Ruler is an open source command line tool designed to help developers and teams manage rule configurations across multiple AI coding agents (e.g. GitHub Copilot, Claude, Cursor, Aider, etc.) in a unified way. It does this through a centralized .ruler/ Ruler supports multiple AI coding agents with a simple command line interface. Developers only need to maintain a single rules file to ensure that all AI agents follow a consistent coding specification.Ruler supports a wide range of AI coding agents and has an easy-to-use command line interface, making it suitable for development teams that need to collaborate across tools. Developed by Eleanor Berger (@intellectronica) and hosted on GitHub, the project is currently at v0.2.10, written in TypeScript under the MIT license.

Function List
- Centralized management of rules for AI coding agents through the
.ruler/The directory stores rule files in a uniform manner. - Automatically distribute rules to profiles of supported AI agents (e.g. GitHub Copilot, Claude, Cursor, Aider, AugmentCode, etc.).
- Supported by
ruler.tomlThe file fine tunes the target agent and output path. - Provides simple command line tools that support
apply、revertand other commands to manage the generation and undoing of configurations. - Supports global configuration, stored in the
$XDG_CONFIG_HOME/ruler(default)~/.config/ruler) for easy cross-project use. - Automatic management
.gitignore, preventing the generated proxy configuration file from being tracked by the version control system. - Supports extensions to easily add new AI agent adapters.
- Provide detailed logs and error alerts for easy debugging and optimized configuration.
Using Help
Installation process
Ruler is a Node.js based tool that requires Node.js 18.x or higher. Here are the detailed installation steps:
- clone warehouse
Run the following command in a terminal to clone the Ruler repository locally:git clone https://github.com/intellectronica/ruler.git cd ruler - Installation of dependencies
Use npm to install the necessary dependencies:npm install - Build the project
TypeScript code to build the Ruler:npm run build - Global installation (optional)
If you wish to use Ruler in any directory, you can install it globally:npm install -g @intellectronica/ruler - Verify Installation
Run the following command to check if Ruler is installed correctly:ruler --versionIf you return something like
0.2.10version number, indicating that the installation was successful.
Configuration and use
The core function of Ruler is to unify the rules for managing AI coding agents. Here are the steps to do this:
1. Creation of a rules directory
In the project root directory, create the .ruler/ folder and add a rules file in Markdown format to it. Example:
mkdir .ruler
touch .ruler/coding_guidelines.md
touch .ruler/style_guide.md
在 coding_guidelines.md Write rules in, for example:
# Python 项目规范
## 代码风格
- 遵循 PEP 8 规范
- 使用类型注解定义函数签名
- 函数保持单一职责,代码行数不超过 50 行
## 错误处理
- 使用具体异常类型,避免使用通用 `Exception`
- 记录错误时包含上下文信息
The contents of each Markdown file are automatically spliced together, with source tags added when splicing (e.g. --- Source: coding_guidelines.md ---) for easy tracking.
2. Configuration ruler.toml
In the project root directory, create the ruler.toml file to specify the target AI agent and output path. Example:
[agents.copilot]
output = ".copilot/config.yml"
[agents.claude]
output = ".claude/config.json"
pass (a bill or inspection etc) ruler.tomlYou can control which agents the rules are distributed to and the corresponding configuration file paths.
3. Rules of application
(of a computer) run ruler apply command, which sets the .ruler/ The rules in the directory are distributed to the configuration file of the target AI agent:
ruler apply
If you need to specify a specific proxy, you can use the --agents Parameters:
ruler apply --agents copilot,claude
Ruler will read it recursively. .ruler/ directory of all .md file, splices the content, and generates or updates the configuration file for the corresponding agent.
4. De-configuration
If you need to revert to the state before applying the rule, you can use the revert Command:
ruler revert
This command will generate a backup file based on the backup file (.bak) Restore the original configuration file, or delete the file generated by Ruler.
5. Use of global configuration
If the project does not have a .ruler/ directory, the Ruler uses the global configuration (located by default in the ~/.config/ruler). Create a global configuration:
mkdir -p ~/.config/ruler
touch ~/.config/ruler/global_guidelines.md
在 global_guidelines.md Write the rules in the ruler apply The global configuration is automatically applied when the
6. Testing and commissioning
Ruler provides testing and debugging capabilities to ensure proper configuration:
- Run the test:
npm test - View test coverage:
npm run test:coverage - Formatting code:
npm run format
7. Extending new agents
Ruler supports the extension of new AI agent adapters. Developers can add a new AI agent adapter to the src/agents/ directory to add new adapter code that follows the structure of existing adapters (such as the copilot.ts). Then update the ruler.toml and command line arguments to enable new agent support.
Featured Function Operation
- Automatic distribution of rules: Ruler by
ruler applycommand, which sets the.ruler/The content of Markdown files in the directory is distributed to the profiles of the specified AI agents, eliminating the need to manually adjust settings for each agent. - Supports multiple proxies: GitHub Copilot, Claude, Cursor, Aider, AugmentCode, and other proxies are currently supported, and the latest version (v0.2.10) adds support for JetBrains Junie and AugmentCode.
- Undo:
ruler revertcommand safely undoes all Ruler-generated configuration files, suitable for cleaning up the environment when experimenting or switching projects. - global configuration: By
$XDG_CONFIG_HOME/rulerSupports common rules across projects, reducing the workload of duplicate configurations.
application scenario
- Teamwork Development
In multi-developer teams where different developers may use different AI coding agents (e.g. Copilot and Claude), Ruler provides unified rule management to ensure that all agents follow the same coding specification, reducing code style conflicts. - Open Source Project Management
Open source projects need to provide contributors with clear coding specifications, and Ruler allows project maintainers to store rules in the.ruler/directory, contributors can simply runruler applyThe local AI agent can be configured automatically. - Cross-project reuse rules
Developers need consistent coding specifications across multiple projects.Ruler's global configuration feature allows developers to~/.config/rulerDefine generalized rules in to reuse across projects. - Rapid experimentation and debugging
When trying different AI agents or rule configurations, Ruler'srevertcommand can quickly clean up the environment, suitable for developers testing new rules or switching agents.
QA
- What AI coding agents does Ruler support?
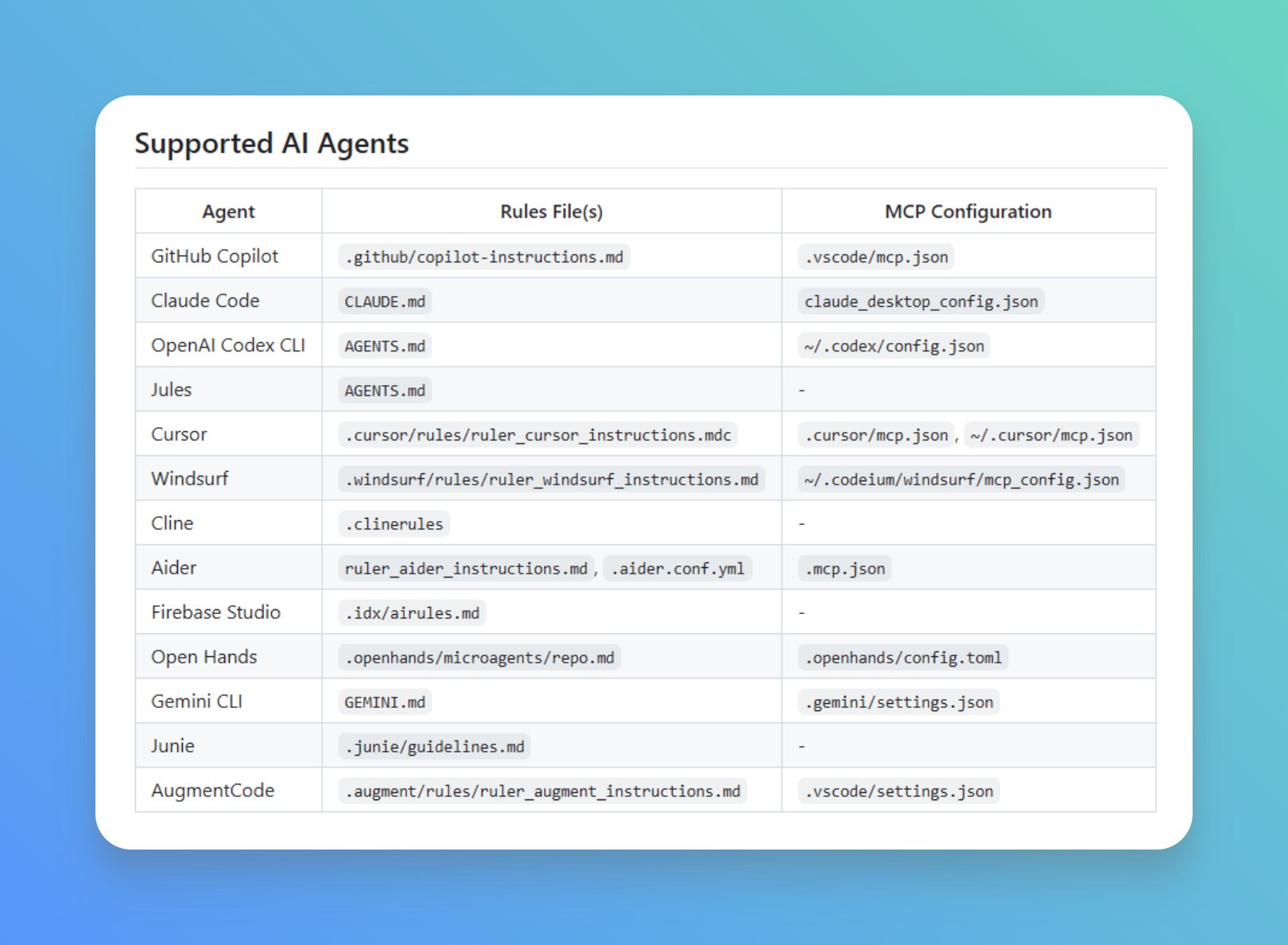
Ruler supports GitHub Copilot, Claude, Cursor, Aider, OpenAI Codex CLI, Windsurf, Cline, Firebase, Gemini CLI, Junie, and AugmentCode agents. More agents can be added via extensions. - How do I migrate to a new version?
Ruler v0.2.0 and above are backward compatible. Existing.ruler/catalogs andruler.tomlThe file can continue to be used. New features (such as detailed logging and error alerts) need to be enabled with command line arguments. - How to debug rule application problems?
(of a computer) runruler applywhen adding--verboseparameter to view the detailed log. It is also possible to runnpm testCheck for code integrity, or use thenpm run test:coverageView test coverage. - How do I add new agent support?
在src/agents/directory to create the adapter code for the new agent, referencing existing adapters (such as thecopilot.ts). Updatesruler.toml和--agentsparameter to enable the new agent.































