。
3.ドキュメンテーションツリーとリアルタイム編集
ファイルツリー機能は、ユーザーがプロジェクトファイルを閲覧・編集するのに役立ちます:
- 左のナビゲーションバーでファイルツリーを表示し、ディレクトリをクリックして展開/折りたたむ。
- CodeMirrorはシンタックスハイライトを提供し、Python、JavaScript、その他多くの言語をサポートしています。
- 編集後に直接保存すると、変更がリアルタイムでローカルプロジェクトに同期されます。
- ファイルやディレクトリの作成、削除、リネームをサポート。
4.ギットの統合
Gitの機能はバージョン管理操作を簡素化する:
- Gitパネルでファイルの変更状況を見る。
- ステージング用のファイルを選択する (
git add)または提出された(git commit)。 - ブランチの切り替えをサポートするには、ブランチリストをクリックしてターゲットブランチを選択します。
- すべての操作はインターフェイスを通して行われ、コマンドラインは必要ない。
5.セッション管理
セッション管理機能は、マルチプロジェクト開発に適しています:
- 各プロジェクトセッションは、チャットログとファイル操作履歴とともに自動的に保存されます。
- セッションパネルですべてのセッションをプロジェクトとタイムスタンプでグループ化して表示します。
- セッションログのリネーム、削除、エクスポートをサポート。
- クロスデバイス同期機能により、携帯電話や別のコンピューターでも作業を継続することができます。
6.クロスデバイス利用
クロードコードUIのレスポンシブデザインは、複数のデバイスに対応しています:
- 携帯電話からのアクセスでは、インターフェイスが自動的に1カラムレイアウトに調整され、タッチ操作が容易になる。
- デスクトップ側では、より大きなスクリーン用にゆったりとしたレイアウトを提供している。
- セッションとプロジェクト・データはクラウド経由で同期されるため、インターネット接続を確保する必要がある。
ほら
- 初回使用時
.envファイル内のコンフィギュレーションで、ポートが占有されていないことを確認する。 - ツールを有効にする場合は、必要な機能のみを選択し、セキュリティリスクを低減する。
- プロジェクトのコードを定期的に更新し、最新の機能を追加する:
git pull origin main
アプリケーションシナリオ
- リモート開発
開発者がコンピュータから離れているときでも、携帯電話からClaude Code UIにアクセスしてコードを編集したり、コマンドを実行したり、Gitの変更をコミットしたりして、作業を継続することができます。 - チームワーク
チームメンバーは、共有セッションで複数のプロジェクトを管理したり、コードの変更やチャットのログをリアルタイムで確認したりすることができます。 - 学習とデバッグ
学生や初心者は、チャット・インターフェースを通じてクロード・コードに質問したり、複雑なコードを素早く理解したり、ファイル編集機能を使ってプログラミングの練習をしたりすることができます。 - ラピッドプロトタイピング
開発者は、ターミナルとファイル編集機能を使って、コードを素早くプロトタイプ化し、アイデアをテストし、Gitリポジトリにコミットすることができる。
QA
- クロードコードUIはインターネット接続が必要ですか?
はい、Claude Code UIはClaude CodeのAIモデルにアクセスするためにインターネット接続を必要とします。ただし、一部の機能(ファイル編集など)はローカルキャッシュをサポートしており、オフラインで利用できます。 - どのようなプログラミング言語に対応していますか?
内蔵のCodeMirrorエディタは、Python、JavaScript、Java、C++、その他多くの言語のシンタックスハイライトと編集をサポートしています。 - 道具の安全確保は?
すべてのツールはデフォルトで無効になっており、ユーザーが手動で有効にする必要があります。必要な機能のみを有効にし、定期的にチェックすることをお勧めします。.envコンフィギュレーション。 - デバイス間で同期できますか?
はい、セッションとプロジェクトデータはクラウド経由で同期され、どのデバイスからでもログイン後に作業を続けることができます。































