Claude Code UI is a free and open source tool based on the Anthropic offered Claude Code CLI Development. It lets developers manage code projects via web or mobile, providing an intuitive interface to manipulate files, run commands, and track sessions. Users can access projects, edit code, and interact with Claude Code anytime, anywhere, streamlining the development process. The tool supports cross-device synchronization and adapts to multiple screen sizes, making it suitable for individual developers or team collaboration. Its core strength is the integration of Terminal, File Browser, and Git, making programming more efficient. All features are disabled by default and need to be enabled manually for security.

Function List
- Built-in chat interface for real-time interaction with Claude Code.
- Integrate the terminal and run the Claude Code CLI commands directly.
- File tree browsing with support for expanding/collapsing directories to view project structure.
- Real-time file editing with built-in syntax highlighting and support for multiple programming languages.
- Git integration, view, staging, commit changes, switch branches.
- Session management to save, restore and organize multi-project sessions.
- Synchronize across devices and access projects on different devices at any time.
- Responsive design for desktop, tablet and mobile screens.
Using Help
Installation process
To use Claude Code UI, you need to install and configure the environment first. Below are the detailed steps:
- cloning project
Open a terminal and run the following command to clone the project locally:git clone https://github.com/siteboon/claudecodeui.gitThen go to the project directory:
cd claudecodeui - Installation of dependencies
Use npm to install the required dependencies:npm installThe latest LTS version of Node.js is recommended to ensure optimal performance.
- Configuration environment
Copy the example environment file and edit it:cp .env.example .envOpen with a text editor
.envfile, set the port number as needed (e.g.3001) and other configurations. By default, the Claude Code UI is configured in thehttp://localhost:3001Running. - launch an application
Start the project in development mode:npm run devAfter launching, open your browser and visit
http://localhost:3001(or.env(the port specified in the) - Enabling Tools
For security reasons, all Claude Code tools are disabled by default. Users need to enable them manually:- Click the gear icon on the sidebar to enter the "Tool Settings" interface.
- Select the tools you want to enable (e.g. file manipulation, Git features, etc.).
- Save the settings and the configuration is stored locally.
Main function operation flow
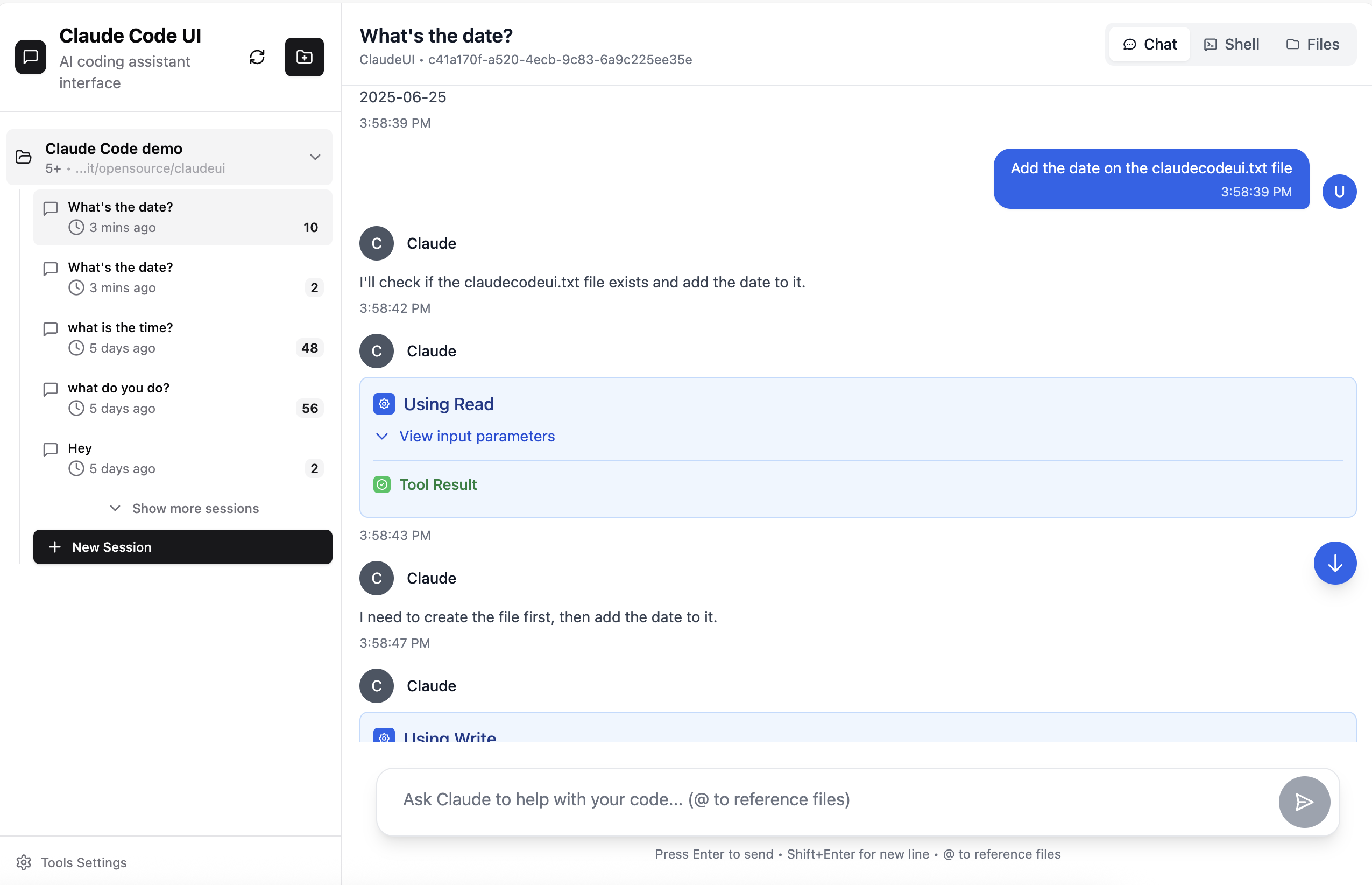
1. Chat interface
The Claude Code UI provides a built-in chat interface for interacting with Claude Code. Users can enter commands in natural language, such as "generate a Python script" or "interpret this code". Step-by-step:
- Click on the chat window in the main screen.
- Enter a command or question and Claude Code returns the result in real time via WebSocket.
- Chat logs are automatically saved, with support for viewing historical messages, including timestamps and metadata.
- Supports multi-format output such as text, code blocks or file references.
2. Integrated terminals
The Terminal feature allows users to run Claude Code CLI commands directly without switching to an external terminal. Mode of Operation:
- Open the Terminal panel at the bottom of the interface.
- Enter the CLI command, such as
claude --helpViewing Help. - The terminal supports real-time feedback and is suitable for performing code generation, debugging or project management tasks.
3. Documentation tree and real-time editing
The file tree feature helps users to browse and edit project files:
- View the file tree in the left navigation bar and click on a directory to expand/collapse it.
- Clicking on a file opens the editor. CodeMirror provides syntax highlighting and supports Python, JavaScript, and many other languages.
- Save directly after editing and changes are synchronized to the local project in real time.
- Support for creating, deleting or renaming files and directories.
4. Git Integration
Git features simplify version control operations:
- View the status of file changes in the Git panel.
- Select a file for staging (
git add) or submitted (git commit)。 - Support branch switching, click the branch list to select the target branch.
- All operations are done through the interface, no command line required.
5. Session management
The session management feature is suitable for multi-project development:
- Each project session is automatically saved with chat logs and file operation history.
- View all sessions in the Sessions panel, grouped by project and timestamp.
- Support for renaming, deleting or exporting session logs.
- The cross-device synchronization feature allows work to continue on your phone or another computer.
6. Cross-device use
Claude Code UI's responsive design is compatible with multiple devices:
- When accessed on a cell phone, the interface automatically adjusts to a single-column layout for easy touch operation.
- The desktop side offers a looser layout for larger screens.
- Sessions and project data are synchronized via the cloud and an internet connection needs to be secured.
caveat
- At first use, check the
.envconfiguration in the file to ensure that the port is not occupied. - When enabling the tool, select only the necessary features to minimize security risks.
- Regularly update the project code for the latest features:
git pull origin main
application scenario
- Remote Development
When developers are away from their computers, they can access the Claude Code UI from their phones to edit code, run commands, or commit Git changes to keep their work flowing. - Teamwork
Team members can manage multiple projects with shared sessions, view code changes and chat logs in real time for distributed teams. - Learning and Debugging
Students or beginners can ask Claude Code questions through the chat interface, quickly understand complex code, and practice programming with the file editing features. - Rapid Prototyping
Developers can quickly prototype code, test ideas, and commit to Git repositories using the terminal and file editing features.
QA
- Does Claude Code UI require an internet connection?
Yes, Claude Code UI requires an internet connection to access Claude Code's AI models. However, some features (such as file editing) support local caching and are available offline. - What programming languages are supported?
The built-in CodeMirror editor supports syntax highlighting and editing in Python, JavaScript, Java, C++ and many other languages. - How do I secure my tools?
All tools are disabled by default and users need to enable them manually. It is recommended to enable only the necessary features and check them regularly.envConfiguration. - Can you synchronize across devices?
Yes, sessions and project data are synchronized via the cloud, and work can continue after logging in from any device.































